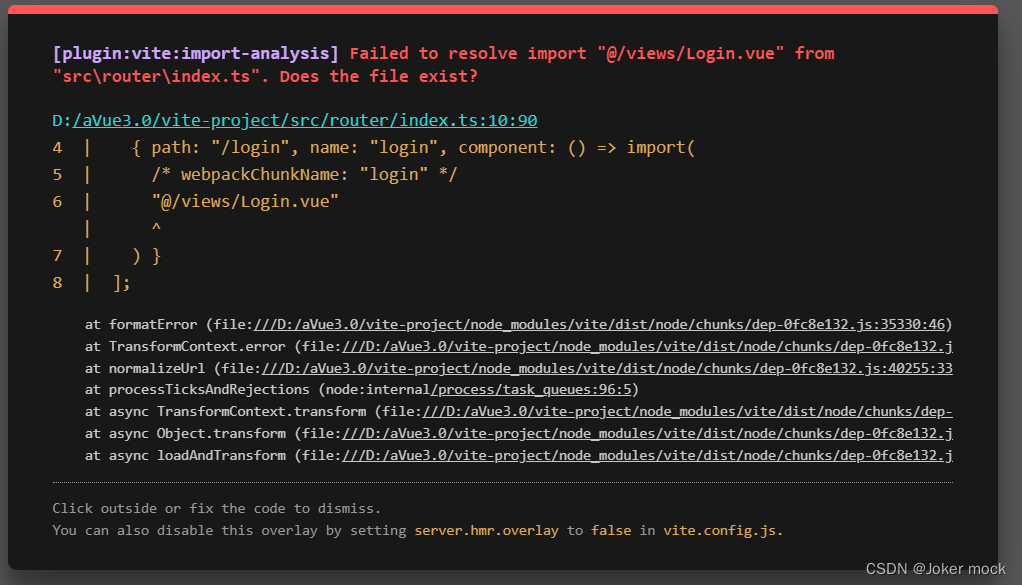
Error screenshot

The reason for the error is that @-related configuration is not introduced.
Install the path module first
npm install --save-dev @types/node
Revisevite.config.jsdocument
import {
defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
}
})