UCenter inicio de sesión y cierre de sesión Inicio de sesión operación con otra diferente, es un retorno código de múltiples pasos js, entonces es necesario agregar código a la página principal, con el fin de ejecutar.
Todas las operaciones Benpian están tpeditando el marco del proyecto.
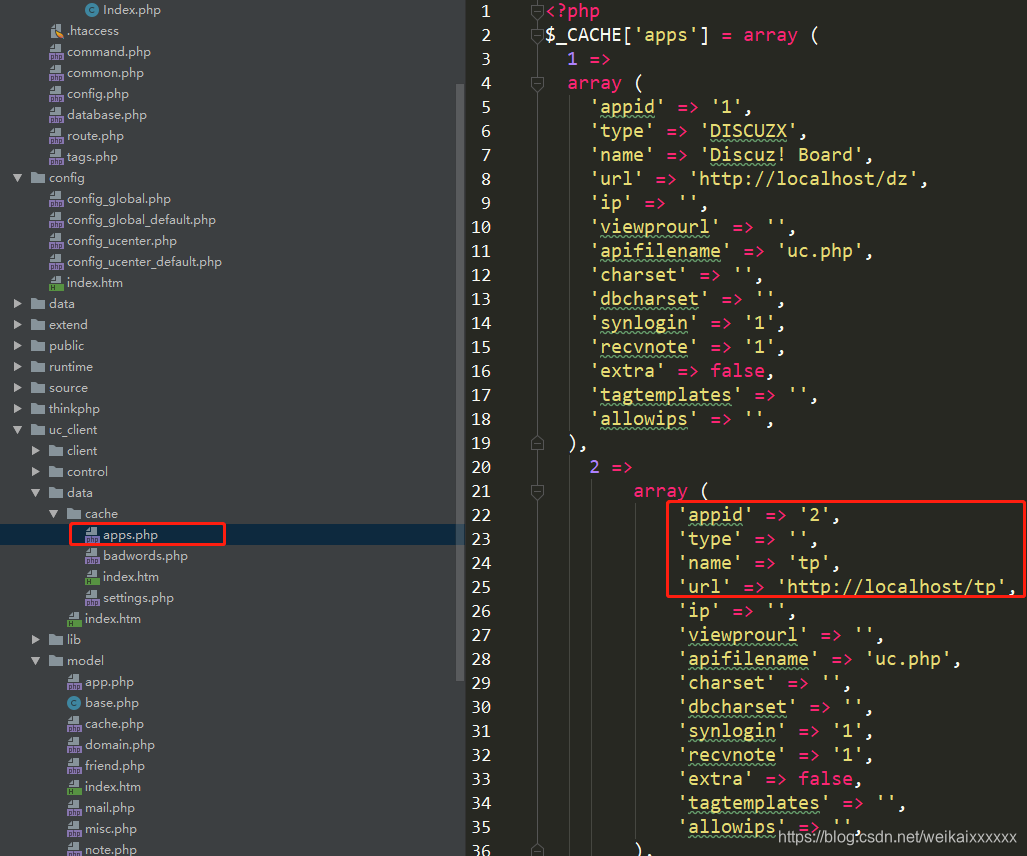
Copiar el índice 1, subíndice 2 y luego cambió a modificar la información relevante

para agregar el inicio de sesión en el método
public function login()
{
$uid = uc_user_login('username', '1');
var_dump($uid[0]);
if ($uid > 0){
$result = uc_user_synlogin($uid[0]);
var_dump($result);
}
}

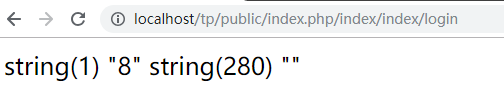
cadena (1) "8" es un ID de usuario.
Aquí la atención! Aunque la segunda srting está vacía, pero en realidad es una cadena (280), que estaba en el pozo hasta aquí. De acuerdo con mi costumbre es una sierra “”se siente no es de datos. .
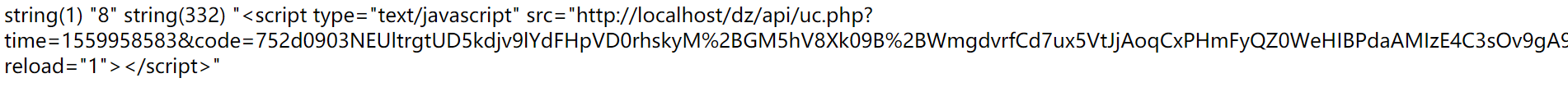
Añadimos una htmlspecialcharsfunción para la salida hacia fuera
public function login()
{
$uid = uc_user_login('username', '1');
var_dump($uid[0]);
if ($uid > 0){
$result = uc_user_synlogin($uid[0]);
var_dump(htmlspecialchars($result));
}
}

Puede copiar src en el explorador para ejecutar, a continuación, usted encontrará que dz conectado!
Pero no ha terminado, porque ahora ejecuta manualmente, no se puede Backout esta línea, lo que permite a los usuarios operar su cuenta, ¿verdad?
¿Cómo podemos poner ese código js añadido a la primera plana de la misma? Estamos solicitud de inicio de sesión general ajax, ¿verdad? Benpian que hacer con ajax ejemplo.
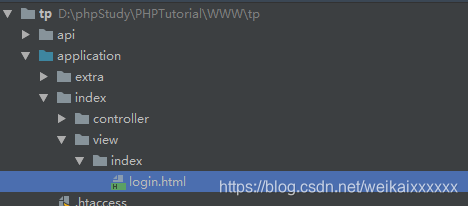
Nuevo archivo index.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="but">登录</button>
<div id="script"></div>
</body>
</html>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
$('#but').click(function(){
$.post("{:url('index/index/login')}", '', function (data) {
$('#script').append(data);
})
});
</script>
Modificar el método de inicio de sesión
public function login()
{
if (request()->isPost()) {
$uid = uc_user_login('username', '1');
if ($uid > 0){
$result = uc_user_synlogin($uid[0]);
return $result;
}
} else {
return $this->fetch();
}
}
dz Acceder
Acceso http://localhost/tp/public/index.php/index/index/login
clic en el botón de inicio de sesión tp, encontrará sincronizado conectado.
Registro de sincronización
Acceder nuevo botón login.html con el Ajax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="but">登录</button>
<button id="out">退出</button>
<div id="script"></div>
</body>
</html>
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
$('#but').click(function(){
$.post("{:url('index/index/login')}", '', function (data) {
$('#script').append(data);
})
});
$('#out').click(function(){
$.post("{:url('index/index/logout')}", '', function (data) {
$('#script').append(data);
})
});
</script>
nuevos Métodos
public function logout()
{
$result = uc_user_synlogout();
return $result;
}
se hace clic en el botón Salir, el éxito de Log!
Luego jugar un par de veces del registro → Salir. Obtener!
