EDITORIAL, pero el foco en la espalda
Este es un tutorial, no un tutorial.
Demostración se puede ver el funcionamiento de mapa en movimiento y ver qué cosas, dirección de GitHub (https://github.com/dunizb/wxapp-sCalc)
Desde que el programa de micro-canales pequeña beta cerrada, mi información de la red es casi raspador, de momento, no sé lo que pasó. Especialmente en la noche fue una estancia tutorial despierto toda la noche en la sangre vómitos, me voy a Le, tal lucha, no se siente de inmediato a aprender un momento tan será pisoteada hasta la muerte por otros en la industria. Miedo al miedo durante unos días, hasta que el Día Nacional finalmente puede quedarse hasta tarde para seguir el ejemplo estudiado.
Bueno, vamos, por lo que el novato escribirá calculadora. . . . Ah, sí, no puedo pensar en alguna idea buena. Esto es lo que esta simple calculadora, así como algún paso del proceso de desarrollo en boxes en él.
En primer lugar, lo que la Web herramientas de desarrollo y similares, documentos y similares, y más en línea es que no voy a repetir, no es necesario ningún agrietado, micro-canales mecanismo oficial de verificación se ha modificado, sin APPID puede jugar, pero algunas funciones limitadas.
En segundo lugar, el desarrollo de pequeñas aplicaciones de micro-canales no es difícil, por no maestro antes de que siento Li es desconocido, aparentemente alto. De hecho, él era un pariente de nuestra redacción tradicional simple, altamente encapsula, de acuerdo con sus normas y especificaciones, redactar la experiencia está siendo muy bueno.
Pero debido a que no hay autoridad, hay una pequeña programas de micro-canal se están ejecutando en las herramientas de desarrollo de los simuladores no se sabe cuál es la situación real en la carta de micro.
xxx.wxml archivos y xxx.wxss archivo
wxml es un micro-canal para desarrollar su propio juego de lenguaje de marcado, que sólo puede ser visto como un archivo HTML no hay problema, porque construimos las interfaces están escritas en este archivo, pero no hay etiquetas HTML, única etiqueta wxml, mientras que la etiqueta wxml el número es pequeño. wxss es un micro-canal para desarrollar su propio conjunto de formato de archivo de estilo, equivalente a nuestro archivo CSS, el texto es el mismo, acaba de cambiar la extensión del archivo, antes de escribir el CSS cómo estamos todavía en la carta de micro cómo escribir un pequeño programa.
wxml más wxss podemos construir lo que queremos de la interfaz de la interfaz de usuario.
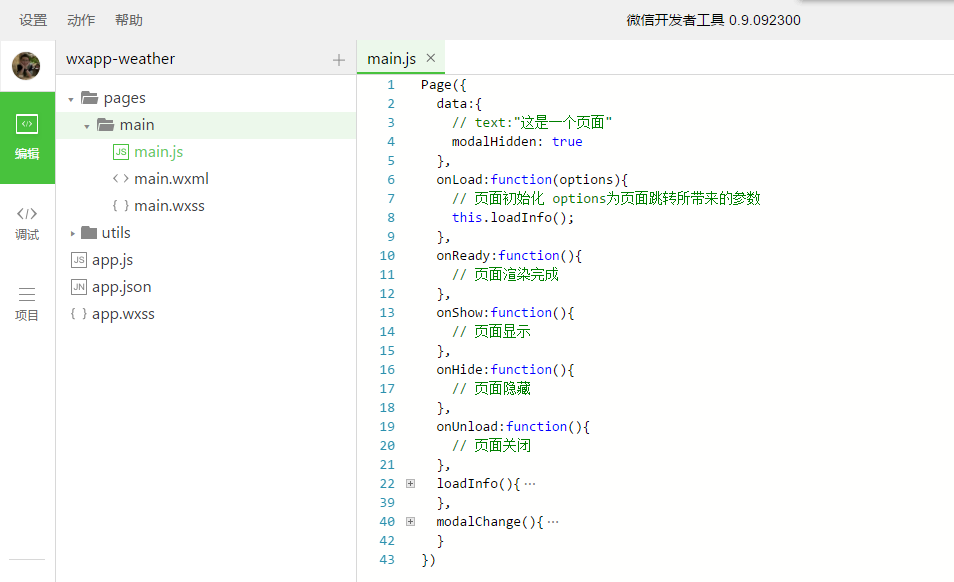
xxx.js y archivo xxx.json
xxx.js lugar archivo JS es escribir, cada xxx.js corresponde a un archivo con el mismo nombre xxx.wxml, xxx.js archivo debe tener el objeto de página, incluso si la página no tiene ninguna lógica de negocio. de entrada de micro-canales herramienta de desarrollo página Web genera automáticamente un método vacío serie que se da cuenta, por supuesto, no se puede lograr, que acaba de poner el conjunto esqueleto de la etapa única.
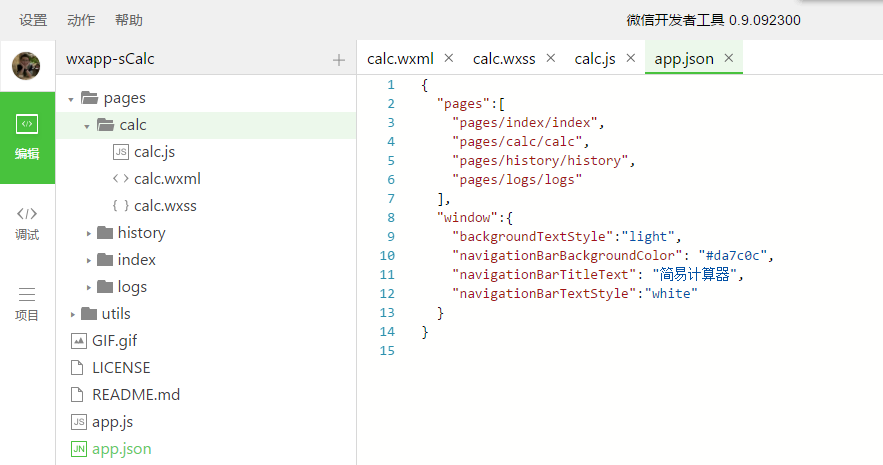
xxx.josn archivo es el archivo de configuración, por lo general sólo utilizar la configuración global, como el directorio raíz app.josn, la definición de lo que constituye un pequeño páginas del programa, los applets de navegación Bar de estilo y otras propiedades ver el nombre de saber lo que significa.
pagespágina de configuración de propiedades es que se inicia la primera página, todas las páginas deben estar configurados aquí, si se construye una página olvide añadir aquí, a continuación, se le muy deprimido, debe ser el momento en que el salto de página onLoadmétodo no realiza, que estaba perdiendo un montón de tiempo para coger la mejilla oído curioso Rao continuó.
estructura general
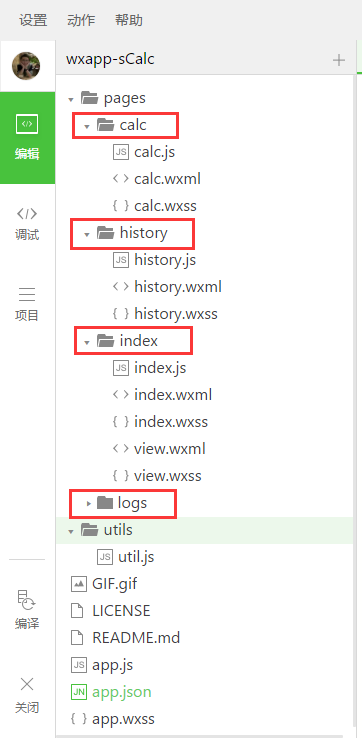
Considere el siguiente diagrama de la estructura del proyecto, una página es una carpeta, una superficie generalmente tienen js, wxml, wxss, wxml y archivos js es necesario, no puede haber ningún estilo.
Calc (calculadora de la página), historia (historia), índice (página de subprograma, la página de inicio), registros (información de registro), Utiles de herramientas (JS), troncos y utilidades se construye, no puede haber.
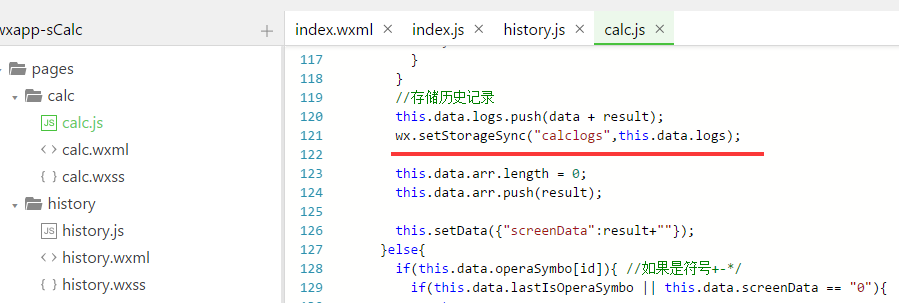
análisis de código fuente
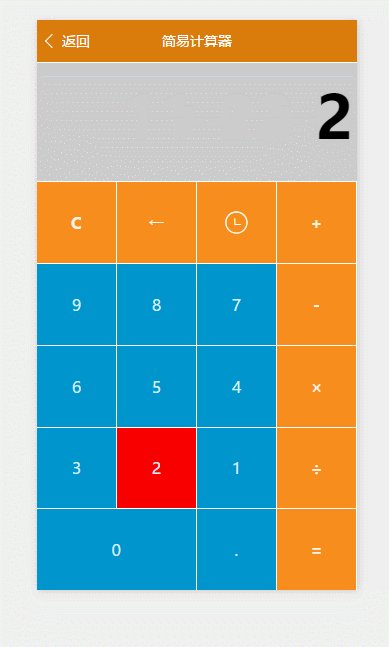
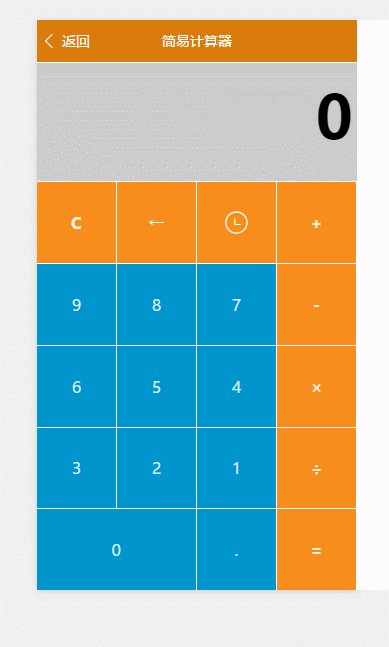
Este sencillo diseño de la interfaz calculadora sigue siendo la continuación de los antepasados, el uso de diseño CSS Flexbox, aparentemente se recomienda por lo micro carta oficial (documento oficial es utilizar Flexbox).
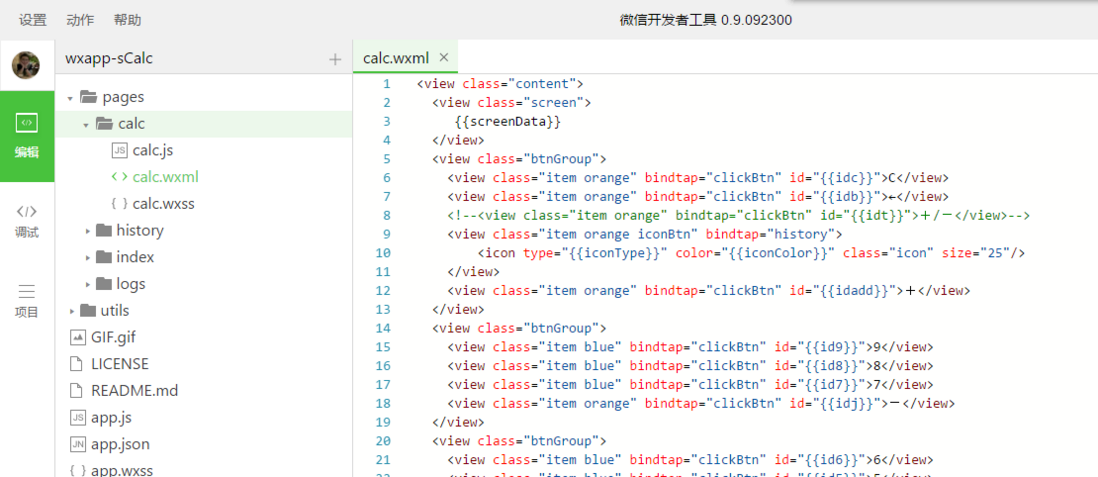
teclas de la calculadora se utilizan <text>etiquetas hacen, además de estilo wxss pueden, por supuesto, se pueden utilizar directamente el botón de montaje.
wxml:
<view class="btnGroup">
<view class="item blue" bindtap="clickBtn" id="{{id9}}">9</view>
<view class="item blue" bindtap="clickBtn" id="{{id8}}">8</view>
<view class="item blue" bindtap="clickBtn" id="{{id7}}">7</view>
<view class="item orange" bindtap="clickBtn" id="{{idj}}">-</view>
</view>A continuación bindtap, mira el nombre para saber se utiliza para enlazar el evento, con nosotros en el HTML en onclickun sentido. id={{id9}}El mismo nombre que el valor del atributo de los dobles tirantes de datos de atributos de archivos js definición
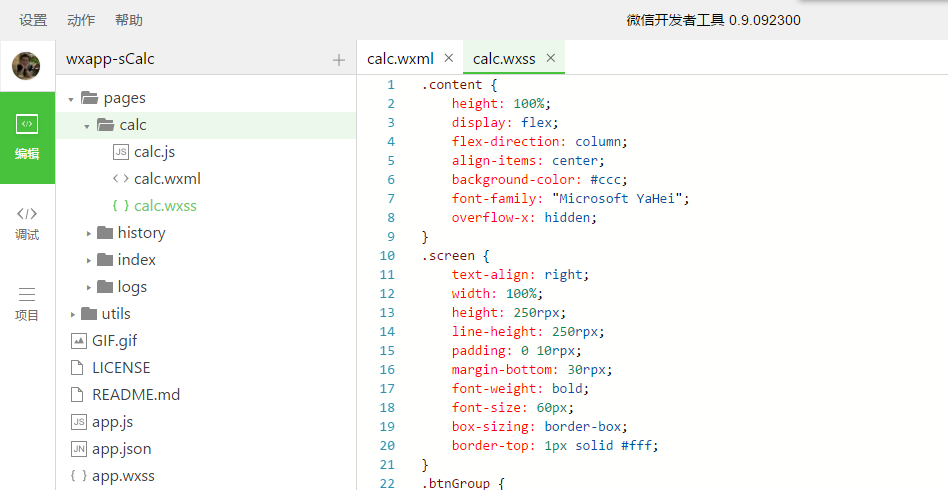
wxss:
.btnGroup {
display: flex;
flex-direction: row;
flex: 1;
width: 100%;
background-color: #fff;
}
.item {
width:25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top: 1px;
margin-right: 1px;
}
.item:active {
background-color: #ff0000;
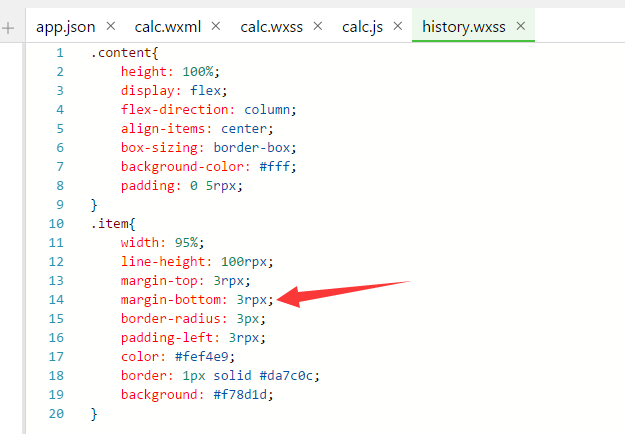
}css nada que decir, única salvedad es que las dimensiones de micro-canal para proporcionar una unidad rpx, pixel sensible, puede ser adaptativo según la anchura de la pantalla, el documento oficial sitio tiene un análisis detallado . También tengo que usar la calculadora de la página en la historia:
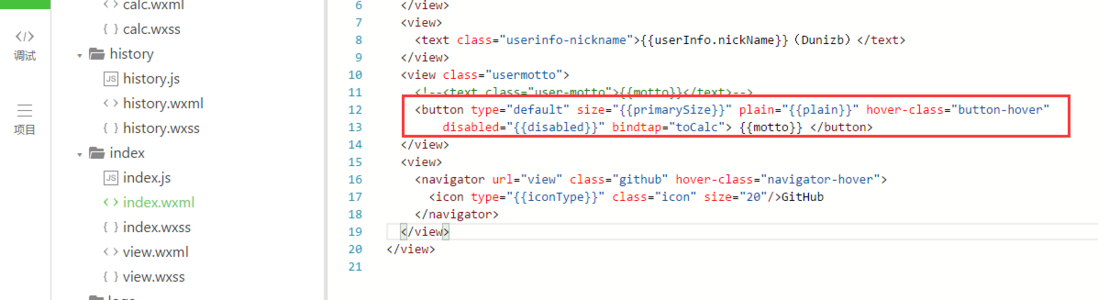
principalmente componentes relacionados
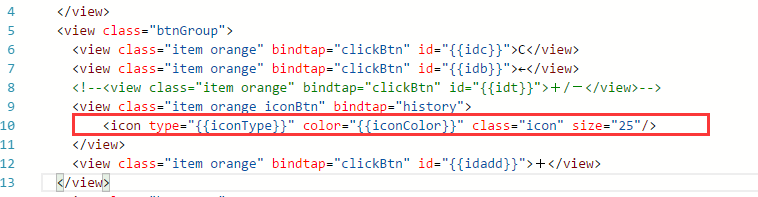
punto de vista, el texto, la mayoría de las páginas son amigos Talia.
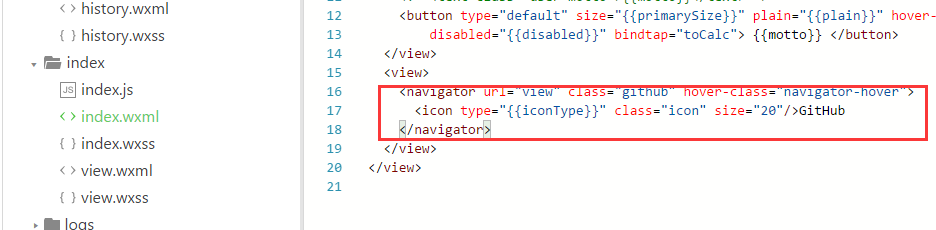
(Botón), el botón de página de índice "Fácil calculadora"
Icono (icono), la historia del uso de la computadora es el icono de la tranquilidad que viene con uno de los iconos.
marca página ajustada (navegador)
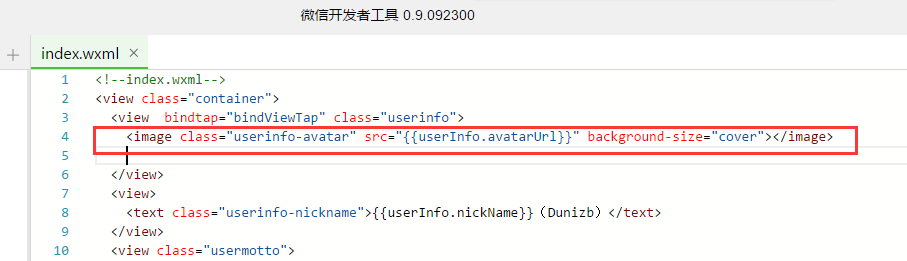
Imágenes (imagen), Inicio de Avatar
para la circulación, la historia muestra la página utilizan, tienen que leer los datos de almacenamiento escaparate, en lugar de almacenamiento se almacena en una matriz
<block wx:for="{{logs}}" wx:for-item="log">
<view class="item">{{log}}</view>
</block>API principalmente relacionados
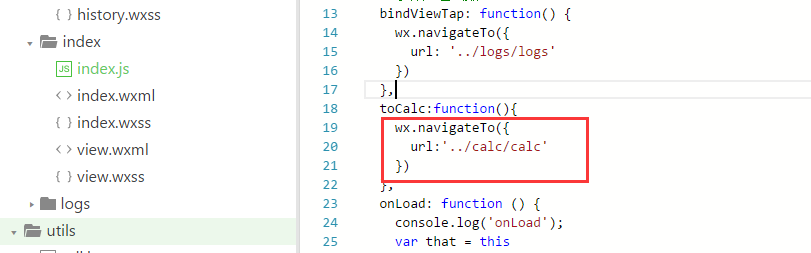
wx.navigateTo, navegación, salto, abrir una nueva página en la página actual
Almacenamiento, almacenamiento local, guardar el historial de cálculo para usarlo
tiene setStorage, getStorage, así como con el método asíncrono al final de sincronización
precauciones
Cada página debe recordar para crear una nueva página de propiedades a app.josn añadido, en caso contrario utilice
navigateToel salto a una nueva página, una nueva páginaonLoadno ejecutará método.carta de micro applet de ventana y otros objetos de JavaScript, por lo que antes de escribir JS como una buena alternativa, como una calculadora estaba este gran agujero, y tuvo que usar
evalfunciones puede fácilmente evaluar la expresión, el resultado no puede utilizar, en torno a la gran curva.JS applets carta micro no son realmente JS, wxss también no es cierto CSS, por lo que el tiempo para escribir o prestar atención a ella.
Esta calculadora es imperfecta y no hay error, porque el objetivo no es lograr la funcionalidad completa, pero tratar de calcular un pequeño metodología de desarrollo de programas de micro-canales, por lo que el enfoque no-no me importa.
En general, el programa de micro-canales pequeña no es difícil, la documentación oficial está muy bien escrito, leer detenidamente el documento oficial similar.
Por último, dio la bienvenida a la estrella socio menor o tenedor [micro simple carta calculadora applet de versión] referencia conducta y el aprendizaje, debido a mi nivel limitado, programa, o si no, o blog, por favor deje un mensaje en el punto de salida equivocada, gracias!
Además, no es mi github [Micro carta del applet - IMDb] proyecto, dio la bienvenida al estudio
Este artículo se reproduce en: mono ▶ 2048 https://www.mk2048.com/blog/blog.php?id=hh2h2jik1ab