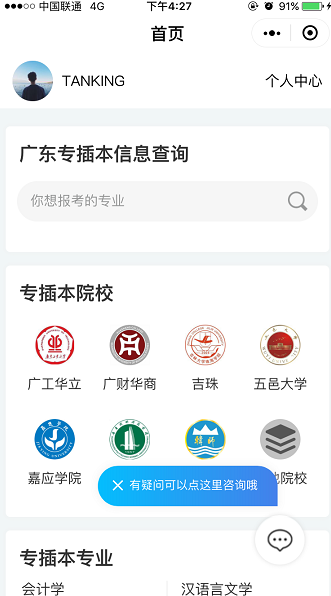
Como se muestra en la figura, el botón de servicio al cliente y la tarjeta de aviso de gradiente azul en la esquina inferior derecha de este caso se pueden cerrar en cualquier momento.
El funcionario de WeChat le dio a la etiqueta del botón de servicio al cliente
<contact-button type="default-dark" size="100"></contact-button>El estilo de esta etiqueta no se puede modificar. Si queremos cambiar la imagen que queremos cambiar, ¿qué debemos hacer? Justo como el estilo en mi foto.
Mi control de servicio al cliente se coloca en una posición central en una vista perfecta, por lo que primero me ubico en el centro posición por posición y maximizo el tamaño.
Luego establezca la transparencia en 0, y luego establezca un fondo de imagen para la vista del círculo perfecto, la imagen es el icono que desea mostrar
Tarjeta de señal
La tarjeta de solicitud es una vista, hay una × en la vista para vincular el evento oculto, se utiliza bindtap = "onChangeShowState" para ocultar la vista
index.wxml
<!-- 提示卡片 -->
<view class="bright789_view_hide{{showView?'bright789_view_show':''}}">
<view class="bright789-text">
<view bindtap="onChangeShowState" class="close">×</view>
<view class="text">有疑问可以点这里咨询哦</view>
</view>
</view>
<!-- 悬浮按钮 -->
<view class="zixun"><contact-button type="default-dark" size="100" class="kf"></contact-button></view>index.wxss
.zixun{
width: 55px;
height: 55px;
background: url(http://wxpad.cn/yunpan/cdn/imgsrc/1530949769.png)no-repeat;
position: fixed;
bottom: 35px;
right: 35px;
border-radius: 50%;
box-shadow: 0 0 5px #ddd;
text-align: center;
font-size: 14px;
color: #333;
}
.zixun .kf{
position: relative;
top: 0px;
left: 0px;
margin:15px auto;
opacity: 0;
}
.bright789-text{
position: fixed;
bottom: 100px;
right: 65px;
width: 200px;
height: 45px;
background-image: linear-gradient(to left, #4481eb 0%, #04befe 100%);
border-bottom-left-radius: 50px;
border-top-left-radius: 50px;
border-top-right-radius: 50px;
z-index: 99999999;
box-shadow: 0 0 10px #eee;
line-height: 40px;
text-indent: 15px;
}
.bright789-text .close{
font-size: 1.5em;
color: #fff;
}
.bright789-text .text{
font-size: 13px;
color: #fff;
margin-top: -38px;
margin-left: 20px;
}
.bright789_view_hide{
display: none;
}index.js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
showView: true
},
onLoad: function (options) {
// 生命周期函数--监听页面加载
showView: (options.showView == "true" ? true : false)
},
onChangeShowState: function () {
var that = this;
that.setData({
showView: (!that.data.showView)
})
}
})OK, la producción está completa!
Autor: llenar el tanque