Antecedentes ...
Recientemente, nuestra compañía se está preparando para un nuevo proyecto. Tenemos una discusión animada sobre qué marco se utiliza en el front-end. El framework Javascript, HTML y CSS se han convertido en una parte importante del desarrollo front-end de cada proyecto de software moderno. 2020 será otro año para elegir el marco de JavaScript adecuado para su proyecto web.
- Reaccionar o Vue: ¿Cuál es más adecuado para mi próximo proyecto de desarrollo web?
- ¿Cuál de React and Vue puede proporcionar un mejor rendimiento?
- ¿Cuál es la tecnología JavaScript más popular entre los desarrolladores?
- ¿Cuál de React and Vue es más adecuado para pequeños programas web?
- ¿Cuál es más confiable?
Popularidad
Javascript lanza nuevos marcos y bibliotecas muy rápidamente. De hecho, este es un asunto continuo, y cada pocos meses, estas tecnologías de JavaScript cambiarán de lugar en los rankings de popularidad.
Echemos un vistazo a las últimas estadísticas en 2019 para comprender cuál de React y Vue es más popular.
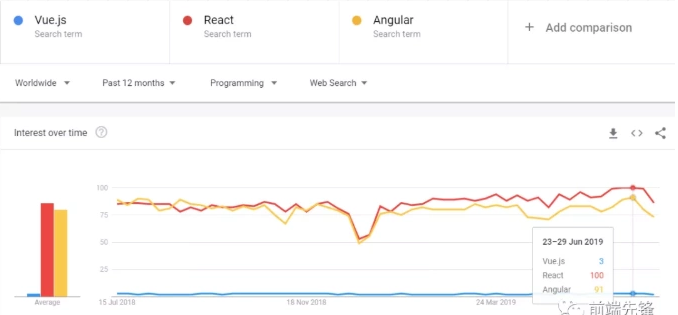
# 1: Tendencias de Google : el gráfico de línea de búsqueda describe las tendencias de búsqueda de Vue y React en Google. En comparación con Vue.js, React está muy por delante.

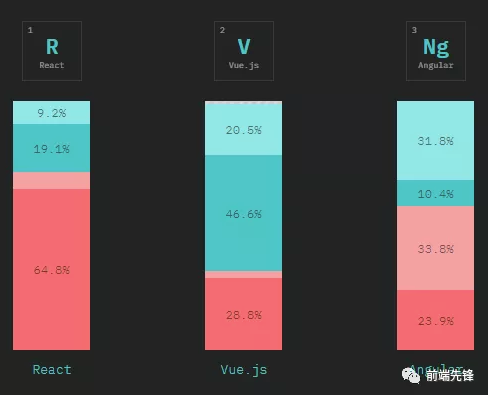
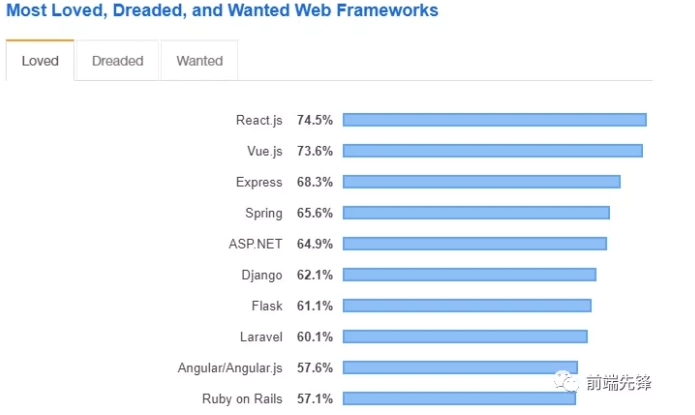
2: Encuesta de desbordamiento de pila: React ocupa el primer lugar entre los marcos más populares. Pero vue.js también mostró un éxito extraordinario. Desde su lanzamiento en 2014, se ha convertido en una opción popular para los desarrolladores en un período de tiempo relativamente corto.

Conocimiento de fondo
Comprendamos rápidamente los antecedentes de estas tecnologías JavaScript.
Vue.JS: You Yuxi, un ex ingeniero de Google, creó este marco en 2014. Pero no obtuvo el apoyo de las principales organizaciones famosas. La última versión en el momento de escribir este artículo es 2.6.10, que se lanzó el 20 de marzo de 2019.
Es el miembro más joven de la familia JavaScript y solo se ha lanzado durante cinco años. Alibaba y Gitlab se están beneficiando de este marco. Se considera que Vue es una combinación de características exitosas de la tecnología JavaScript.
Reaccionar: a diferencia de Vue, esta biblioteca de JavaScript fue creada por Facebook. Fue creado originalmente para la gestión del tráfico publicitario de Facebook. En ese momento, Facebook encontró problemas con el mantenimiento y la codificación.
Es conocido por su capacidad para crear dinámicamente una interfaz de usuario interactiva. La última versión es 16.8.6, que se lanzó el 6 de mayo de 2019. Algunas compañías populares que usan React para escribir código son BBC, Instagram, WhatsApp y la lista es muy larga.
React VS Vue: rendimiento
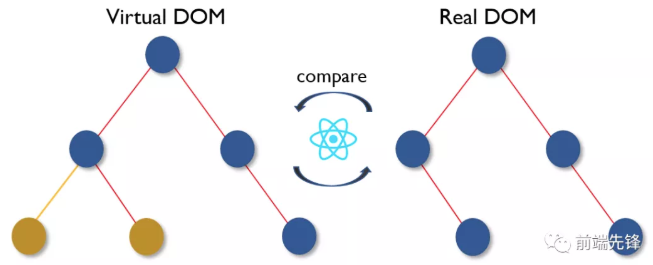
La modificación del programa web se refleja en su interfaz de usuario y en lo que se denomina DOM. Puede ser DOM virtual o DOM real. El tipo de DOM tiene una gran influencia en el rendimiento de cualquier tecnología de programación.
Reaccionar: tiene un DOM virtual ligero y no es específico del navegador. Esta es la razón principal por la que React y DOM virtual han ganado popularidad, y elimina el problema de la ineficiencia.
Vue: Vue también usa un DOM virtual, pero proporciona un rendimiento más rápido en comparación con React. También garantiza un rendimiento sin errores.
Apoyo comunitario
El apoyo de la comunidad es esencial para toda tecnología de software. Motiva a los nuevos usuarios a trabajar en tecnologías específicas.
Reaccionar: para mantener el creciente tráfico de campañas publicitarias, Facebook desarrolló esta biblioteca Javascript. Los empleados de Facebook están comprometidos con
Las características de reacción agregan características nuevas y avanzadas. Esto proporciona una gran fiabilidad para los desarrolladores de reacción .
Vue: Fue desarrollado por un ex ingeniero de Google, pero no cuenta con el respaldo de ninguna de las principales compañías, lo que lleva a su falta de confiabilidad y promoción en el mercado. Pero Vue recibió inesperadamente la bienvenida y el apoyo de los desarrolladores, lo que lo hizo superar este obstáculo. Vue creó apoyo comunitario a sí mismo.
Tamaño del marco
Reaccionar es ligeramente más grande que Vue.js. Reaccionar es de aproximadamente 100 KB, Vue es de 80 KB. El tamaño de los marcos y las bibliotecas puede tener un impacto significativo en los proyectos de desarrollo de software.
React necesita soporte de algunas otras bibliotecas, una de las cuales es el enrutamiento. Su pequeño tamaño es ideal para aplicaciones ligeras. Vue será aún más pequeño, lo que lo hace más adecuado para aplicaciones livianas.
Ejemplo
Antes de elegir la tecnología de programación adecuada, es fundamental que los desarrolladores estudien los tipos de empresas que utilizan diferentes pilas de tecnología. Durante mucho tiempo, Javascript se ha convertido en una parte increíble de los servicios de desarrollo de software.
Principalmente debido a las funciones de sus diversos marcos y bibliotecas. Los siguientes son los principales casos de uso para React y Vue:
Reaccionar:
- Facebook, como se mencionó anteriormente, las campañas de Facebook se administran utilizando esta tecnología.
- Twitter, una plataforma de redes sociales conocida por mejorar rápidamente las capacidades de la red.
- Instagram, una plataforma social que admite principalmente el intercambio de fotos
- Whatsapp, un programa de mensajería ampliamente utilizado en todo el mundo.
Vista:
- GitLab admite que los desarrolladores puedan formar código de equipo o copiar código.
- 9Gag es conocido por compartir memes virales y otros contenidos de tendencias
Curva de aprendizaje
La curva de aprendizaje es una medida de la capacidad de un desarrollador de software para aplicar código en un lenguaje, marco o biblioteca específicos. Según las estadísticas, entre estas dos técnicas de programación, Vue es más amigable con los desarrolladores web.
En la encuesta de Stateofjs , votamos sobre la opción "usada y la volveré a usar", y más encuestados votaron por React. Además de esto, los entrevistados también comentaron otras situaciones.
La siguiente es la respuesta del encuestado:
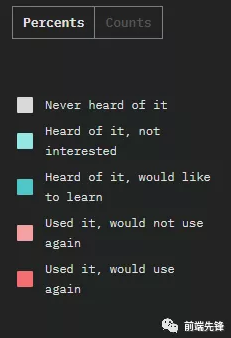
Use el siguiente índice para comprender el gráfico de barras anterior:
Vue es un nuevo marco que los desarrolladores web deben probar. Tiene un puntaje alto en la opción "Escucharlo, querer aprender". Esto asegura el futuro de la tecnología en los próximos años.
Flexibilidad
Reaccionar: no hay mucho en la biblioteca oficial de Reaccionar. Aquí puede elegir con flexibilidad las herramientas que necesita. Hay algunos marcos similares a angular, y todo se proporciona en el paquete.
El enrutamiento de reacción y Redux y MobX para tareas de administración de oficina son algunas herramientas que pueden integrarse con la tecnología. Los desarrolladores de aplicaciones móviles con experiencia pueden beneficiarse de este enfoque de desarrollo gratuito porque les permite crear aplicaciones dinámicas.
Vue: a diferencia de reaccionar, se proporciona algo de contenido para los desarrolladores de vue.js en el sitio web oficial de Vue. Y la tecnología de representación del lado del servidor Vue también admite el desarrollo del lado del servidor. Por nombrar solo algunos, Vuex para administración de estado y Vue Router para enrutamiento se pueden usar en servicios de desarrollo de software personalizados .
Conclusión
Según el análisis de las estadísticas y los hechos anteriores, podemos resumir algunas diferencias entre React y Vue:
- En comparación con Vue, React es una tecnología de programación más popular.
- React cuenta con el apoyo de Facebook de una empresa líder, pero Vue no.
- React proporciona una mayor flexibilidad que Vue.
- Vue es más pequeño que React.
Artículo de: Portal