- Uso de la promesa
- Uso de recuperación de llamadas de interfaz
- Uso de axios de llamada de interfaz
- Llamada de interfaz asíncrona / espera de uso
Un uso prometedor
El
resolve estado de
rejectrechazo del estado de éxito de la promesa
then es el procesamiento de devolver la promesa antes
Conceptos relacionados con la promesa La
nueva sintaxis es6 se utiliza para manejar la programación asincrónica. Una
promesa es un objeto que puede obtener los beneficios del mensaje de las operaciones asincrónicas
:
- Puede evitar el problema de múltiples capas de anidamiento de llamadas asíncronas (devolución de llamada infernal)
- Proporciona una API concisa para facilitar el control de operaciones asincrónicas.
Enviar solicitud ajax en base a la promesa
// 封装一个独立的函数
function queryData(){
return pro = new Promise((resolve, reject)=>{
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = () =>{
if(xhr.readyState != 4) return;
if(xhr.readyState == 4 && xhr.status == 200){
// 处理正常的情况
resolve(xhr.responsetext)
}else{
// 处理异常情况
reject('服务器错误')
}
}
xhr.open('get', url); // 准备发送前的参数
xhr.send(null);
});
}
// 单个ajax请求
queryData('http://localhost:3000/data')
.then((data)=>{
console.log(data)
},(info)=>{
console.log(info)
})
// 多个ajax请求 并且保证顺序
queryData('http://localhost:3000/data')
.then((data)=>{
console.log(data)
return queryData('http://localhost:3000/data1')
})
.then((data)=>{ // 得到上一步的异步任务的结果
console.log(data)
return queryData('http://localhost:3000/data2')
})
.then((data)=>{
console.log(data)
})
El valor de retorno de la función en el parámetro then
devuelve el objeto de instancia de promesa (el objeto de instancia devuelto llamará al siguiente
para devolver el valor ordinario) el valor ordinario devuelto se pasará directamente al siguiente y luego recibirá el valor a través del parámetro de la función en el parámetro then
Promete API de uso común
// 打印promise的详细信息
console.dir(Promise)
-
El
método de instancia .then () obtiene el resultado correcto de la
tarea asincrónica. Catch () obtiene la información de excepción. Finalmente () se
ejecutará si tiene éxito o no -
El método de objeto
Promise.all () procesa múltiples tareas asincrónicas al mismo tiempo y todas las tareas se ejecutan para obtener resultados
Promise.race () procesa múltiples tareas asincrónicas al mismo tiempo siempre que una tarea se complete para obtener resultados
Uso de recuperación de llamadas de segunda interfaz
Características basicas
- El método de adquisición de datos más simple es más potente y flexible, que puede considerarse como una versión mejorada de xhr
- Implementación basada en promesa
fetch('http://localhost:3000/data').then(data=>{
// text()方法属于fetch API的一部分 它返回一个promise实例对象 得到后台返回的数据
return data.text()
})then(data=>{
console.log(data)
})
Configuración de parámetros comunes de los parámetros de solicitud de recuperación
method(String) : el método de solicitud HTTP predeterminado es GET (GET, POST, PUT, DELETE)
body(String): Parámetros de
headers(Object)solicitud HTTP: el encabezado de solicitud HTTP predeterminado es {}
OBTENER solicitud
fetch('http://localhost:3000/data?id=1',{method:'get'}).then(data=>{
return data.text()
})then(data=>{
console.log(data)
})
OBTENER interfaz de fondo
app.get('/data',(req,res)=>{
res.send('传统url传递参数' + req.query.id)
})
Solicitud DELETE
fetch('http://localhost:3000/list/1',{method:'delete'}).then(data=>{
return data.text()
})then(data=>{
console.log(data)
})
BORRAR interfaz de fondo
app.delete('/list/:id',(req,res)=>{
res.send('restful形式的url传递参数' + req.params.id)
})
Parámetros tradicionales de solicitud POST
fetch('http://localhost:3000/lists',{
method:'post',
body:'uname=lisi&pwd=222',
headers:{
'Content-Type':'application/x-www-form-urlencoded'
}
}).then(data=>{
return data.text()
})then(data=>{
console.log(data)
})
Interfaz de fondo POST
app.post('/lists',(req,res)=>{
res.send('post请求' + req.body.uname + req.body.pwd)
})
// body是由body-parser中间件提供的
Solicitud POST formato json
fetch('http://localhost:3000/lists',{
method:'post',
body:JSON.stringify({
uname:'lisi',
pwd:222
}),
headers:{
'Content-Type':'application/json'
}
}).then(data=>{
return data.text()
})then(data=>{
console.log(data)
})
put请求与post请求类似
El
texto de formato de datos de respuesta de búsqueda () procesa el cuerpo de retorno en una cadena tipo
json (). El resultado de retorno es el mismo que JSON.parse (responseText). El
formato de json utiliza el formato de datos devuelto reemplazando el texto anterior () con json (). Debería estar en formato json
Uso de tres interfaces de llamadas axios
Características básicas del cliente HTTP basadas en la promesa para el navegador y node.js
:
- Soporta navegador y nodo
- Promesa de apoyo
- Capacidad para interceptar solicitudes y respuestas
- Convertir automáticamente datos JSON
Primero, descarga axiosel paquete
axios.get('http://localhost:3000/data').then(ret=>{
// data属性是固定的 用于获取后台响应的数据
console.log(data.ret)
})
Interfaz de fondo
app.get('/data',(req,res)=>{
res.send('hello axios')
})
API de uso común de Axios
get post put delete
OBTENER parámetros de
paso pasar URL pasar parámetros
pasar parámetros opción pasar parámetros
axios.get('http://localhost:3000/data?id=1').then(ret=>{
console.log(data.ret)
})
Interfaz de fondo
app.get('/data',(req,res)=>{
res.send('axios get传递参数' + req.query.id)
})
También puede restfulparámetros del modo de transmisión de referencia fetchdel deletemétodo de
parámetros de paso de parámetros
axios.get('http://localhost:3000/data',{
params:{ // 可以传递多个参数 比较方便
id:1
}
}).then(ret=>{
console.log(data.ret)
})
Interfaz de fondo
app.get('/data',(req,res)=>{
res.send('axios get传递参数' + req.query.id)
})
Los parámetros de transferencia DELETE son similares a GET
Parámetros POST
默认传递的是JSON格式的数据 需要后台提供支持
axios.post('http://localhost:3000/data',{
uname:'lisi',
pwd:222
}).then(ret=>{
console.log(data.ret)
})
Interfaz de fondo
app.post('/data',(req,res)=>{
res.send('axios post传递参数' + req.body.uname + req.body.id)
})
// 通过 URLSearchParams 传递参数
// 如果后台支持json使用上面那种方法 如果两种都支持还是使用上面那种方法
var params = new URLSearchParams();
params.append('uname', 'lisi')
params.append('pwd', '222')
axios.post('http://localhost:3000/data',params).then(ret=>{
console.log(data.ret)
})
Interfaz de fondo
app.post('/data',(req,res)=>{
res.send('axios post传递参数' + req.body.uname + req.body.id)
})
putLa solicitud es postsimilar a la solicitud.
Resultados de respuesta de Axios
data Datos reales devueltos de la
headersrespuesta Información de encabezado de
statusrespuesta Código de
statusTextestado de respuesta Información de estado de respuesta
Configuración global de axios
// 超时时间
axios.defaults.timeout = 5000;
// 配置请求的基准URL地址
axios.defaults.baseurl = 'http://localhost:3000'
// 请求头信息
axios.defaults.headers['token'] = 'xxxxx'
El interceptor de
solicitud de interceptor axios configura cierta información antes de que se emita la solicitud
// 添加请求拦截器 通过拦截器可以控制所有请求
axios.interceptors.request.use(config=>{
config.headers.token = 'xxx' // 配置请求头
return config
},err=>{
console.log(err)
})
El interceptor de respuesta procesa los datos antes de obtenerlos.
// 添加响应拦截器
axios.interceptors.response.request.use(res=>{
console.log(res)
return res
},err=>{
console.log(err)
})
Cuatro llamadas de interfaz asíncrono / espera de uso
async / await es una nueva sintaxis introducida por ES7 para hacer que las operaciones asincrónicas sean más convenientes. La
palabra clave asincrónica es igual al valor de retorno de la
función asincrónica en la función. La palabra clave de espera del objeto de instancia Promise se usa en la función asincrónica.
async function queryData(id){
const ret = await.get('xxxx')
return ret
}
queryData.then(ret=>{
console.log(ret)
})
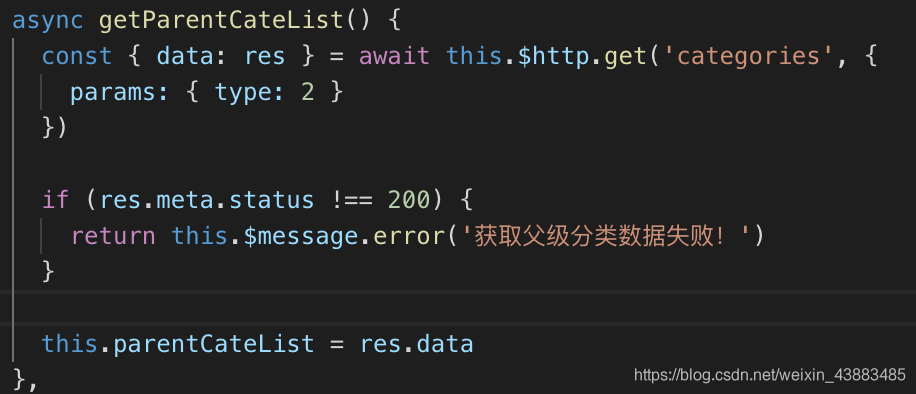
实际项目中的应用场景

Manejar múltiples solicitudes asincrónicas
async function queryData(id){
const info = await axios.get('xxxx1')
const ret = await.get('xxxx2?info=' + info.data)
return ret.data
}
queryData.then(data=>{
console.log(data)
})
