Artículo de referencia Artículo de referencia
Primero observe el problema de que wxml no se puede usar en la vista de portada
:
<cover-view class="c" hidden="{
{xianshi}}" bindtap="kantie" style="width:{
{kuan}}px" >
<cover-view class='c'>{
{main}}</cover-view>
</cover-view>
css:
.c{display: -webkit-box;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
white-space:pre-line;
}
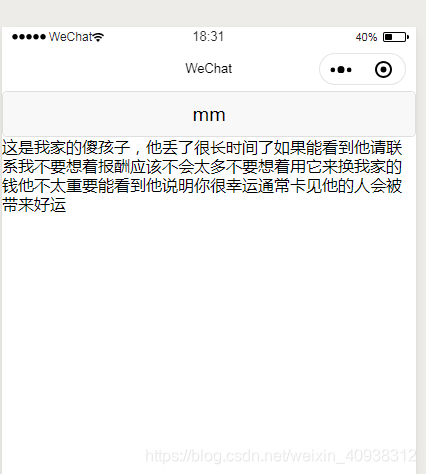
El efecto es
reemplazar la vista de portada en wxml con una vista como esta :
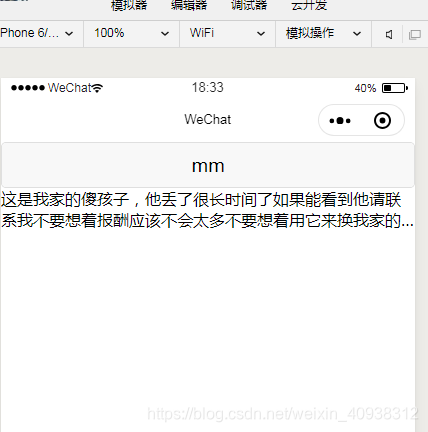
La siguiente es mi solución. La solución específica es interceptar la longitud de los datos dinámicos y unir manualmente la elipsis para
ver el efecto primero.
Principalmente hecho en js
var mian=res.data[0].main;
var m = mian.substring(0, 18);
if(m.length>=12){
m=m+"...";
}
else{
m="这啥都没写....";
}
A continuación se muestra el código
wx.request({
url: 'http://192.168.1.100:9090/xcxmvc/tankuang/dl',
// 'https://www.fuhufuhu.com/xcxmvc/nr/dl',
method: 'get',
data: {
id: that.data.id,
},
header: {
'content-type': 'application/json' // 默认值
// 'Content-Type': 'application/x-www-form-urlencoded'
},
success: function (res) {
console.log(res.data[0].main);
// var json=JSON.stringify(res.data);
var mian=res.data[0].main;
var m = mian.substring(0, 18);
if(m.length>=12){
m=m+"...";
}
else{
m="这啥都没写....";
}
console.log(m.length);
that.setData({
//nr6: json,
id:res.data[0].id,
main:m,
iconPath:res.data[0].iconPath,
hou: true
});
//var json=JSON.parse(res.data);
//console.log(res.data[0].id);
},
fail: function (res) {
console.log(".....fail.....");
}
})