No hace mucho, Apple celebró una conferencia de prensa para anunciar el lanzamiento de iOS 14 y macOS Big Sur. Entre ellos, el nuevo cambio de interfaz de usuario es definitivamente la tendencia futura.
Hoy analizaremos el material transmitido, cuáles son los cambios esta vez, y prepararemos los componentes relevantes, veámoslo juntos ~
Del plano al tridimensional
En el pasado, la mayoría de los diseños de productos eran diseños planos.
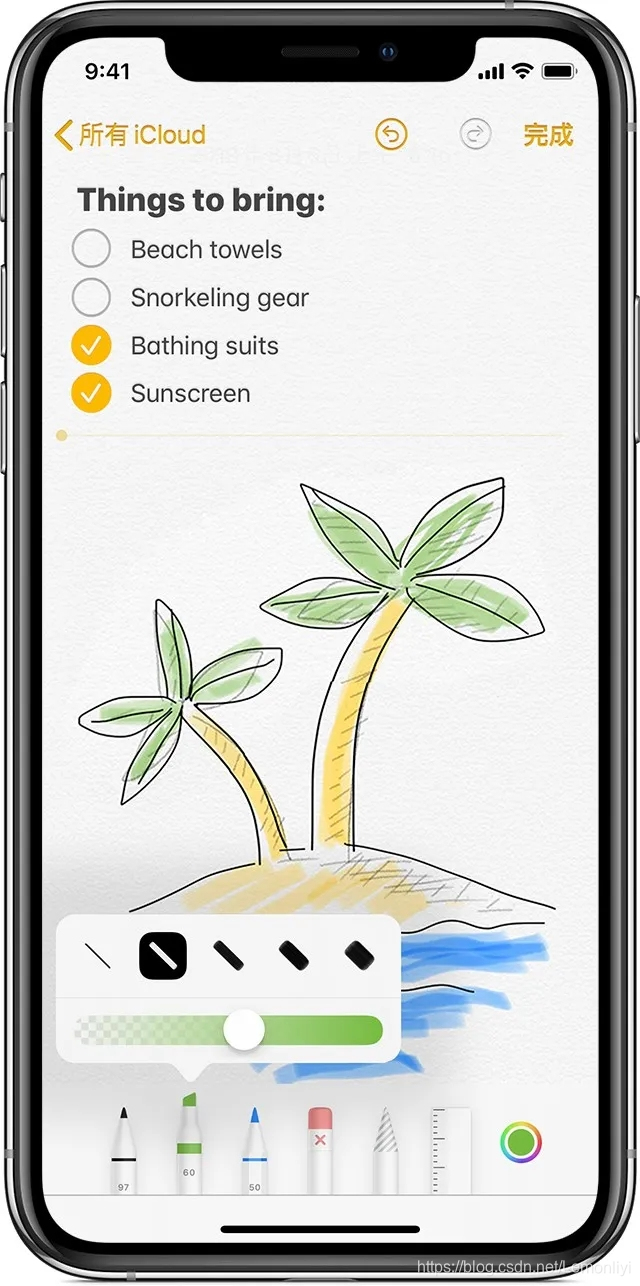
Pero desde iOS13 el año pasado, Apple ha estado tratando de cambiar, queriendo presentar más imágenes en el diseño de la interfaz de usuario, como herramientas de dibujo para notas.

Este año, iOS14 ha fortalecido aún más este estilo. En el nuevo sistema operativo de Apple, puedes ver más sombras, texturas y formas 3D en muchos lugares.

Alan Dye, vicepresidente de la interfaz hombre-máquina de Apple, dijo: "La profundidad, las sombras y la translucidez se utilizan para crear jerarquías. Los nuevos materiales son ricos y vibrantes ..."
Resumen: los diseñadores pueden mantener el estilo simple en el diseño, pero agregar algunos efectos simples (sombras, translucidez) para establecer una jerarquía visual.
Recordatorio visual de cambios
El cerebro humano necesita indicaciones para reconocer objetos, por lo que para mejorar el sentido de las indicaciones, muchas personas aumentarán la sombra del botón para formar un efecto 3D.
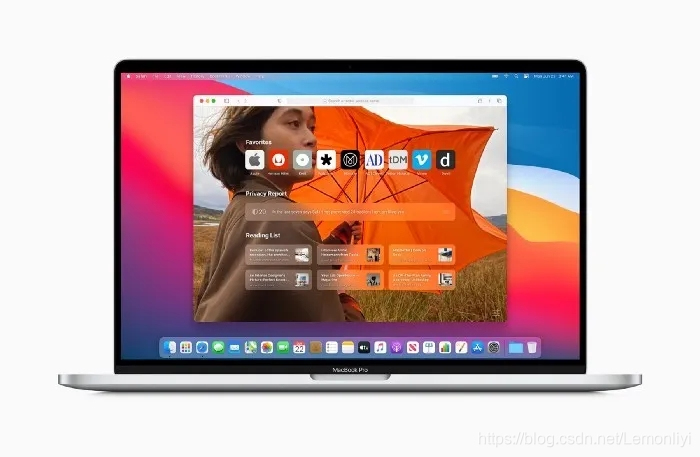
Además, el ejercicio también es una pista adicional. Al igual que la barra de herramientas de macOS, cuando mueva el cursor del mouse al icono correspondiente, se agrandará y el fondo se resaltará, solo para alentar a los usuarios a hacer clic más.
Otra forma es utilizar el color. Apple quiere que los diseñadores usen tonos para hacer que los elementos sean más llamativos.

El mayor cambio en macOS es que el estilo de diseño es cada vez más similar al de iOS, lo que también sentó las bases para la futura estrategia de integración de la plataforma de Apple. Esta convergencia no solo se refleja en el nivel visual, sino también en el nivel interactivo.
Resumen: No tenga miedo de no resaltar todas las opciones. No todos los botones necesitan tener una forma. Vuelve a aparecer cuando el usuario pasa el mouse sobre él. Pruebe el color siempre que sea posible para eliminar la complejidad visual.
Transparencia y desenfoque de fondo
En iOS7, Apple comenzó a crear algunos estilos de interfaz de usuario con efecto de vidrio esmerilado, como este:

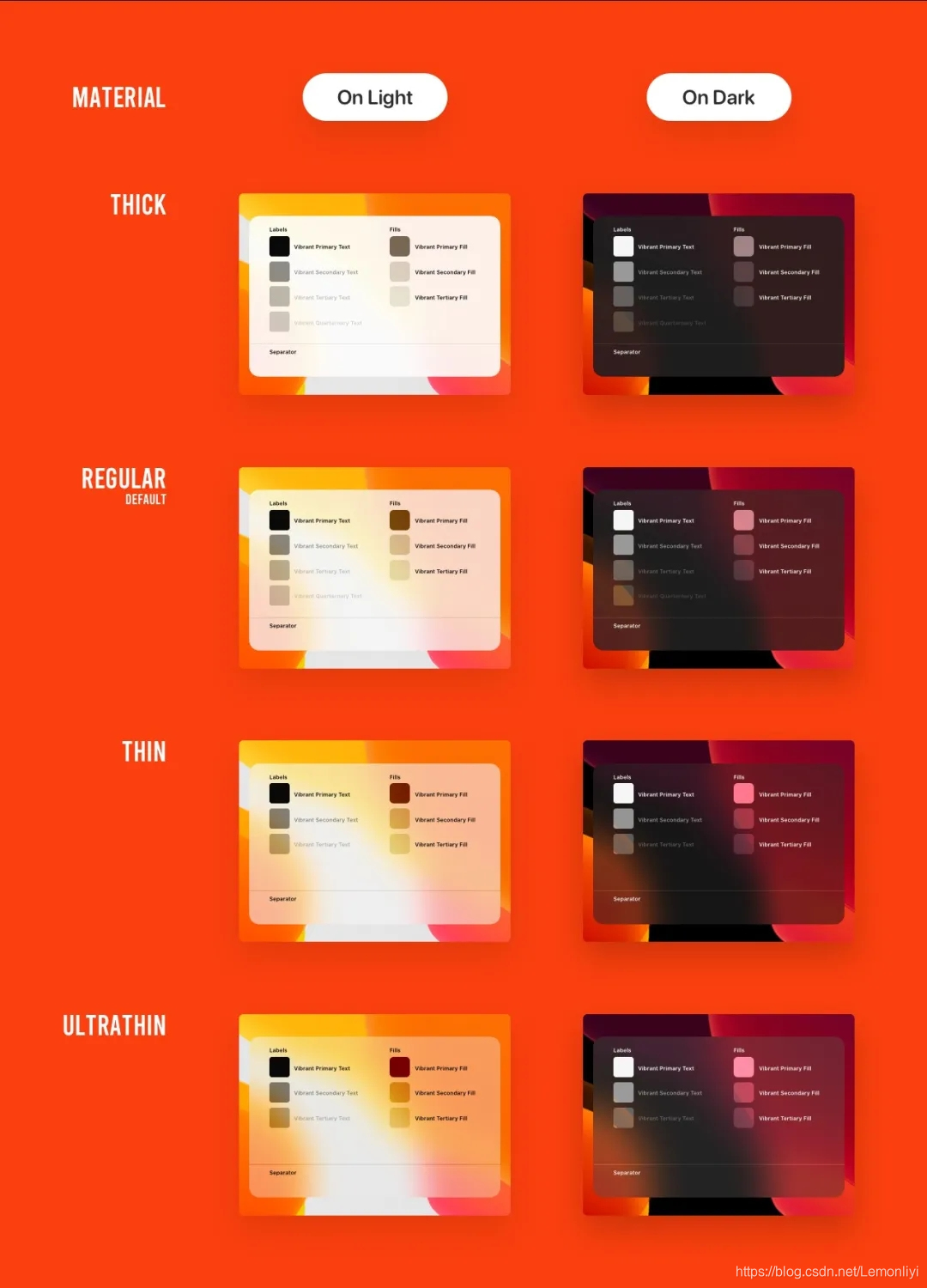
En iOS13, se utilizan una gran cantidad de tarjetas con una textura de vidrio esmerilado y también se establecen cuatro desenfoques de fondo diferentes.

En iOS14, se refuerzan la transparencia y el desenfoque de fondo, y se propone el concepto de capas.

Resumen: intente utilizar sombras y translucidez para crear una jerarquía visual.
Icono nuevo mimetismo
El diseño de iconos de Apple ha estado a la vanguardia de la industria, influyendo silenciosamente en otros colegas.
Sin embargo, este año salieron de su zona de confort y marcaron el comienzo de una nueva imitación de cambio, que cambió la planitud, mejoró la tridimensionalidad y tuvo un nuevo estilo.

Resumen: puede cambiar los iconos planos de iOS a través de sombras y degradados.
Además de lo anterior, hay cambios en las esquinas redondeadas, componentes pequeños, etc.
Íntimos como nosotros, de acuerdo con las características de iOS14, se ha lanzado un lote de nuevos componentes, un total de 15 componentes, que son convenientes para que los amigos del cuchillo puedan reutilizar rápidamente.

Date prisa para experimentar el material cuadrado ~ el método es el siguiente:
El primer paso es encontrar la página de destino deseada en el cuadro de material y hacer clic en guardar.

En el segundo paso, haga clic en el material para encontrar el material que acaba de guardar y colóquelo en la página actual o, en el componente derecho, arrástrelo directamente al espacio de trabajo.

Si tiene otras necesidades de material, deje un mensaje para informarnos ~