¿Por qué existe esta pregunta:
Al comienzo de la utilización de vue-CLI no se conoce el archivo que desea ejecutar el paquete de servicio, el punto justo después de la página inicial encontró pizarras, después de la gran pedirle a Dios que elige un servicio para ejecutar mi mente en ese momento la lógica es desea:
Debido : js código que es interpretado por el navegador que se ejecuta, el código de servidor web que puede ser compilado nodejs
Y debido a que : se utiliza en el proyecto sólo js y nodejs, nodejs para funcionar en el servicio
Así : En el archivo webpack se envasa en una nodejs
Hoy mi mente de repente apareció pensó en este tema, específicamente para ver el archivo después del embalaje, después de una búsqueda después del descubrimiento, paquete de archivos, no lo hizo nodejs maullido, la fuerza ignorantes ~~~
solución:
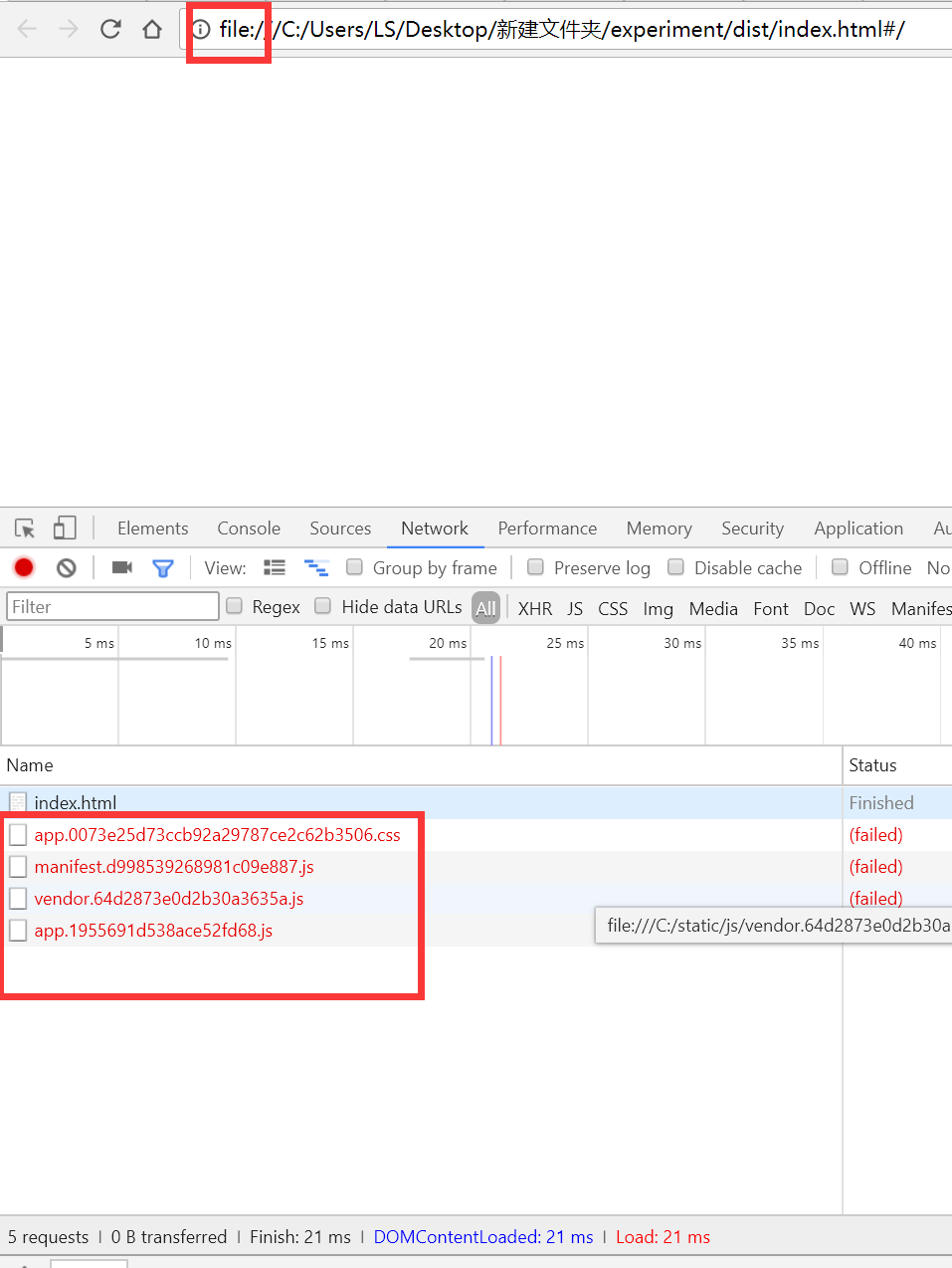
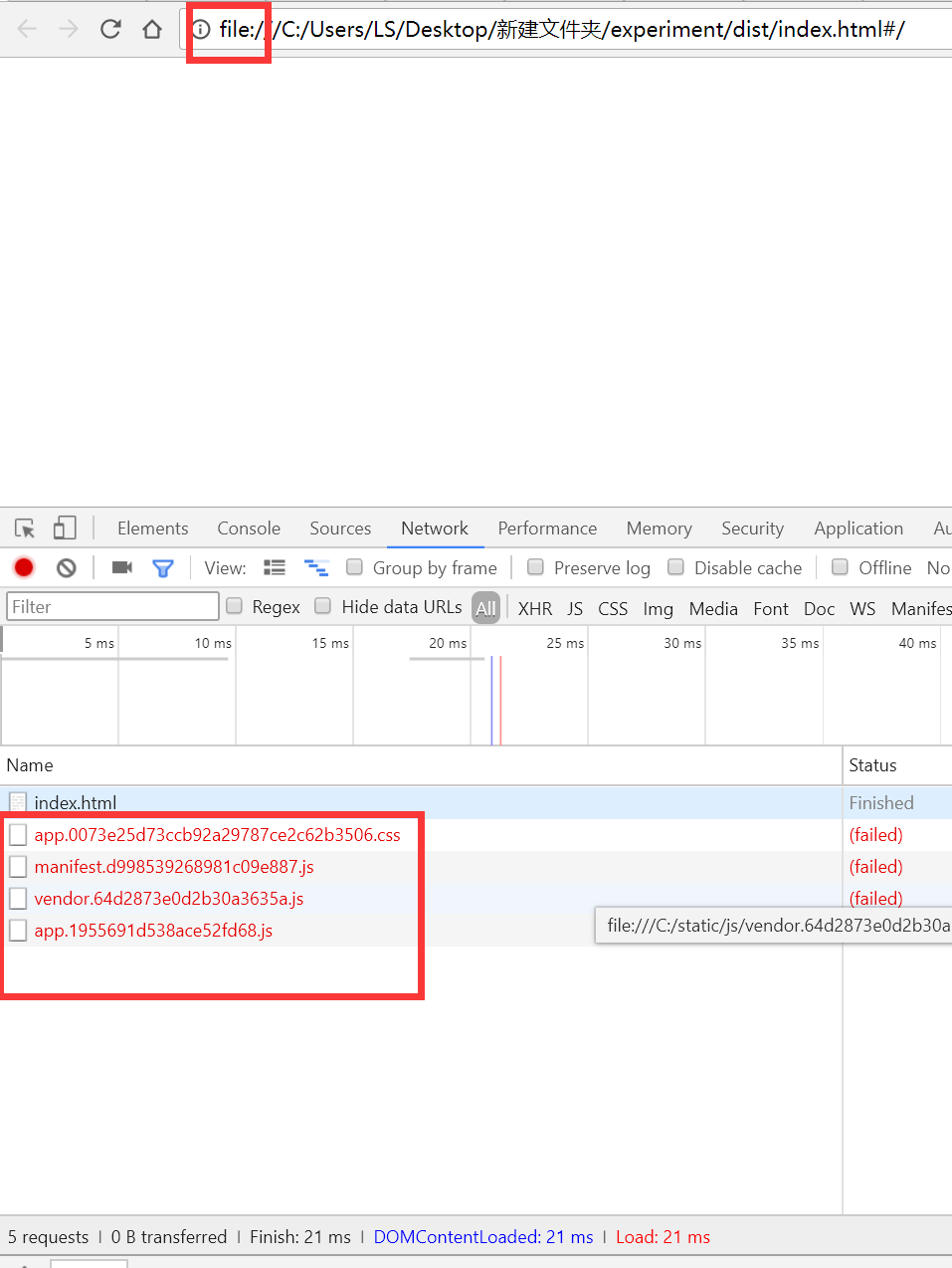
El primer paso basta con hacer doble clic para abrir el html envasados localmente, encontramos:

Principalmente: 1. Los puntos directos después de tomar los protocolos de archivos abiertos; 2 todos los recursos no se cargó el manejo ;.
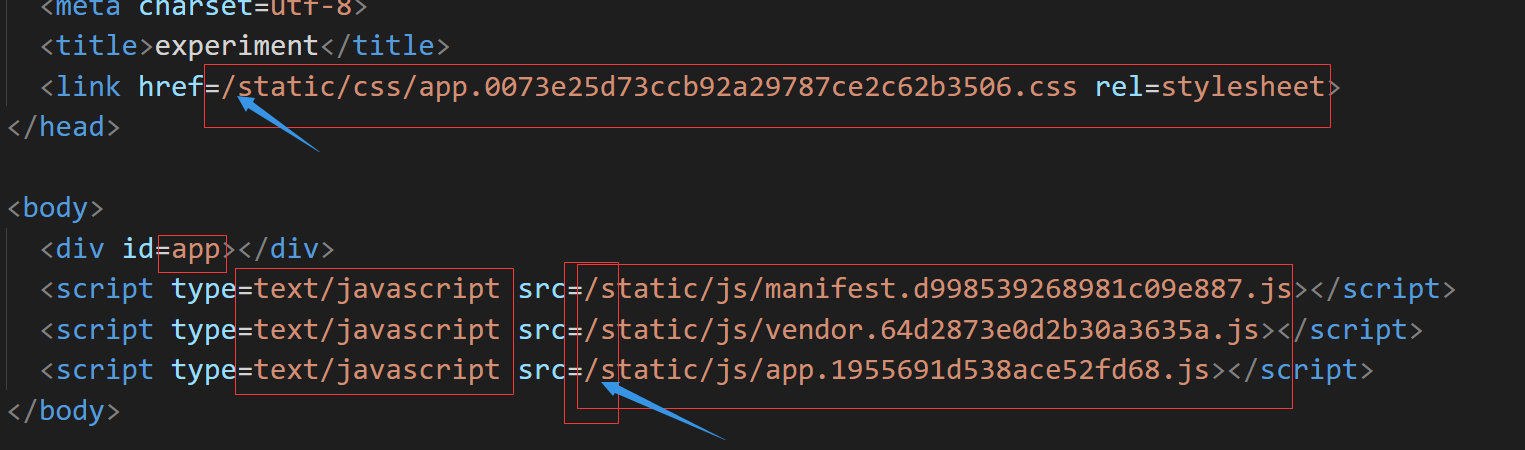
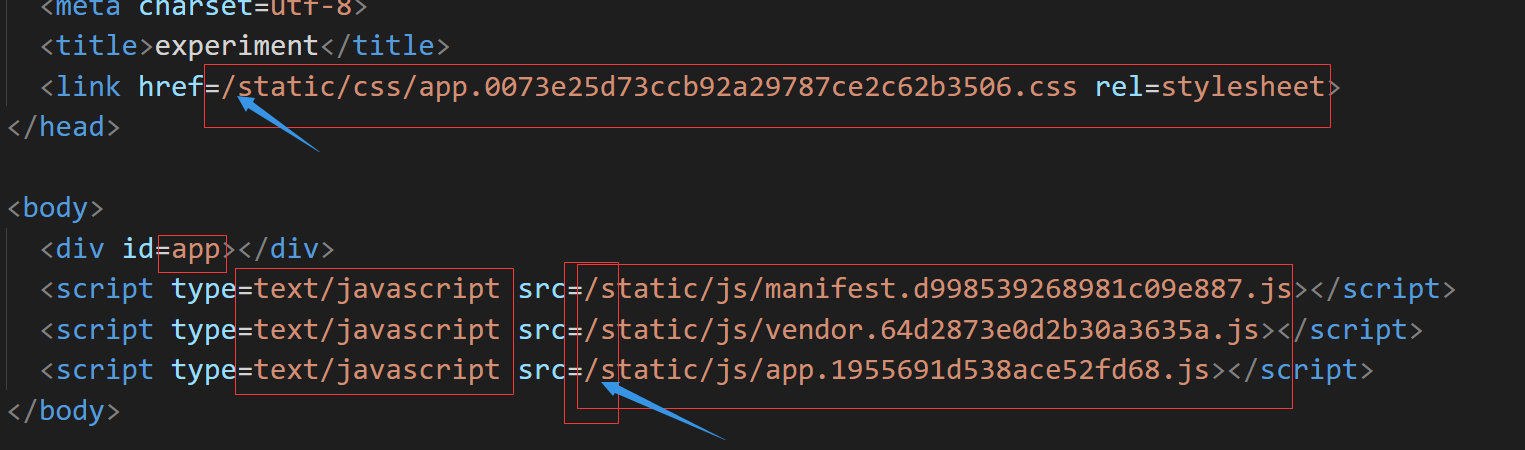
Js juicio preliminar no es debido a que la página se carga fuera de la pizarra causada por index.html abierta:

Principalmente: 1. Caja roja donde no deberían existir entre comillas y códigos; 2 flecha azul comienza con / y en el comienzo de la raíz del protocolo de archivos / representantes, estos caminos se resolverá como absoluto. camino
Correcciones, también:

Haga doble clic en el archivo html para funcionar:

Normal, y no hay ningún error.
resumen:
En realidad, el protocolo HTTP y el protocolo de archivo html para diferentes trayectorias de recursos métodos analíticos.
Reproducido en: https: //www.cnblogs.com/alongWind/p/7516148.html
<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-thumbsup"></use>
</svg><span class="name">点赞</span>
<span class="count"></span>
</a></li>
<li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-Collection-G"></use>
</svg><span class="name">收藏</span></a></li>
<li class="tool-item tool-active is-share"><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-fenxiang"></use>
</svg>分享</a></li>
<!--打赏开始-->
<!--打赏结束-->
<li class="tool-item tool-more">
<a>
<svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg>
</a>
<ul class="more-box">
<li class="item"><a class="article-report">文章举报</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/b1373876996">
<img src="https://profile.csdnimg.cn/C/6/3/3_b1373876996" class="avatar_pic" username="b1373876996">
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/3.png" class="user-years">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit"><a href="https://blog.csdn.net/b1373876996" data-report-click="{"mod":"popu_379"}" target="_blank">b1373876996</a></span>
</div>
<div class="text"><span>发布了0 篇原创文章</span> · <span>获赞 0</span> · <span>访问量 193</span></div>
</div>
<div class="right-message">
<a href="https://im.csdn.net/im/main.html?userName=b1373876996" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-letter">私信
</a>
<a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379"}">关注</a>
</div>
</div>
</div>
¿Por qué existe esta pregunta:
Al comienzo de la utilización de vue-CLI no se conoce el archivo que desea ejecutar el paquete de servicio, el punto justo después de la página inicial encontró pizarras, después de la gran pedirle a Dios que elige un servicio para ejecutar mi mente en ese momento la lógica es desea:
Debido : js código que es interpretado por el navegador que se ejecuta, el código de servidor web que puede ser compilado nodejs
Y debido a que : se utiliza en el proyecto sólo js y nodejs, nodejs para funcionar en el servicio
Así : En el archivo webpack se envasa en una nodejs
Hoy mi mente de repente apareció pensó en este tema, específicamente para ver el archivo después del embalaje, después de una búsqueda después del descubrimiento, paquete de archivos, no lo hizo nodejs maullido, la fuerza ignorantes ~~~
solución:
El primer paso basta con hacer doble clic para abrir el html envasados localmente, encontramos:

Principalmente: 1. Los puntos directos después de tomar los protocolos de archivos abiertos; 2 todos los recursos no se cargó el manejo ;.
Js juicio preliminar no es debido a que la página se carga fuera de la pizarra causada por index.html abierta:

Principalmente: 1. Caja roja donde no deberían existir entre comillas y códigos; 2 flecha azul comienza con / y en el comienzo de la raíz del protocolo de archivos / representantes, estos caminos se resolverá como absoluto. camino
Correcciones, también:

Haga doble clic en el archivo html para funcionar:

Normal, y no hay ningún error.
resumen:
En realidad, el protocolo HTTP y el protocolo de archivo html para diferentes trayectorias de recursos métodos analíticos.
Reproducido en: https: //www.cnblogs.com/alongWind/p/7516148.html
<li class="tool-item tool-active is-like "><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#csdnc-thumbsup"></use>
</svg><span class="name">点赞</span>
<span class="count"></span>
</a></li>
<li class="tool-item tool-active is-collection "><a href="javascript:;" data-report-click="{"mod":"popu_824"}"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-Collection-G"></use>
</svg><span class="name">收藏</span></a></li>
<li class="tool-item tool-active is-share"><a href="javascript:;"><svg class="icon" aria-hidden="true">
<use xlink:href="#icon-csdnc-fenxiang"></use>
</svg>分享</a></li>
<!--打赏开始-->
<!--打赏结束-->
<li class="tool-item tool-more">
<a>
<svg t="1575545411852" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="5717" xmlns:xlink="http://www.w3.org/1999/xlink" width="200" height="200"><defs><style type="text/css"></style></defs><path d="M179.176 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5718"></path><path d="M509.684 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5719"></path><path d="M846.175 499.222m-113.245 0a113.245 113.245 0 1 0 226.49 0 113.245 113.245 0 1 0-226.49 0Z" p-id="5720"></path></svg>
</a>
<ul class="more-box">
<li class="item"><a class="article-report">文章举报</a></li>
</ul>
</li>
</ul>
</div>
</div>
<div class="person-messagebox">
<div class="left-message"><a href="https://blog.csdn.net/b1373876996">
<img src="https://profile.csdnimg.cn/C/6/3/3_b1373876996" class="avatar_pic" username="b1373876996">
<img src="https://g.csdnimg.cn/static/user-reg-year/1x/3.png" class="user-years">
</a></div>
<div class="middle-message">
<div class="title"><span class="tit"><a href="https://blog.csdn.net/b1373876996" data-report-click="{"mod":"popu_379"}" target="_blank">b1373876996</a></span>
</div>
<div class="text"><span>发布了0 篇原创文章</span> · <span>获赞 0</span> · <span>访问量 193</span></div>
</div>
<div class="right-message">
<a href="https://im.csdn.net/im/main.html?userName=b1373876996" target="_blank" class="btn btn-sm btn-red-hollow bt-button personal-letter">私信
</a>
<a class="btn btn-sm bt-button personal-watch" data-report-click="{"mod":"popu_379"}">关注</a>
</div>
</div>
</div>
