Como se muestra en el título, cuando aprendemos es6, usamos exportar para exportar módulos e importar para importar la sintaxis del módulo, necesitamos especificar el tipo de etiqueta <script> </ script> que declaramos en html como módulo, el código simple es el siguiente :
a.js

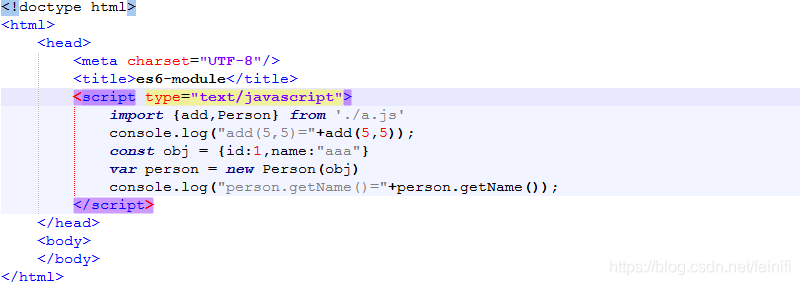
index.html

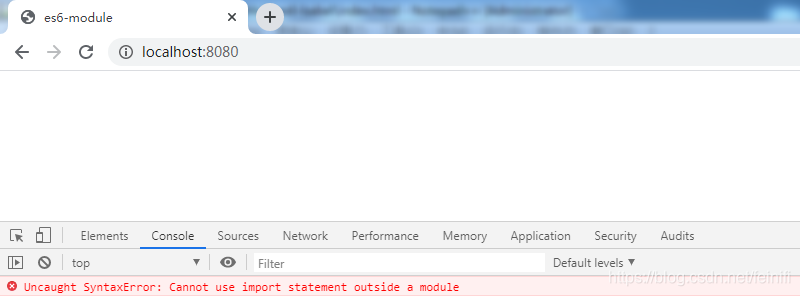
Abra la página en el navegador, vea la consola e informe el error como se muestra en el título:

La razón del error es que se usa la sintaxis es6. De manera predeterminada, el navegador la usará como análisis js y habrá problemas. Debe importarse como un módulo. Por lo tanto, debemos modificar <script type = "text / javascript"> </ script> para <script type = "module"> </ script>, el resultado correcto aparecerá después de la modificación:

