El tutorial de creación de álbumes de fotos 3D súper calientes (confesión) está aquí
❤ Confesión del Día de San Valentín chino , los programadores también pueden ser muy románticos. ❤ 520 Sitio web de confesión creativa, deja que tu novia se sienta desconsolada contigo. La diosa puede llevar fácilmente a casa ❤
Html + css para lograr un álbum giratorio en 3D, que incluye música (novia de cumpleaños, confesión, chica sensual), efecto de generación dinámica, vibrato, álbum giratorio muy popular, hecho así ~, ahora, más y más A muchas personas les gusta usar videos para grabar sus vidas, y los amigos con muchas fotos también optarán por hacer videos de álbumes dinámicos. No solo son creativos, sino que también pueden mostrar su propio estilo.
El efecto es genial, el tema es: feliz cumpleaños / artefacto de hermanas / álbum 3D / confesión, será un buen regalo para la niña amada o para practicar tus propias manos, ¡bienvenido a descargar!
Materiales 3D más hermosos
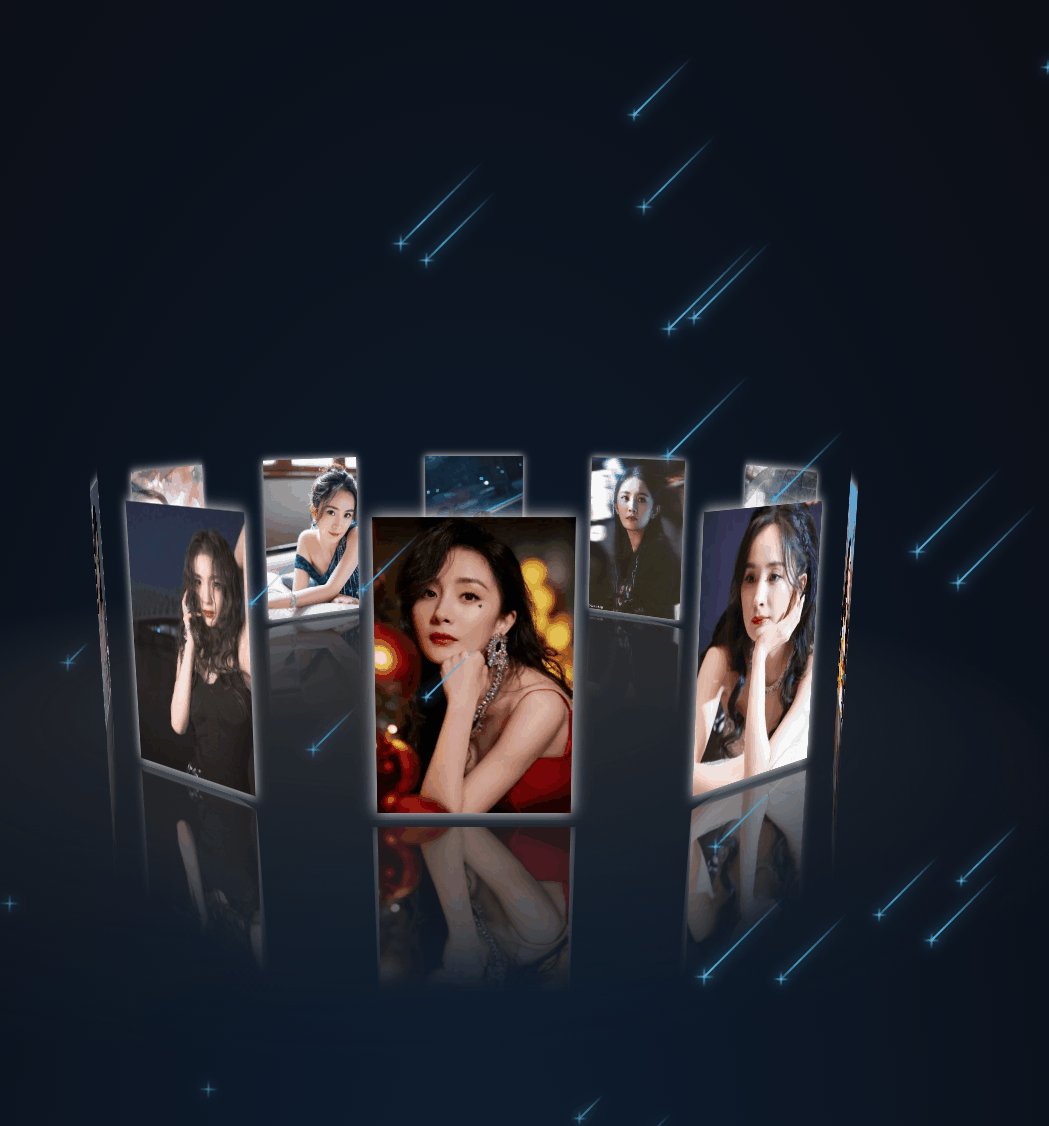
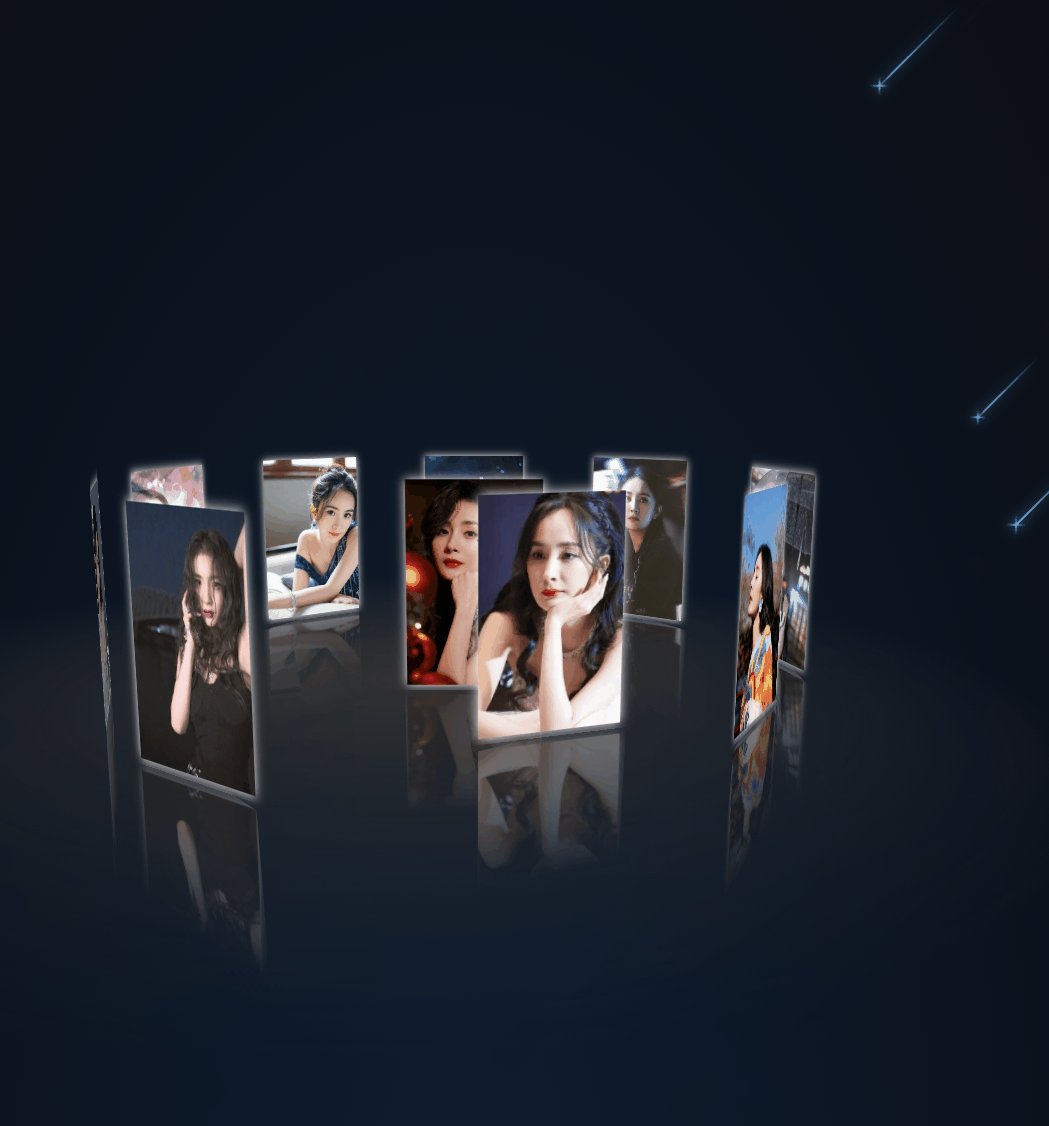
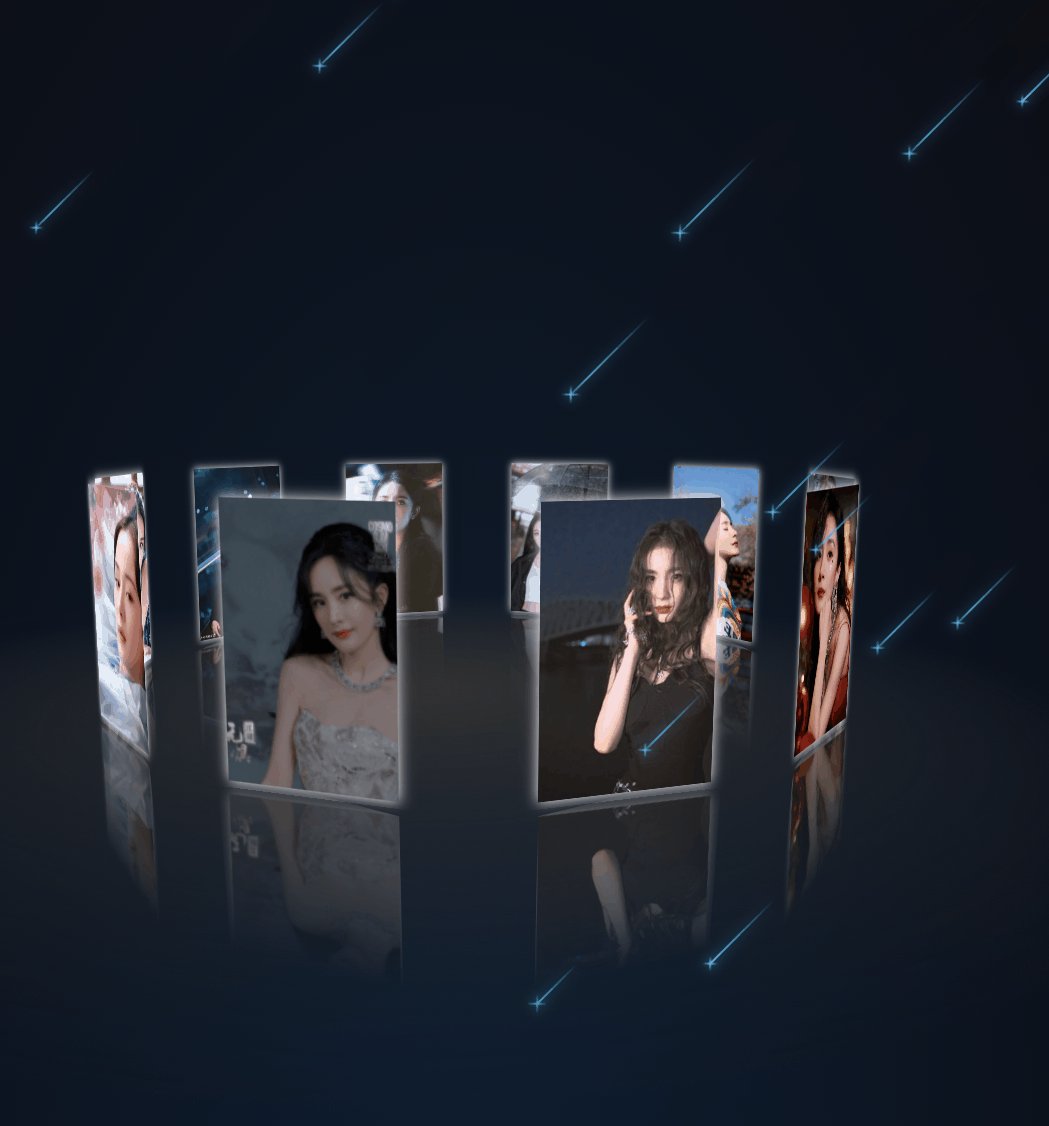
❤Rotate 3D Meteor Album (Rotar / Arrastrar / Desplazarse con música)
Dirección de demostración en línea

enlace de descarga
Efecto estático

Empezar a hacer
Primero, debe preparar 10 imágenes sin recortar.

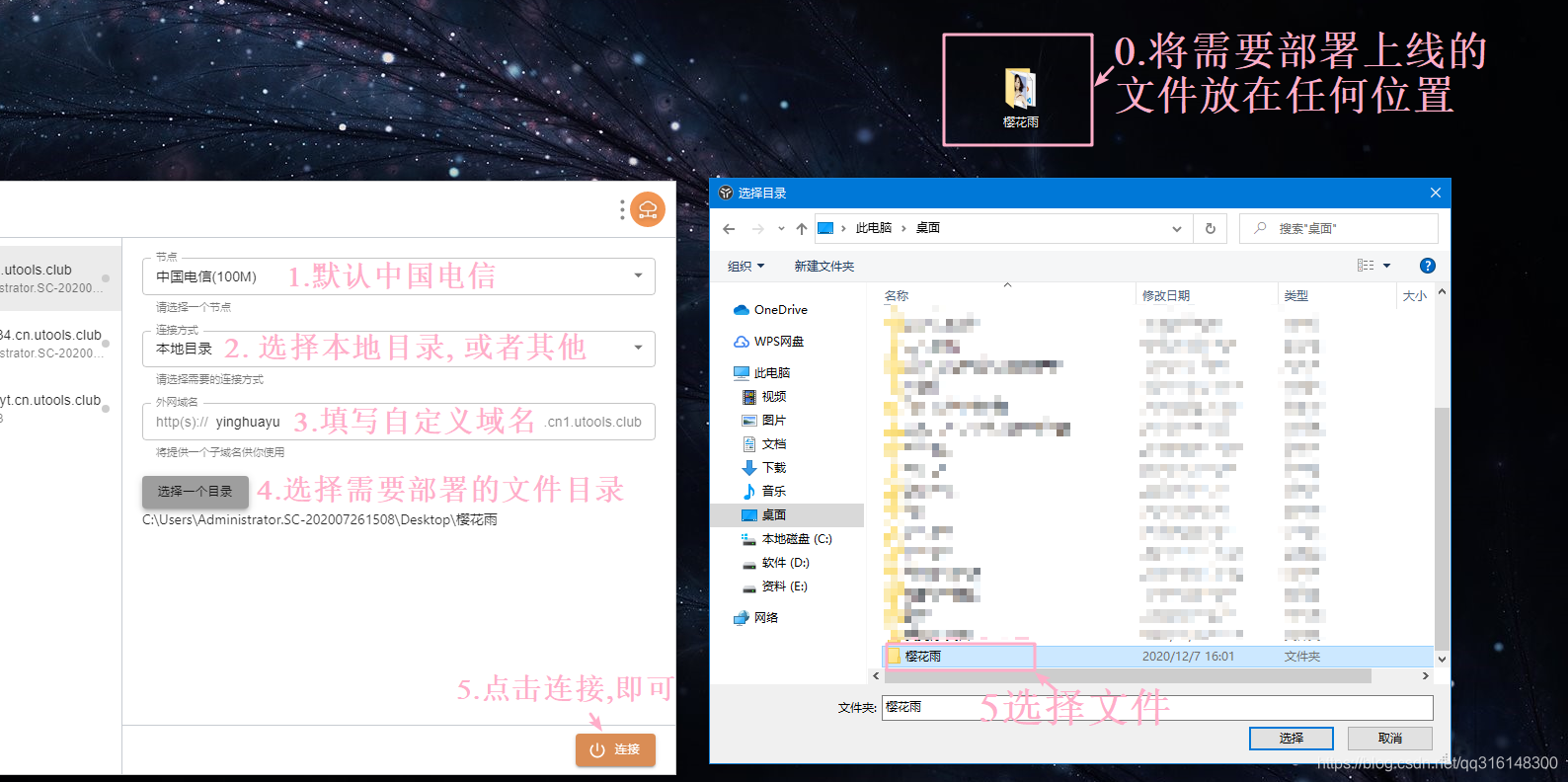
Focus> (Resuelto) Herramientas en línea de implementación gratuita (permanentemente disponible)
Puede implementar en línea sin comprar un servidor , y todo el mundo puede acceder a su conexión. Aquí hay un software imprescindible para los programadores, necesita un tutorial para contactarme. El
complemento integra una gran cantidad de complementos útiles, descarga e instalación gratis, simple Fácil de entender, es un artefacto, quien lo usa y lo sabe !!!
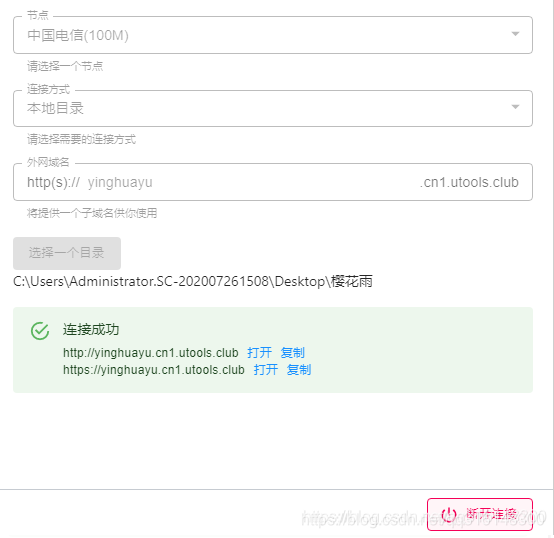
Proceso de implementación

Si la conexión es exitosa, puede visitar su página web felizmente

Parte de código
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D旋转相册</title>
<link rel="stylesheet" href="style.css">
<style>
*{
margin: 0;padding: 0;}
html,body{
height: 100%;}
body{
display: flex;
perspective: 1000px;
transform-style: preserve-3d;
/* background-image: url(./img/3.png); */
height:100%;
width: 100%;
}
#box p{
position: absolute;
left: 0;
top: 0;
bottom: 0;
right: 0;
margin: auto;
width: 1200px;
height: 1200px;
background: -webkit-radial-gradient(center center,600px 600px,rgba(50,50,50,1),rgba(0,0,0,0));
border-radius: 50%;
transform: rotateX(90deg) translate3d(-600px,0,-105px);
}
</style>
</head>
<body>
<!-- 相册 -->
<div id="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<p></p>
</div>
<!-- 流星 -->
<div class="stars">
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
<div class="star"></div>
</div>
....
制作不易, 需要完整代码请联系我qq 365392777
</body>
</html>
parte css (meteorito)
/* 流星css */
:root {
--primary-color: hsl(196, 78%, 61%);
--secondary-color: hsl(217, 15%, 83%);
--success-color: hsl(165, 58%, 55%);
--info-color: hsl(214, 79%, 65%);
--warning-color: hsl(43, 100%, 66%);
--danger-color: hsl(354, 81%, 63%);
--primary-color-darker: hsl(196, 68%, 54%);
--secondary-color-darker: hsl(215, 13%, 70%);
--success-color-darker: hsl(165, 55%, 48%);
--info-color-darker: hsl(214, 68%, 58%);
--warning-color-darker: hsl(39, 97%, 62%);
--danger-color-darker: hsl(354, 67%, 56%);
--primary-color-lighter: hsl(196, 78%, 81%);
--secondary-color-lighter: hsl(214, 16%, 92%);
--success-color-lighter: hsl(165, 58%, 75%);
--info-color-lighter: hsl(214, 79%, 85%);
--warning-color-lighter: hsl(43, 100%, 86%);
--danger-color-lighter: hsl(354, 81%, 83%);
--secondary-color-darkest: hsl(215, 11%, 30%);
--secondary-color-lightest: hsl(220, 1%, 98%);
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: radial-gradient(ellipse at bottom, #0d1d31 0%, #0c0d13 100%);
overflow: hidden;
}
.star {
--star-color: var(--primary-color);
--star-tail-length: 6em;
--star-tail-height: 2px;
--star-width: calc(var(--star-tail-length) / 6);
--fall-duration: 9s;
--tail-fade-duration: var(--fall-duration);
position: absolute;
top: var(--top-offset);
left: 0;
width: var(--star-tail-length);
height: var(--star-tail-height);
color: var(--star-color);
background: linear-gradient(45deg, currentColor, transparent);
border-radius: 50%;
filter: drop-shadow(0 0 6px currentColor);
transform: translate3d(104em, 0, 0);
animation: fall var(--fall-duration) var(--fall-delay) linear infinite,
tail-fade var(--tail-fade-duration) var(--fall-delay) ease-out infinite;
}
@media screen and (max-width: 750px) {
.star {
animation: fall var(--fall-duration) var(--fall-delay) linear infinite;
}
}
.star:nth-child(1) {
--star-tail-length: 6.07em;
--top-offset: 18.71vh;
--fall-duration: 6.295s;
--fall-delay: 8.613s;
}
.star:nth-child(2) {
--star-tail-length: 5.87em;
--top-offset: 91.61vh;
--fall-duration: 6.744s;
--fall-delay: 5.299s;
}
.star:nth-child(3) {
--star-tail-length: 7.01em;
--top-offset: 66.77vh;
--fall-duration: 7.356s;
--fall-delay: 8.793s;
}
.star:nth-child(4) {
--star-tail-length: 5.54em;
--top-offset: 3.44vh;
--fall-duration: 11.193s;
--fall-delay: 7.602s;
}
.star:nth-child(5) {
--star-tail-length: 7.37em;
--top-offset: 30.74vh;
--fall-duration: 7.323s;
--fall-delay: 5.879s;
}
.star::before {
transform: rotate(45deg);
}
.star::after {
transform: rotate(-45deg);
}
....
制作不易, 需要完整代码请联系我qq 365392777
js parte
setTimeout(init,100);
function init(){
var obox = document.getElementById('box'),
aDiv = obox.getElementsByTagName('div');
for (var i = 0; i < aDiv.length; i++) {
aDiv[i].style.background = "url(img/"+(i+1)+".jpg) center/cover";
aDiv[i].style.transform = "rotateY("+(i*58)+"deg) translate3d(0,0,600px)";
aDiv[i].style.transition = "transform 1s "+(aDiv.length-i)*0.88+"s";
}
var sX,
sY,
nX,
nY,
desX = 0,
desY = 0,
tX = 0,
tY = 10,
index = 0;//滚轮初始值
document.onmousedown = function(e){
clearInterval(timer);
e = e || window.event;
var sX = e.clientX,
sY = e.clientY;
this.onmousemove = function(e){
e = e || window.event;
var nX = e.clientX,
nY = e.clientY;
// 当前点的坐标和前一点的坐标差值
desX = nX - sX;
desY = nY - sY;
tX += desX*0.1;
}
//滚轮放大缩小
mousewheel(document,function(e){
e = e || window.event;
var d = e.wheelDelta/120 || -e.detail/3;
if (d>0) {
index-=20;
}else{
index+=30;
}
})
function mousewheel(obj,fn){
document.onmousewheel===null?obj.onmousewheel=fn:addEvent(obj,"...",fn)
}
function addEvent(obj,fn){
obj.attachEvent?obj.attachEvent("on"+,fn):obj.addEventListener(eName,fn);
}
....
制作不易, 需要完整代码请联系我qq 365392777
}
Tus ojos son tan hermosos. Hay sol y luna, invierno y verano, sol y lluvia, montañas, flores y plantas, pájaros y bestias, pero mis ojos se ven mejor porque estás tú en ellos. Después de que lo
aprendas, ¡hagamos uno para tu novia!
No es fácil de hacer, amigos que necesitan código fuente, agregue qq 365392777
Entrada de front-end a materiales de enseñanza avanzados (incluidos tutoriales en video)