1.-html-webpack-plugin externo Reproductor
Instalación html WebPack-externo-plugin
yarn add html-webpack-externals-pluginConfiguración webpack.config.js (página de introducción automática Una vez que haya configurado)
enlace de demostración CDN
const HtmlWebpackExternalsPlugin = require("html-webpack-externals-plugin");
module.exports = {
plugins: [
new HtmlWebpackExternalsPlugin({
externals: [
{
module: "react",
entry: "https://unpkg.com/react@16/umd/react.production.min.js",
global: "React"
},
{
module: "react-dom",
entry:
"https://unpkg.com/react-dom@16/umd/react-dom.production.min.js",
global: "ReactDOM"
}
]
}),
],
};Después de comparar paquete tirado
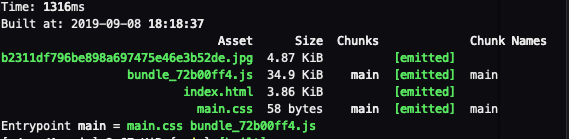
(Ex Independiente)

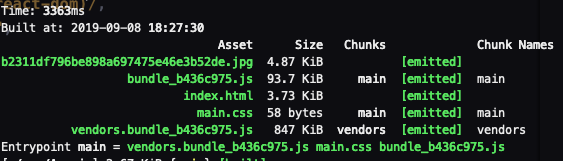
después unifamiliar

2. Uso webpack viene SplitChunksPlugin plug- split-trozos-plugin
module.exports = {
optimization: {
splitChunks: {
cacheGroups: {
commons: {
test: /(react|react-dom)/,
name: "vendors",
chunks: "all"
}
}
}
}
};Embalaje NPM acumulación de ejecución
Se puede ver ha sido construido a partir

La necesidad de introducir el uso de palabras en html plantilla, sino también para cambiar el modo de entrada múltiple
module.exports = {
entry: {
index: "./src/index.js" // 这里改成多入口
},
output: {
path: path.join(__dirname, "dist"),
filename: "[name]_[hash:8].js"
},
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, "index.html"),
filename: "index.html",
chunks: ["vendors", "index"] // 这里改成 chunks 引入
}),
],
optimization: {
splitChunks: {
cacheGroups: {
commons: {
test: /(react|react-dom)/,
name: "vendors",
chunks: "all"
}
}
}
},
};
paca

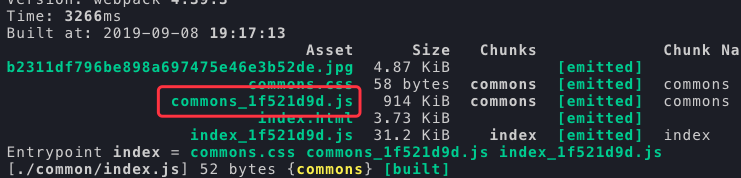
3. Método público utilizado estira repetidamente a cabo, todavía no ha configurado entrada múltiple
module.exports = {
entry: {
index: "./src/index.js"
},
output: {
path: path.join(__dirname, "dist"),
filename: "[name]_[hash:8].js"
},
plugins: [
new HtmlWebpackPlugin({
template: path.join(__dirname, "index.html"),
filename: "index.html",
chunks: ["commons", "index"]
}),
],
optimization: {
splitChunks: {
minSize: 0,
cacheGroups: {
commons: {
name: "commons",
chunks: "all",
minChunks: 1 // 某个方法至少引用了两次,才会单独抽离
}
}
}
},
};