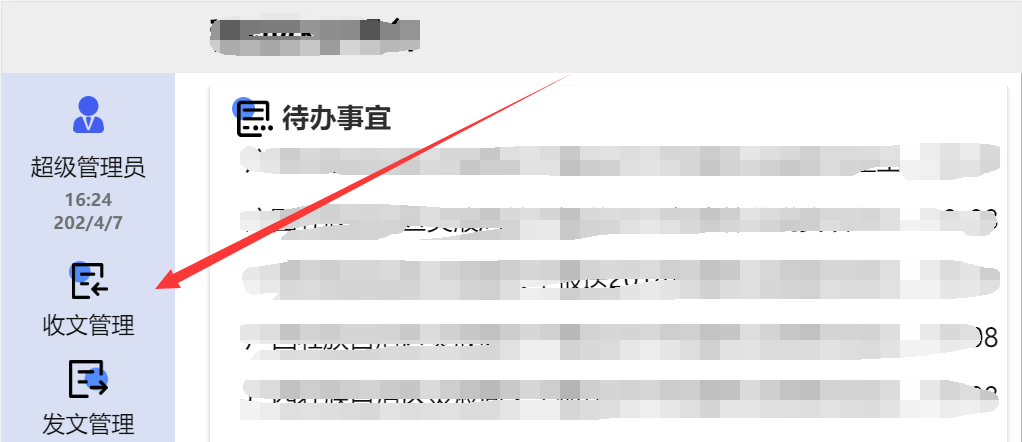
Antecedentes: Con esta estructura pequeña caja de múltiples proyectos, simplemente empaqueta en un widget
Puesto que cada ancho de la caja, altura, color del tamaño de fuente puede ser diferente, por lo que se define por el modo de pase de parámetros, cuando la definición es px, pero el pase, y no hay conversión automática no es rem

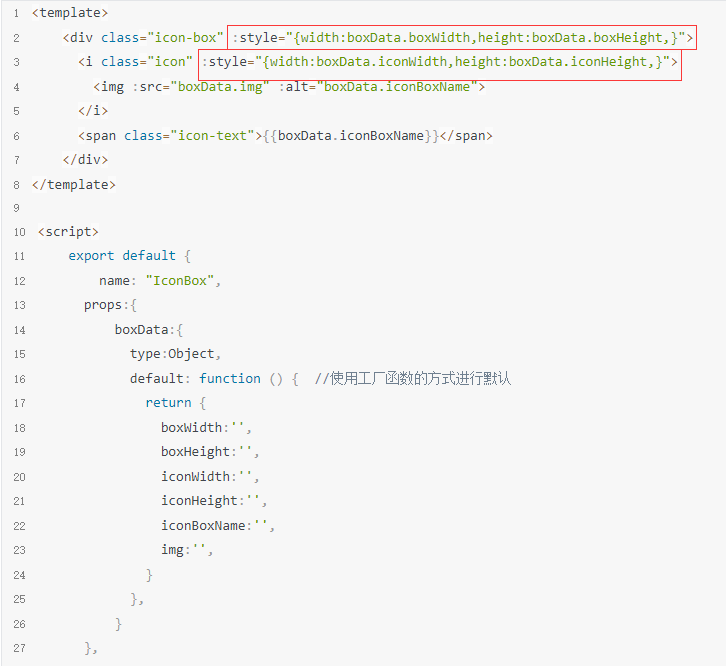
Por apoyos pasar ancho, estilo altura

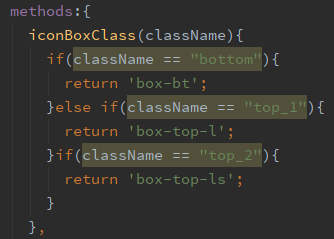
Solución: Por el método de unión que devuelve el nombre de la clase de la moda
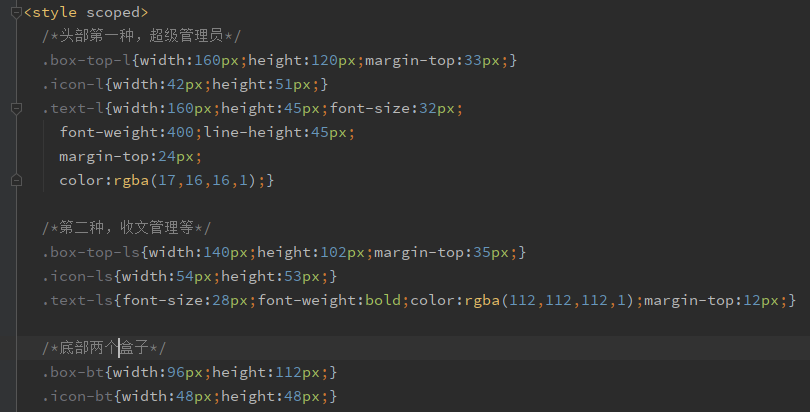
Básicamente tipo caja pequeña tenía unos pocos, bien definida directamente en cada una de sus clases

clases concretas luego regresan pase la vida de los parámetros


Componentes utilizados durante la transmisión de la cadena de caracteres que corresponde
Este es un nuevo nombre de la clase, se puede convertir automáticamente px a rem