Cree una versión PHP en línea de Apache del lector de rebajas: la barra lateral muestra marcadores generados automáticamente
De acuerdo con el procesamiento anterior, abrir el archivo de rebajas en el navegador todavía tiene un pequeño inconveniente: si es como leer un archivo PDF, estará bien mostrar el marcador en el lateral. En html, una combinación de etiquetas de anclaje y span puede hacer esto
<span id="tag-1-2-3-4-5">
<a class='close-sidebar' href='#xxxx">
A continuación se explica cómo lograr dicha función.
Ideas
Al leer un archivo de rebajas en un navegador, se muestra una barra lateral en el lado derecho y los marcadores generados automáticamente se muestran en la barra lateral. Es mejor si la barra lateral es un icono. Haga clic en el icono para mostrar la barra lateral. La barra lateral es fija o flotante en una posición fija en la página web y no desaparece cuando se desplaza.
Busqué en github.com el código fuente abierto relacionado con la barra lateral durante un tiempo y descubrí que la barra lateral simple está más cerca de los requisitos anteriores.
Descarga simpler-sidebar
Descarga url: https://github.com/simple-sidebar/simpler-sidebar/releases
Luego, copie los archivos en los directorios demo y dist al directorio htdocs
mkdir xxx/htdocs/md/asset/sidebar
cp -rf simpler-sidebar-master/demo/assets xxx/htdocs/md/asset/sidebar
cp -rf simpler-sidebar-master/demo/assets/css/amin.css xxx/htdocs/md/asset/sidebar/sidebar.css
cp simpler-sidebar-master/dist xxx/htdocs/md/asset
Modificar el archivo ParseDown.php
Agregar etiquetas de tramo para H1, H2, H3
Paso 1: agregue la variable span_index_n
class Parsedown
{
# ~
const version = '1.8.0-beta-5';
protected $blk_no = 0;
Paso 2: agregue la etiqueta span
protected function blockHeader($Line)
{
$level = strspn($Line['text'], '#');
if ($level > 6)
{
return;
}
$text = trim($Line['text'], '#');
if ($this->strictMode and isset($text[0]) and $text[0] !== ' ')
{
return;
}
$text = trim($text, ' ');
// 如果已有span,则保留原来的span,否则,自动产生一个
$this->span_index_n++;
$temp = strstr($text, "<span") ? $text : ('<span id="wz-h-' . $this->span_index_n .'">' . $text);
$Block = array(
'element' => array(
'name' => 'h' . $level,
'handler' => array(
'function' => 'lineElements',
'argument' => $temp,
'destination' => 'elements',
)
),
);
return $Block;
}
Modificar la secuencia html de salida
Consulte right.html en el directorio de demostración de simpler-sidebar y realice los siguientes cambios al final de la función de texto ($ texto).
Agregar barra lateral
$htmlstyle= '<html><head>
<meta charset="utf-8">
<link rel="stylesheet" title="Default" href="http://192.168.1.3/md/demo/styles/default.css">
<link rel="alternate stylesheet" href="http://192.168.1.3/md/demo/styles/vs.css">
<link rel="alternate stylesheet" href="http://192.168.1.3/md/demo/styles/xcode.css">
<link rel="stylesheet" title="Default" href="http://192.168.1.3/md/asset/sidebar/sidebar.css">
</head><body>
<div class="navbar main" id="navbar-main">
<div class="load-this">
<div id="sidebar-main-trigger" class="icon float-right">
<img src="http://192.168.1.3/md/asset/sidebar/assets/imgs/icon-menu-24px-x2.png" width="24px" alt="Menu Icon" />
</div>
</div><!--a ajax helper-->
</div><!--.navbar.main-->
<div class="sidebar main right" id="sidebar-main" style="width: 500px ! important"><div class="wrapper">
<nav> <ul id="wz-contents-l">
</ul></nav>
</div></div>
<div class="common">';
Agregue código javascript para generar marcadores automáticamente
$htmltail = '</div>
<script src="http://192.168.1.3/md/asset/jquery-2.1.1.min.js"></script>
<script src="http://192.168.1.3/md/asset/hilight/highlight.pack.js"></script>
<script src="http://192.168.1.3/md/asset/sidebar/assets/js/vendors.js"></script>
<script src="http://192.168.1.3/md/asset/sidebar/assets/js/sidebar/main-sidebar-right.js"></script>
<script src="http://192.168.1.3/md/asset/jquery.simpler-sidebar.min.js"></script>
<script> hljs.initHighlightingOnLoad(); </script>
<script>
$(document).ready(function() {
$("pre code").each(function (t, i) {
var e = $(i);
var a = e.find("code");
if (!!a.hasClass("hljs")) {
hljs.highlightBlock(a.get(0)); }
e.show();
});
var wz = $("#wz-contents-l");
$(":header").each(function(){
var k = $(this).get(0);
if (k.nodeName == "H1" || k.nodeName == "H2" || k.nodeName == "H3") {
var a = $(this).find("span");
var b = a.get(0);
wz.append("<li><a class=\'close-sidebar\' href=\'#" + b.id + "\'>" + b.textContent + "</a></li>")
}
});
});
</script></body></html>';
//return $markup;
return $htmlstyle. $markup . $htmltail;
Ahora, abra el navegador y lea el archivo .md. Se muestra una "barra de navegación" de altura fija en la parte superior de la página. Haga clic en el icono en la barra de navegación para mostrar la barra lateral. De esta manera, está listo para trabajar, y en el siguiente paso, hagamos algo más perfecto.
Modificar CSS
Edite el archivo xxx / htdocs / md / asset / sidebar / sidebar.css y elimine la excepción. Para configuraciones irrelevantes que no sean la barra de navegación y la barra lateral, comente a la izquierda, etc., de la siguiente manera:
.navbar.main {
position: fixed;
top: 15;
right: 5;
/*left: 0;*/
padding: 0 1px;
height: 24px;
width: 24px;
line-height: 24px;
background-color: #29b6f6;
-webkit-box-sizig: border-box
-moz-box-sizing: border-box;
box-sizing: border-box;
z-index: 5;
-webkit-box-shadow: 0px 1px 1px 0px rgba(0,0,0,0.5);
-moz-box-shadow: 0px 1px 1px 0px rgba(0,0,0,0.5);
box-shadow: 0px 1px 1px 0px rgba(0,0,0,0.5);
}
.navbar.main::after {
content: "";
display: table;
clear: both;
}
.navbar.main * {
display: inline-block;
}
.navbar.main a {
text-decoration: none
}
.navbar.main .icon {
padding: 0 1px;
cursor: pointer;
}
.sidebar {
position: fixed;
top: 5px;
bottom: 0;
width: 380px;
background-color: #fafafa;
}
#sidebar-main {
top: 5px;
}
.sidebar.right {
/*right: -380px;*/
text-align: left;
}
.sidebar.left {
left: -380px;
}
.sidebar a {
text-decoration: none;
display: block;
}
.sidebar .wrapper {
position: relative;
height: 100%;
width: 100%;
padding: 1em;
padding-top: 1.5em;
overflow-y: auto;
-webkit-box-sizig: border-box
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.sidebar nav {
margin-bottom: 24px;
}
.sidebar nav ul {
list-style-type: none;
margin: 0;
padding: 0px;
}
.sidebar nav ul li {
padding: 2px 0;
margin: 2px 0;
}
.sidebar nav ul li.title {
font-weight: bold;
}
.float-right {
float: right;
}
.float-left {
float: left;
}
prueba
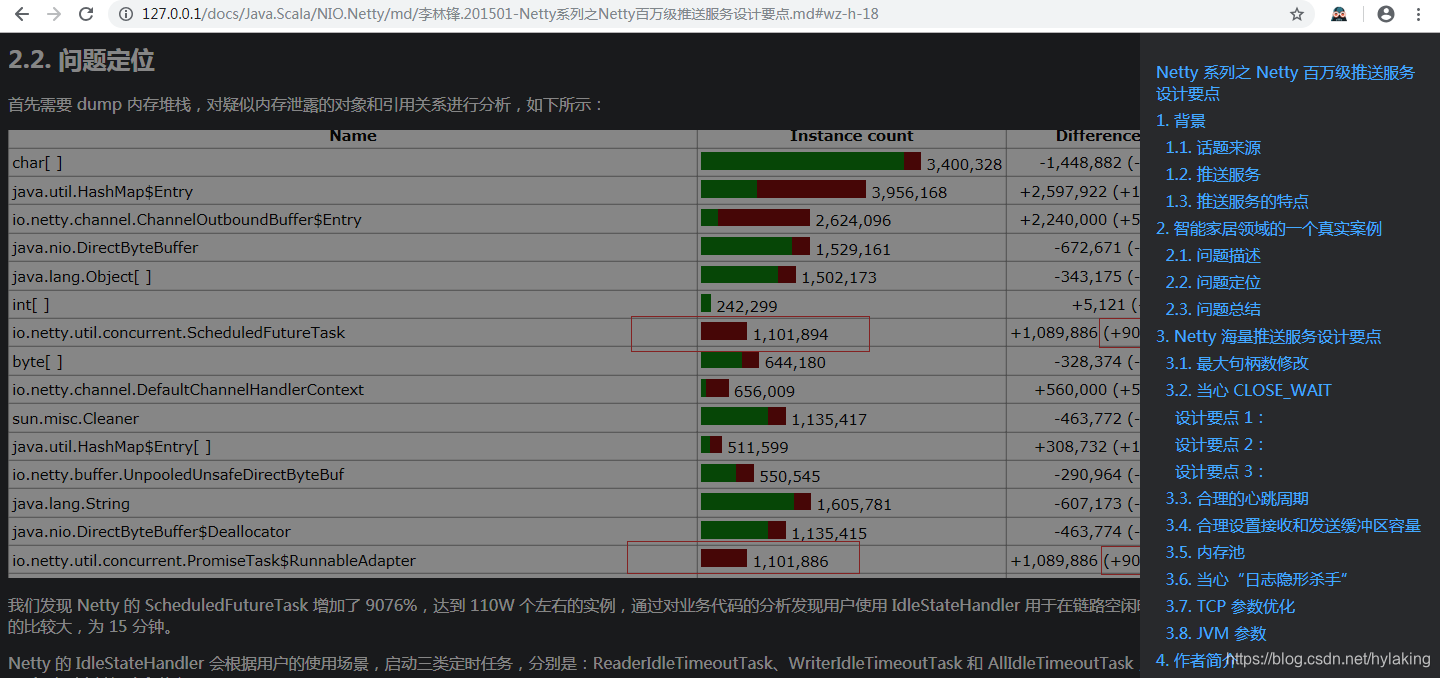
Ahora, abra el navegador nuevamente para leer el archivo .md. El ícono de la barra de navegación se muestra en la parte superior derecha

de la página. Al hacer clic en el ícono se mostrará la barra lateral.

Bien, esto logra perfectamente la función requerida originalmente.
Código fuente
Cree un lector de rebajas de versiones de PHP en línea de Apache como el código fuente de github