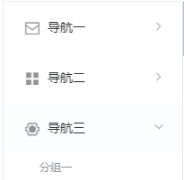
Originalmente era el valor predeterminado arriba y abajo en element-ui

/ * Menú abierto * /
.el-submenu.is-abrió> .el-submenu__title .el-submenu__icon-arrow {
-webkit-transform: rotateZ (180deg);
transformar: rotarZ (180deg);
}
Cambiar a la esquina inferior derecha

Necesito sobrescribir el estilo original
// 菜单 关闭 .el-submenu> .el-submenu__title .el-submenu__icon- arrow { -webkit-transform: rotateZ (- 90deg); -ms-transform: rotar (- 90 grados); transformar: rotateZ ( - 90deg); } // 菜单 展开 .el-submenú. está abierto> .el-submenu__title .el-submenu__icon- arrow { -webkit- transform: rotateZ (0deg); -ms- transform: rotar (0deg); transformar: rotateZ (0deg); }
Enlace original: https://blog.csdn.net/qq_39692256/article/details/82227990