Persistencia de datos
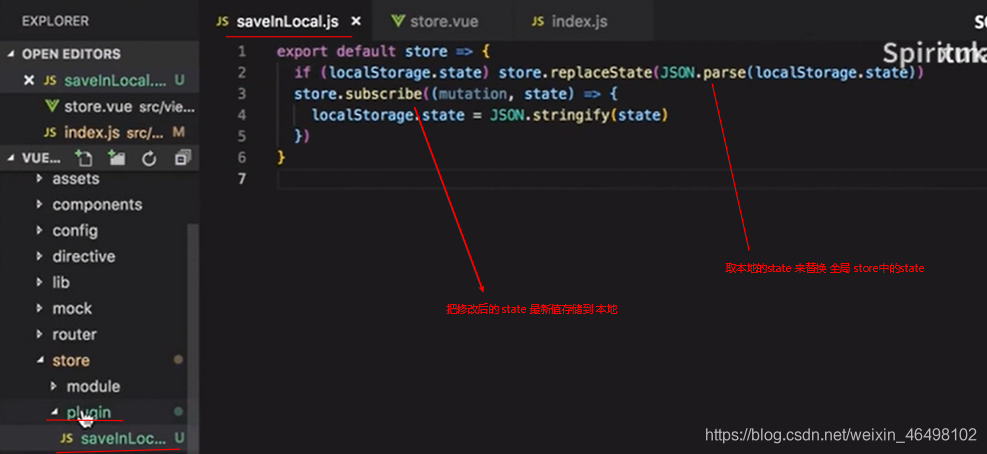
Para evitar la desaparición de los datos actualizados, use el complemento para lograr
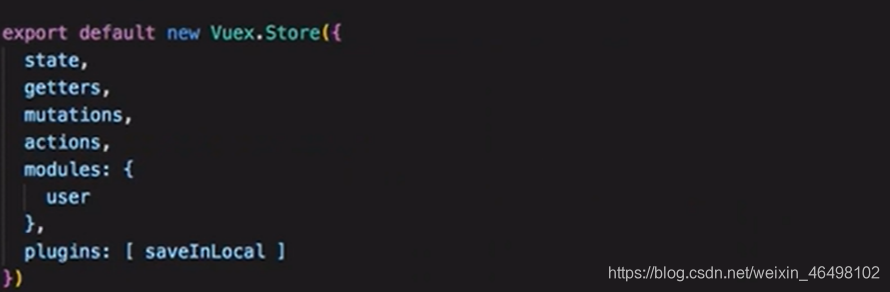
Registre el complemento globalmente
Luego define esto js

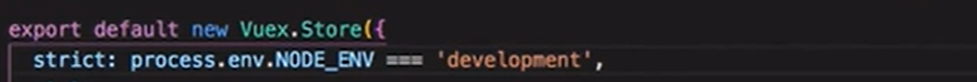
Modo estricto
Agregar en la instancia de la tienda global
strict: true
La modificación del valor en el estado por asignación dará un error .
Si el modo estricto está activado y no desea informar un error en el entorno de producción, puede juzgar el entorno para realizar una inspección de modo estricto.

vue problema de enlace bidireccional (modelo v)
如果在 vue 中用 v-modell 绑定 全局 store中 的state 值 会报错。
La primera forma
所以我们需要 把 语法塘 拆分成 绑定属性 与 监听事件 两个 函数 , 通过 store 规定的 mutations 来修改state 中 的值就不会报错
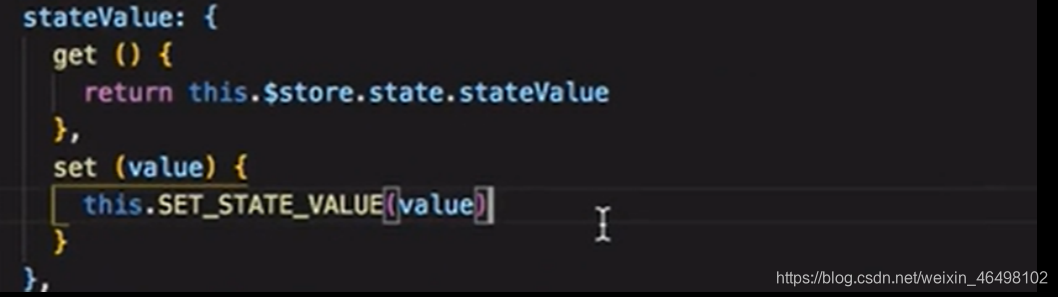
La segunda forma
v-model 绑定一个 计算属性, 属性中如下定义, 这也是 语法糖的 是实现原理