Encontrar un requisito es un requisito, que es mostrar un diseño similar a la cuadrícula de nueve cuadrados dentro de una página, pero cada elemento ocupa un tamaño diferente.
El efecto final: el

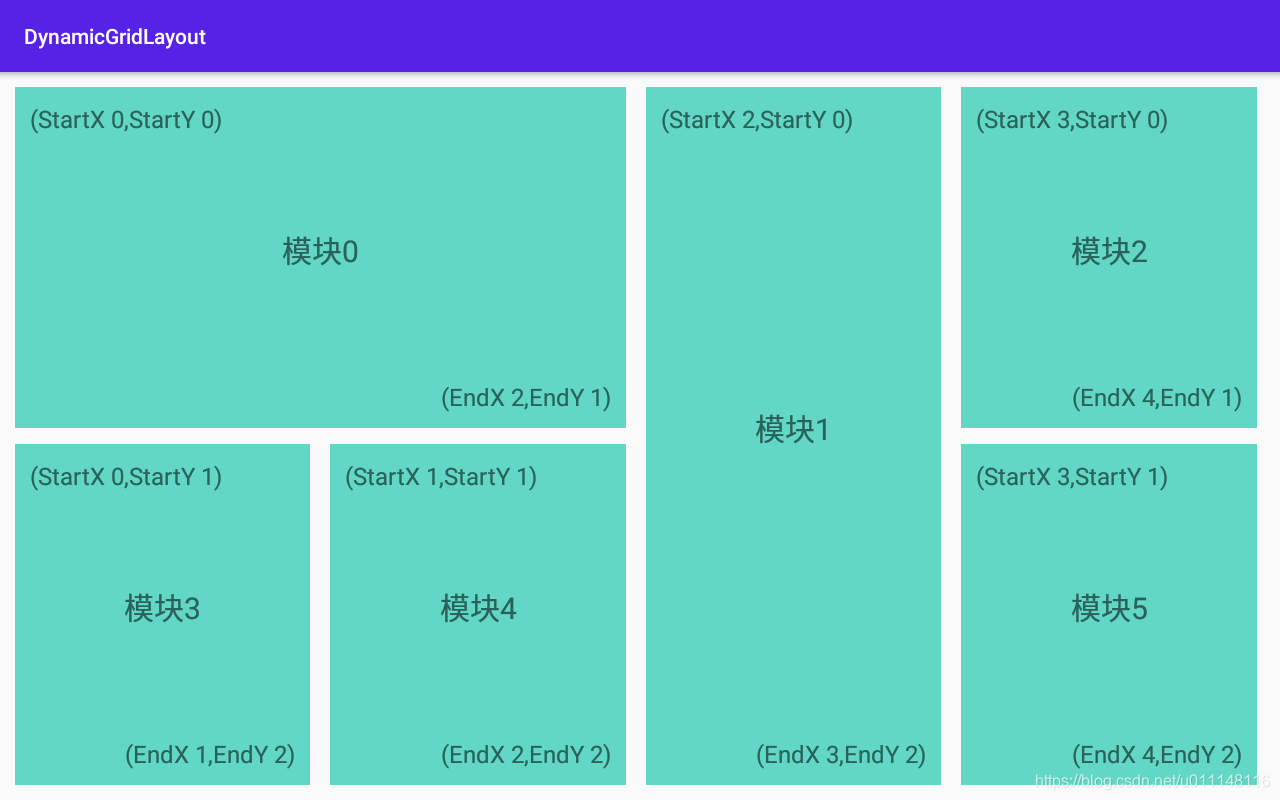
diseño se muestra en la figura:

probé algunos otros diseños. Creo que GridLayout es el más conveniente. El diseño está dividido en filas y columnas. Es fácil realizar nuestro uno a N, y la realización es más simple que el Tangram de Ali , y el nuestro La interfaz no es complicada y no requiere un exceso. Y nuestro diseño también puede realizar fácilmente el diseño de cuadrícula de nueve cuadrados.
No hay mucha tontería, ya que todos sabemos que RecyclerView.Adapter puede crear ViewHolder y vincular la posición en la lista al ViewHolder, de modo que podamos vincular la Vista y la posición y los datos de cada posición en el GridLayout.
import android.content.Context;
import android.util.AttributeSet;
import android.util.Log;
import android.widget.GridLayout;
import androidx.annotation.Nullable;
/**
* @package com.mgo.uikitimpl.view.mygrid
* @user by lvyaodong
* @date 2020/8/20
* @email [email protected]
*/
public class DynamicGridLayout<D extends GridData, A extends BaseAdapter<D, BaseViewHolder<D>>> extends GridLayout {
private static final String TAG = "DynamicGridLayout";
private A mAdapter;
private int mMargin = 10;
private int mHalfMargin = mMargin / 2;
public void setAdapter(A mAdapter) {
this.mAdapter = mAdapter;
loadView();
}
public DynamicGridLayout(Context context) {
this(context, null);
}
public DynamicGridLayout(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public DynamicGridLayout(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void loadView() {
if (mAdapter == null) {
Log.e(TAG, "Adapter can not be null!");
return;
}
for (int i = 0; i < mAdapter.getItemCount(); i++) {
//创建ViewHolder
BaseViewHolder<D> viewHolder = mAdapter.createViewHolder(this, 0);
//绑定ViewHolder
mAdapter.onBindViewHolder(viewHolder, i);
D data = mAdapter.getItem(i);
viewHolder.itemView.setTag(data);
GridLayout.LayoutParams params = new GridLayout.LayoutParams();
params.width = 0;
params.height = 0;
int leftMargin = data.getStartX() == 0 ? mMargin : mHalfMargin;
int topMargin = data.getStartY() == 0 ? mMargin : mHalfMargin;
int rightMargin = data.getEndX() % getColumnCount() == 0 ? mMargin : mHalfMargin;
int bottomMargin = data.getEndY() % getRowCount() == 0 ? mMargin : mHalfMargin;
params.setMargins(dp2px(this.getContext(), leftMargin), dp2px(this.getContext(), topMargin), dp2px(this.getContext(), dp2px(this.getContext(), rightMargin)), dp2px(this.getContext(), bottomMargin));
params.columnSpec = GridLayout.spec(data.getStartX(), data.getEndX() - data.getStartX(), (float) (data.getEndX() - data.getStartX()));
params.rowSpec = GridLayout.spec(data.getStartY(), data.getEndY() - data.getStartY(), (float) (data.getEndY() - data.getStartY()));
addView(viewHolder.itemView, params);
}
}
private int dp2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
}
Luego, debido a que la primera imagen ha superado la altura asignada a él, temporalmente no se carga el diseño de la primera posición y luego se coloca una imagen por separado. Si los grandes tienen un plan mejor, puedes ayudarme a optimizarlo, jaja.
Además, cada retorno de lista debe tener varios campos de asignación de posición, las coordenadas de la esquina superior derecha y la esquina inferior izquierda.
package com.mgo.uikitimpl.view.mygrid;
/**
* @package com.mgo.uikitimpl.view.mygrid
* @user by lvyaodong
* @date 2020/8/19
* @email [email protected]
*/
public class GridData {
private String imgUrl;
private String text;
private String page;
private String tabId;
private int startX;
private int startY;
private int endX;
private int endY;
public String getImgUrl() {
return imgUrl;
}
public void setImgUrl(String imgUrl) {
this.imgUrl = imgUrl;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getPage() {
return page;
}
public void setPage(String page) {
this.page = page;
}
public String getTabId() {
return tabId;
}
public void setTabId(String tabId) {
this.tabId = tabId;
}
public int getStartX() {
return startX;
}
public void setStartX(int startX) {
this.startX = startX;
}
public int getStartY() {
return startY;
}
public void setStartY(int startY) {
this.startY = startY;
}
public int getEndX() {
return endX;
}
public void setEndX(int endX) {
this.endX = endX;
}
public int getEndY() {
return endY;
}
public void setEndY(int endY) {
this.endY = endY;
}
}
private int startX;
private int startY;
private int endX;
private int endY;
Estos campos son necesarios y otros se pueden configurar según los requisitos.