En el proceso de diseño habitual, es posible que tenga tales dudas, ¿por qué en la mayoría de las aplicaciones, cuando existen un solo botón y varios botones al mismo tiempo, el botón más importante generalmente se coloca en el lado derecho de la página? ¿Cuál es el problema si el botón más importante está a la izquierda? ¿Cuál es el motivo del botón de la derecha? ¿Qué base teórica tiene? Con estas preguntas, comencemos con lo que vamos a presentar hoy: los principios de Gutenberg de la psicología interactiva.
Los materiales de videotutoriales relevantes están organizados al final del artículo.

El origen del principio de Gutenberg
El principio de Gutenberg fue propuesto por John Gutenberg, el inventor de la imprenta occidental con tipos móviles en el siglo 14. Ya en la década de 1950, cuando estaba diseñando periódicos, propuso un principio de que la gente debería leer Seguir un determinado hábito es como leer un libro, de izquierda a derecha, de arriba hacia abajo. ¿Qué información contiene esto? Después de investigar, finalmente llegué a una conclusión que es bien conocida por la posteridad: el Principio de Gutenberg, y adjunté una imagen llamada "Diagrama de Gutenberg". El diagrama de Gutenberg divide el contenido presentado en la pantalla en cuatro cuadrantes:
1. La primera área visual (POA): la parte superior izquierda, donde el usuario notó por primera vez
2. Fuerte área de descanso (SFA): arriba a la derecha, menos notada
3. Área de descanso débil (WFA): parte inferior izquierda, menos notada
4. Terminal visual area (TA): abajo a la derecha, el final del flujo visual

Diagrama de Gutenberg
Se puede ver en la figura que la línea de visión del usuario comenzará naturalmente desde la primera área visual y se moverá gradualmente al área de descanso terminal. A lo largo del proceso de lectura, la línea de visión comenzará a escanear de izquierda a derecha a lo largo de un eje de dirección. Es más probable que los usuarios presten atención al principio y al final de la página, mientras que los párrafos del medio rara vez se prestan atención. Gutenberg reveló una ley práctica de la trayectoria visual: leer la gravedad es de arriba a abajo, de izquierda a derecha.
Siguiendo el principio de Gutenberg, colocar información clave en las esquinas superior izquierda, media e inferior derecha puede reflejar mejor la importancia de los elementos. Por ejemplo: las ventanas emergentes de la página, varios documentos de respaldo y documentos contractuales que solemos ver.

El diagrama de Gutenberg guía la trayectoria del ojo conciliando el peso de los elementos de diseño con el diseño y la composición del elemento. Permitir que los usuarios obtengan rápidamente información valiosa, y la familiaridad del usuario con la información es también uno de los factores que afectan la trayectoria del ojo.
Con el auge de Internet, los principios de Gutenberg se han aplicado gradualmente al diseño de aplicaciones y diseño web. A continuación, echemos un vistazo a su aplicación práctica en la interfaz.
Aplicación en diseño
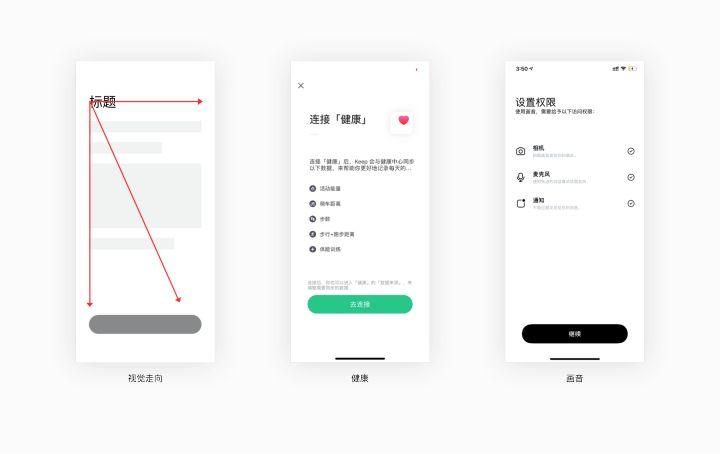
Según el principio de Gutenberg, cuando un usuario navega por una interfaz desconocida, la navegación es el primer comportamiento del usuario. Su enfoque visual irá desde la esquina superior izquierda a la esquina inferior derecha. Y quédese al final del punto de acción, que es el área de descanso terminal mencionada anteriormente. El siguiente paso es cómo colocar los botones, que también es un paso crucial. Si el usuario necesita operar después de leer, la mejor posición para el botón debe estar en la parte inferior de la página. Esto puede garantizar que el usuario haya leído el contenido.
1. Análisis de los botones inferiores
1.1 Botón único en la parte inferior
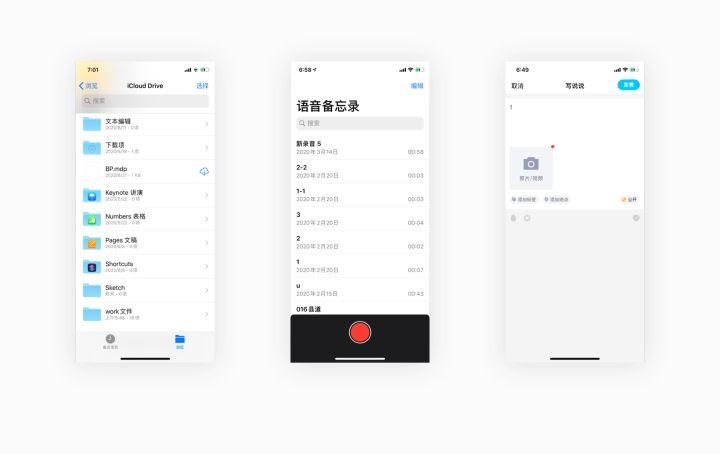
Este formulario es más común en las páginas que guían a los usuarios a operar. A fin de garantizar que los usuarios puedan leer el contenido, los botones se colocan en la parte inferior de la página y el contenido en la parte superior. Esta ubicación se ajusta a los hábitos de lectura de arriba hacia abajo del usuario. Ha alcanzado el objetivo esperado del producto.

1.2 Botones dobles verticales en la parte inferior
Mencionamos la idea de colocar un solo botón arriba, echemos un vistazo a la idea de colocar un botón doble vertical. Si hay dos botones con diferentes prioridades en una interfaz al mismo tiempo, y el producto quiere que los usuarios presten suficiente atención a cada botón, la ubicación vertical es la mejor opción. Aunque los botones dobles verticales se distinguen por su estilo, Los usuarios también se quedarán un rato para comparar y pensar en el contenido de los botones.
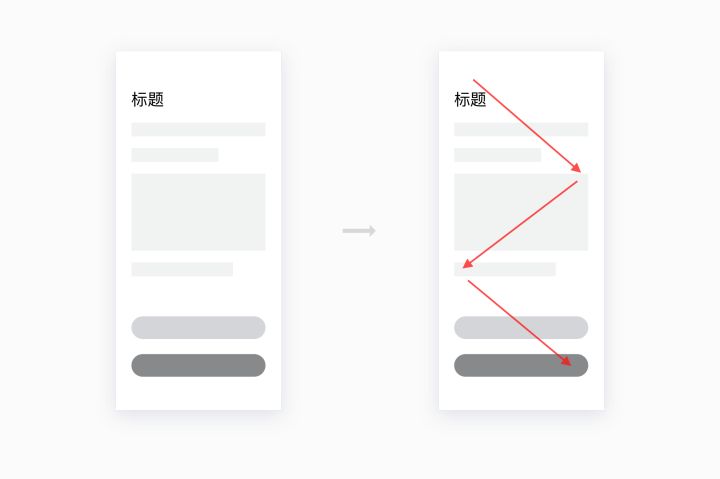
Luego, de acuerdo con el principio de Gutenberg, los botones importantes deben colocarse en la parte inferior de la página. En principio, debe verse así:

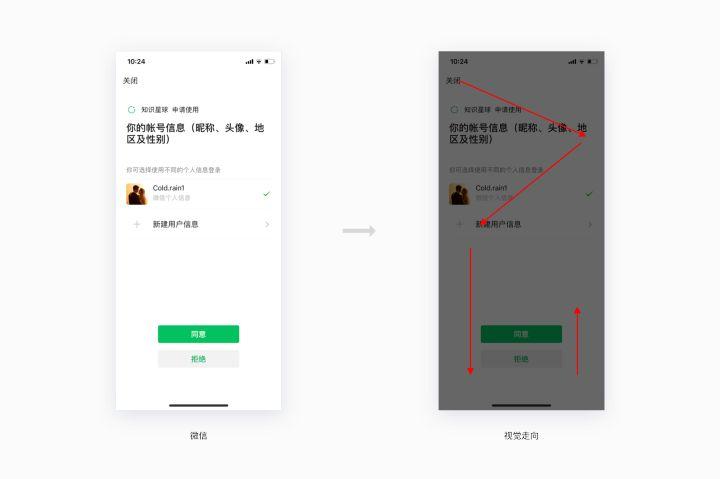
Observe atentamente la imagen de arriba, ¿ha encontrado que los botones de colores claros son fáciles de ignorar, lo que viola la intención original del producto de asegurar que cada botón tenga suficiente atención, por lo que debemos violar el principio de Gutenberg para satisfacer las necesidades comerciales, como La página de autorización de WeChat que vemos es la misma,

Para garantizar que los dos botones independientes de "Aceptar" y "Rechazar" puedan ser valorados lo suficiente por los usuarios, y que cualquiera de los botones no sea ignorado fácilmente, el color del botón "Aceptar" se enfatiza y se coloca en "Rechazar". Por encima del botón, el movimiento vertical descendente original de los ojos volverá a cambiar.
resumen
Los principios son la base del diseño, no son estáticos, debemos sopesar razonablemente la relación entre los principios del diseño y los objetivos del producto.
2. Análisis del botón superior
Debido al espacio limitado en la barra de navegación superior, los botones son relativamente pequeños e incómodos para hacer clic. Por lo tanto, este tipo de botón superior es adecuado para editar páginas de edición de contenido para evitar toques accidentales y permitir a los usuarios centrarse en el contenido en sí. En cuanto al botón de la llave en la parte superior, también puede acortar la trayectoria de movimiento de los ojos del usuario, lo que facilita que el usuario note el estado de cambio.

resumen
El botón superior se centra más en el área de contenido editable, no en un botón. El botón inferior se centra más en el botón en sí. No contento.
3. Análisis de botones horizontales
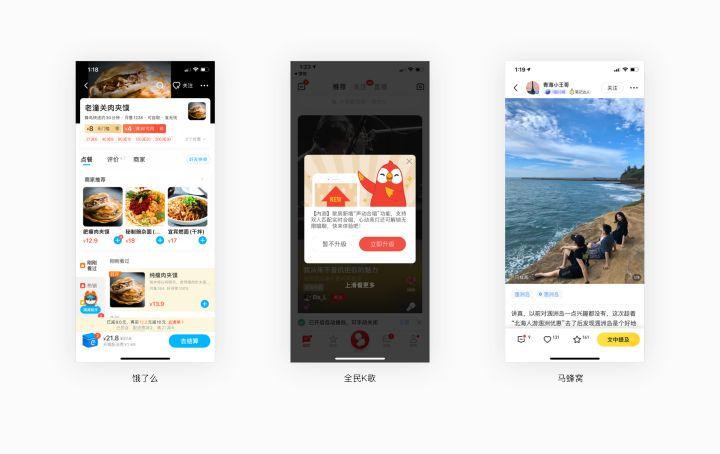
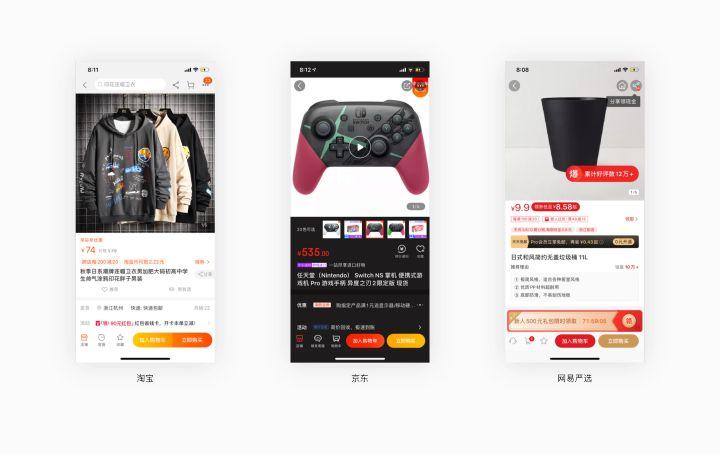
Además de los botones superior e inferior mencionados anteriormente, también hay botones colocados horizontalmente, como los botones "Agregar al carrito" y "Comprar ahora" en la página de detalles de Taobao, la página de detalles de Jingdong y la página de detalles cuidadosamente seleccionada de NetEase, y el " Los botones "Comprar ahora" están todos ubicados en la esquina inferior derecha, combinados con el principio de Gutenberg de descripción del punto final visual, la esquina inferior derecha es el área del terminal visual, es decir, la posición final de la visión, por lo que todos serán el botón "Comprar ahora" que está estrechamente relacionado con la tasa de conversión. Ubicado en la esquina inferior derecha de la interfaz, lo que facilita el seguimiento de los usuarios.

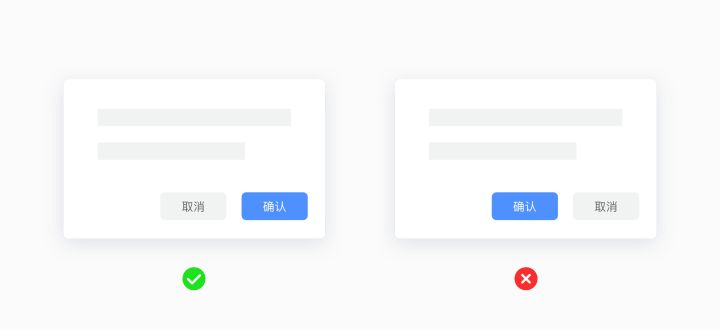
Otro ejemplo son los estilos de ventana emergente más comunes "Cancelar" y "Confirmar", que suelen aparecer cuando el usuario necesita confirmar un determinado comportamiento de operación, como enviar un formulario, autorizar un acuerdo, obtener información del usuario, etc., para evitar que los usuarios hagan un mal funcionamiento. , Este es también un pequeño detalle para mejorar la experiencia del producto.
En la ventana emergente que solemos ver, el botón de recomendación está a la derecha, ¿qué pasa si el botón de recomendación se coloca a la izquierda? Como se muestra abajo:

No es difícil ver que después de colocar el botón de recomendación en el lado derecho, la visión se vuelve a fluir en el eje horizontal.
El propósito de la ventana emergente es permitir que el usuario haga clic en el botón "Confirmar". Si "Confirmar" se coloca a la izquierda, de acuerdo con el principio de Gutenberg, la vista del usuario se moverá involuntariamente hacia la derecha, que es la posición del botón "Cancelar". Para volver a la posición del botón "confirmar" a la izquierda, es necesario mover la línea de visión y la trayectoria del ojo se moverá hacia adelante y hacia atrás en el eje horizontal, lo que prácticamente aumenta el tiempo de selección del usuario. Si coloca "Confirmar" a la derecha y "Cancelar" a la izquierda, puede mejorar la eficiencia operativa para los usuarios.
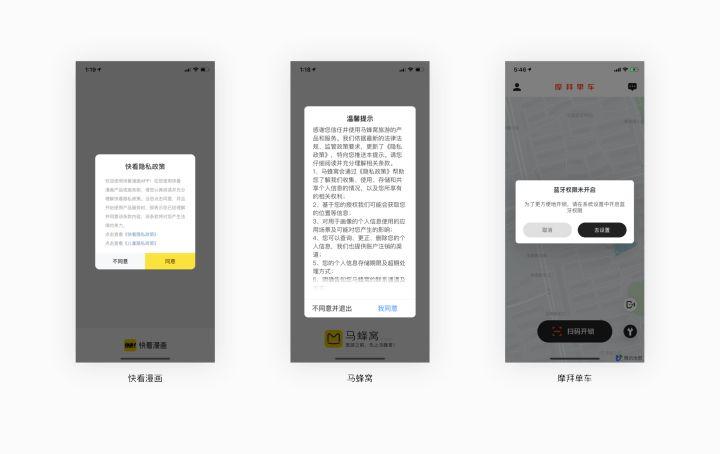
Casos de aplicación en productos reales:

resumen
Cuando el producto quiere que el usuario realice una determinada operación, el botón principal se coloca a la derecha
para resumir
1. Diagrama de Gutenberg primera área visual, área de descanso fuerte, área de descanso débil, área visual terminal
2. Los principios son la base del diseño, no estáticos, y la relación entre los principios de diseño y los objetivos del producto debe sopesarse razonablemente.
3. El botón superior presta más atención al área de contenido editable, no a un botón. El botón inferior se centra más en el botón en sí. No contento
4. Cuando el producto quiere que el usuario realice una determinada operación, el botón principal se coloca a la derecha
Un artículo de lectura obligada para un nuevo punto de partida para la cognición del diseño de diseñadores https://pan.baidu.com/s/1ntWb8VkIj8yKs5rLWD_aNQ mención
20 días para aprender el tutorial introductorio de diseño de interfaz de usuario (PS + AI) (final) https://pan.baidu.com/s/1wV35EyapKdgweO10P5xx0A Código de extracción: 5i
1 hora para aprender el tutorial de diseño de LOGOTIPO (versión esencial) https://pan.baidu.com/s/1Z454utAyehurWlJBm-PXVw Código de extracción: fc4
La solución está básicamente completa, puedes venir gratis , extraer el código y dejarlo en el artículo, los amigos que están aprendiendo diseño de interfaz de usuario pueden dejar un mensaje o enviarme un mensaje privado.