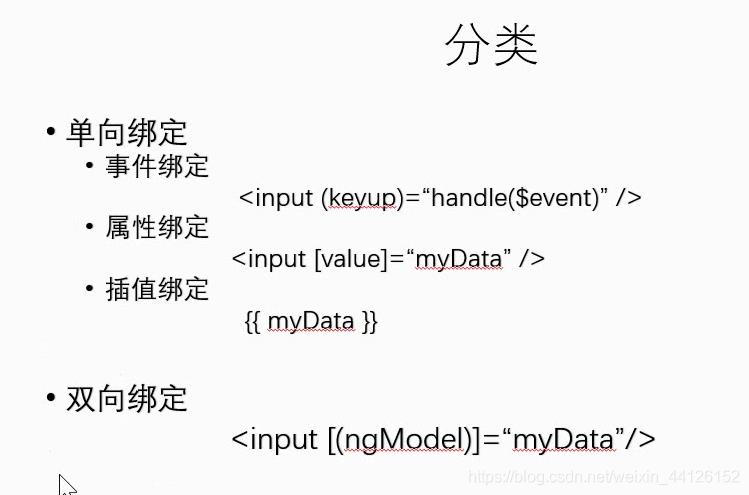
Primero hable de clasificación

El siguiente ejemplo puede explicar:
<div>
<li>{
{hero.name}}</li>
<app-hero-detail [hero]="selectedHero"></app-hero-detail>
<li (click)="selectHero(hero)"></li>
</div>
En el primer <li>, { {hero.name}}, se trata de un enlace de interpolación , es decir, las variables que definimos en el controlador y los datos se pueden mostrar directamente en primer plano.
El segundo enlace de propiedad [hero] pasa el valor selectedHero del componente principal HeroListComponent a la propiedad hero del componente secundario HeroDetailComponent.
El tercer evento está vinculado al evento de enlace de clic.
Enlace bidireccional : este <input [(ngModel)] = "myData">
Función principal: la plantilla y el controlador mantienen los datos consistentes
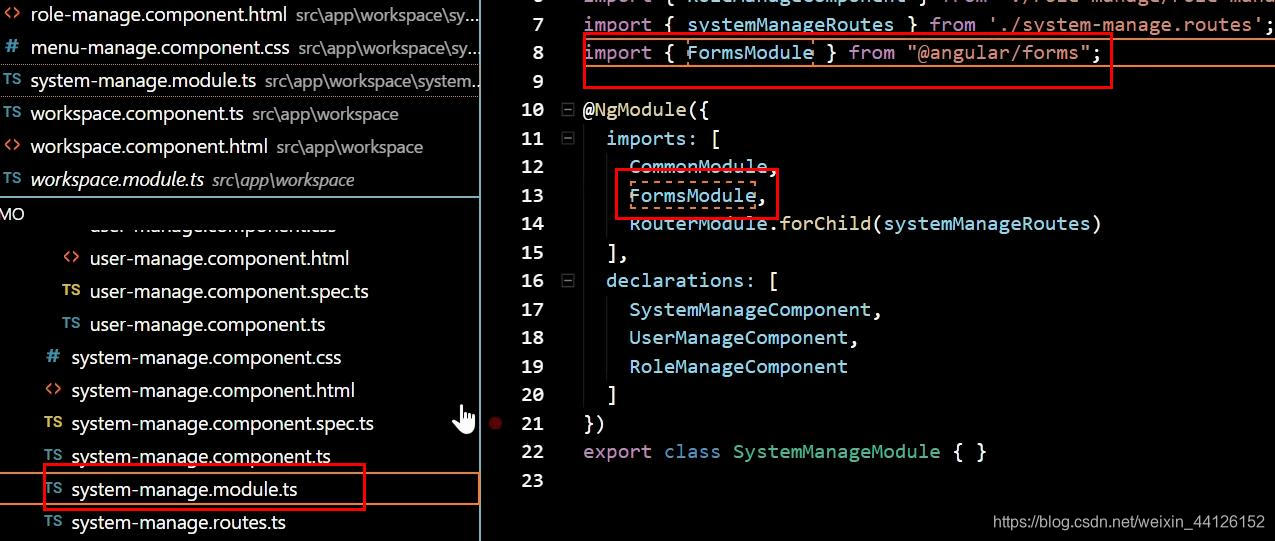
Cuando lo usamos, necesitamos agregar el módulo FormsMudule en Angular