Prefacio
Hoy en día, con el rápido desarrollo de Internet, la comunicación de las personas ya no se limita al cara a cara. Una videollamada puede acortar la distancia entre ellos. Sin embargo, en el control industrial, no se limita a la supervisión de la transmisión de video en tiempo real. El HTML en sí es poderoso. El componente web del componente web nos permite implementar algunos ejemplos divertidos, e incluso agregar algunas animaciones simples e interesantes y conexión de datos en tiempo real, el efecto no solo puede mejorar el nivel. Junto con la nueva generación de Internet industrial derivada de la Industria 4.0, que se ha lanzado durante mucho tiempo, y la nueva era de 5G , que ha surgido recientemente , la colisión de la visualización de datos y el desarrollo del ancho de banda de la red ha inspirado una generación de supervisión de visualización de datos 3D .
El Hightopo (en lo sucesivo, HT) de HT for Web en la configuración web del producto proporciona una gran cantidad de efectos de configuración de configuración 2D y 3D, puede ser un conjunto completo de sistema de visualización de datos de acuerdo con las necesidades de implementación rápida. Este artículo implementará un sistema de estación de energía distribuida visualizada a través de la configuración 3D de HT y lo llevará a la puerta de la configuración rica.
Introducción a la interfaz y vista previa del efecto
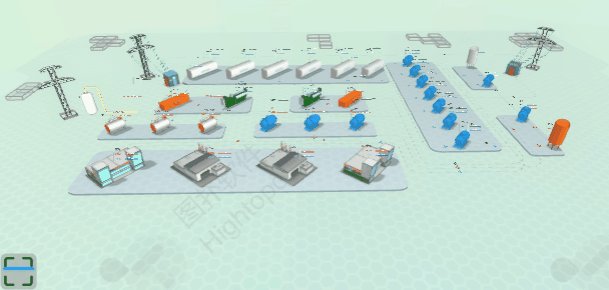
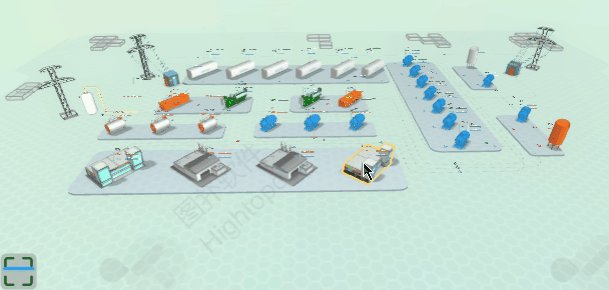
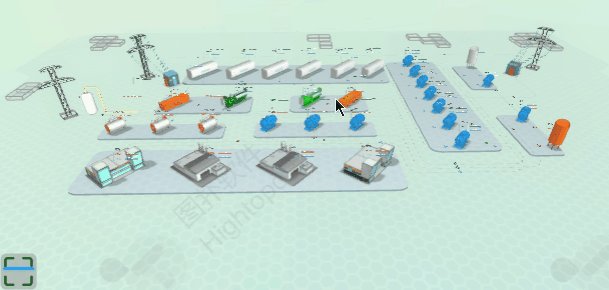
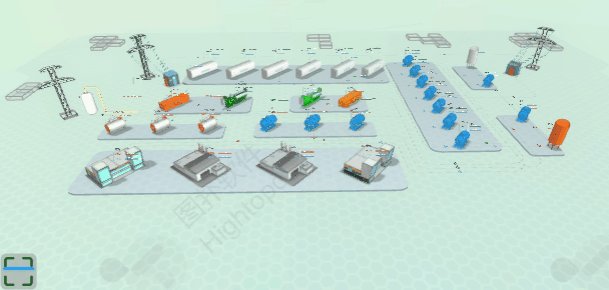
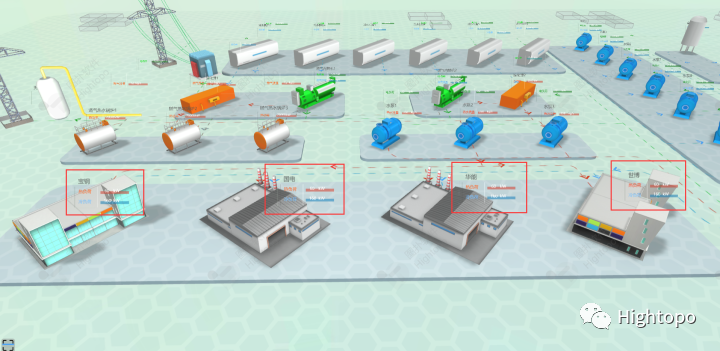
En la construcción de la escena, presentamos un sistema de estación de energía distribuida con un sistema de poligeneración en la forma principal de calor, electricidad y frío combinados. De acuerdo con los pasos del proceso de transmisión de flujo de tubería, el efecto de visualización de la utilización de energía en cascada se realizó efectivamente:

Haga clic para solicitar una prueba gratuita para ver más casos de visualización digital de la industria: https://www.hightopo.com/demos/index.html
Código
En la construcción de centrales de energía, las centrales de energía distribuida se refieren a instalaciones de generación de energía en pequeña escala, limpias y respetuosas con el medio ambiente que utilizan calor, electricidad y refrigeración combinados como forma principal y se distribuyen cerca de la carga. Es una forma relativamente fiable y eficiente de generación de energía.
La escena 3D se realiza creando ht.graph3d.Graph3dView para presentar el contenido 3D, y el componente de vista 3D deserializa () el json correspondiente para presentar el contenido de la escena 3D, y luego agrega el componente 3D al cuerpo para realizar la escena Cargue el efecto renderizado. También puede personalizar y modificar algunas restricciones de interacción o ángulo de visión, como modificar el modo de interacción de los botones izquierdo y derecho o establecer el ángulo de elevación máximo de la escena, lo que puede hacer que la experiencia interactiva del usuario sea más fluida.
// 创建三维拓扑视图
this.g3d = new ht.graph3d.Graph3dView();
this.g3dDm = this.g3d.dm();
// 将 3D 组件加入到 body 下
this.g3d.addToDOM();
// 修改左右键交互方式
let mapInteractor = new ht.graph3d.MapInteractor(this.g3d);
this.g3d.setInteractors([mapInteractor]);
// 修改最大仰角为 PI / 2
mapInteractor.maxPhi = Math.PI / 2;
Para tener una experiencia visual interactiva cuando el modelo arquitectónico está suspendido, el modo de resaltado del modelo se establece aquí.

// 设置鼠标悬浮高亮模式
this.g3d.setHighlightMode('mouseover');
// 设置高亮颜色
ht.Style['highlight.color'] = '#FEB64D';Una vez que se carga la representación de la escena, podemos mostrar el proceso industrial de la estación de energía distribuida a través de la animación de la tubería. El ht.Shape proporcionado por HT es un tipo de elemento gráfico extremadamente poderoso, que puede mostrar varios efectos de forma 2D y 3D en los componentes GraphView y Graph3dView. Su subclase extendida ht.PolyLine puede realizar la función de canalización espacial 3D. Podemos dibujar la ruta del proceso a través de ht.PolyLine y usar la función de animación ht.Default.startAnim () para llamar al valor de compensación de la textura uv en la tubería de cambio para lograr el efecto de flujo.

El código implementado es el siguiente:
animflow() {
// 动画执行函数
ht.Default.startAnim({ duration: 2000,
easing: (t) => { return t },
action: (v, t) => {
// 通过数据模型获取唯一标识 tag 得到管道节点设置 uv 偏移流动动画
this.g3dDm.getDataByTag('flow1').setStyle('top.uv.offset', [ v, 0 ]);
this.g3dDm.getDataByTag('flow2').setStyle('top.uv.offset', [ v, 0.5 ]);
this,g3dDm.getDataByTag('flow3').setStyle('top.uv.offset', [ -v, 0.5 ]);
... }, finishFunc: () => {
animflow(); } });}En cuanto a los datos presentados en la escena, podemos conectarnos a algunas interfaces principales, como ajax, axios o WebSocket. De acuerdo con las necesidades de nuestra interacción de acoplamiento, podemos determinar si usar la interfaz de llamada de sondeo o la transmisión de datos bidireccional de acoplamiento para lograr tiempo real La necesidad de actualizar los datos y el soporte de datos se pueden mostrar en el tablero de anuncios 3D conectado a HT:

Billboard también se basa en una subclase de ht.Shape. Independientemente de si se presenta en una configuración 2D o 3D, puede establecer algunos de sus propios valores de atributo a través de algunos atributos definidos styleMap. Por supuesto, los usuarios también pueden Estableciendo algunos atributos personalizados en attrObject. En las estaciones de energía distribuida, controlamos la información de atributos del tablón de anuncios estableciendo algunos valores de atributo en el cartel:
let billboard = new ht.Node();
billboard.s({ // 设定 shpe3d 的类型为公告板 billboard
"shape3d": "billboard",
// 设置公告板的图片 image
"shape3d.image": "symbols/htdesign/box/panel.json",
// 设置公告板始终自动旋转面对屏幕
"shape3d.autorotate": true,
// 设置公告板开启透明
"shape3d.transparent": true,
// 设置公告板不可移动
"3d.movable": false,
// 设置公告板始终置顶
"shape3d.alwaysOnTop": true,
// 设置公告板不可选中
"3d.selectable": false,
// 公告板开启缓存
"shape3d.image.cache": true
})Si la textura es un vector, el rendimiento mejorará enormemente para el tablero de anuncios con el caché habilitado. Compare este ejemplo, encontrará la diferencia en el rendimiento del mecanismo de almacenamiento en caché. Se puede ver a partir de esto que el mecanismo de almacenamiento en caché es crucial para la suavidad de la escena general. Para cierta información del panel que no necesita actualizarse en tiempo real, podemos tomar un método de caché y llamar a Graph3dView.invalidateShape3dCachedImage (nodo) en la próxima actualización. Actualice manualmente este nodo, lo que mejora en gran medida el rendimiento de la escena:
g3d.invalidateShape3dCachedImage(billboard);para resumir
Después del primer año de Internet Industrial en 2018 y el primer año de 5G en 2019, no es solo la presentación del sistema de visualización de estaciones de energía distribuida, sino que Internet Industrial marcará el comienzo de una nueva era en gestión y control. Para agregar colores brillantes a la maravillosa configuración web HTML, HT está mejorando constantemente en la configuración 2D y 3D, y puede construir un sistema de visualización divertido a través de escenas y dibujos de fusión 2 / 3D. Como una escena del sistema de visualización construida bajo efectos diversificados que se pueden presentar en configuración 3D, algunos procesos tradicionales de visualización de datos también se pueden realizar a través de la configuración 2D: sistema de monitoreo remoto de la estación de intercambio de calor
