Project scenario:
Uniapp does not know how to configure small programs and multi-terminal web pages to make the project run.
An inoperable error will be reported.
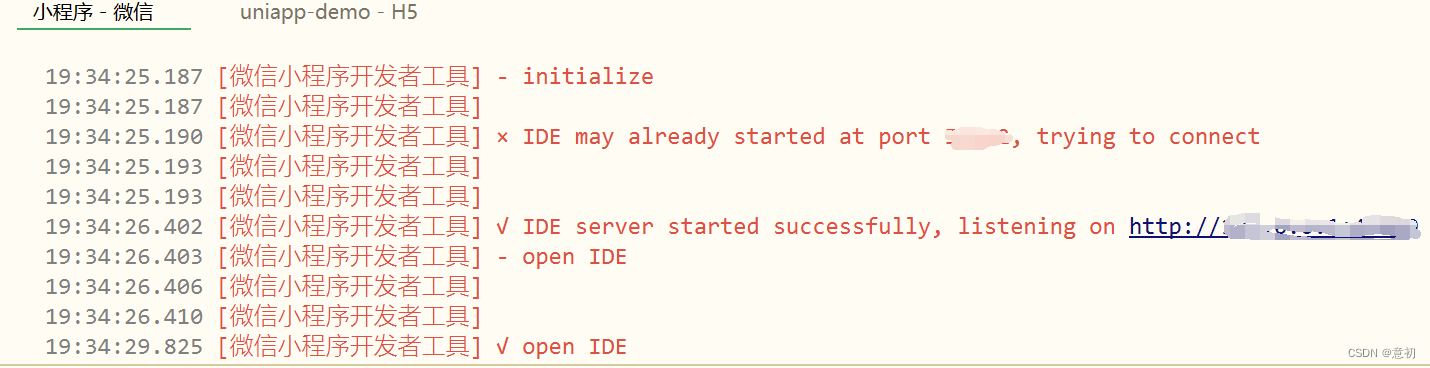
[WeChat Mini Program Developer Tools] - initialize
[WeChat Mini Program Developer Tools]
[WeChat Mini Program Developer Tools] × IDE may already started at port , trying to connect as shown in the figure

Problem Description
This is because the security settings and runtime settings are not configured properly.
First, configure the security settings,
① Open the WeChat development tool, click Settings, as shown in the figure

②Open the service port

③Turn off the automatic saving of settings, and then perform running configuration in Hbuilderx
Two, run configuration
①Open hbuilderx, click Run, and then click Run Settings in the WeChat applet

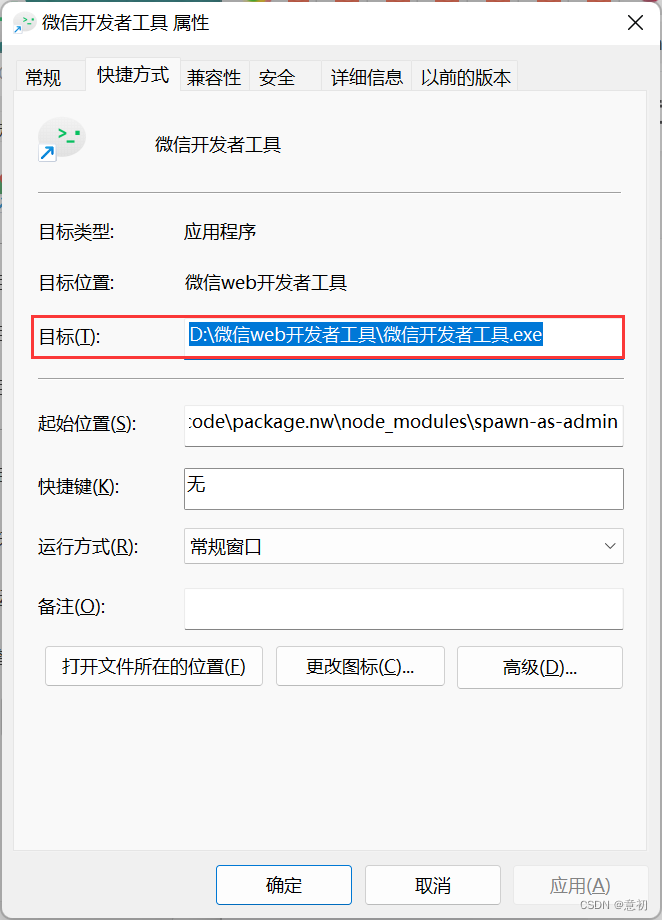
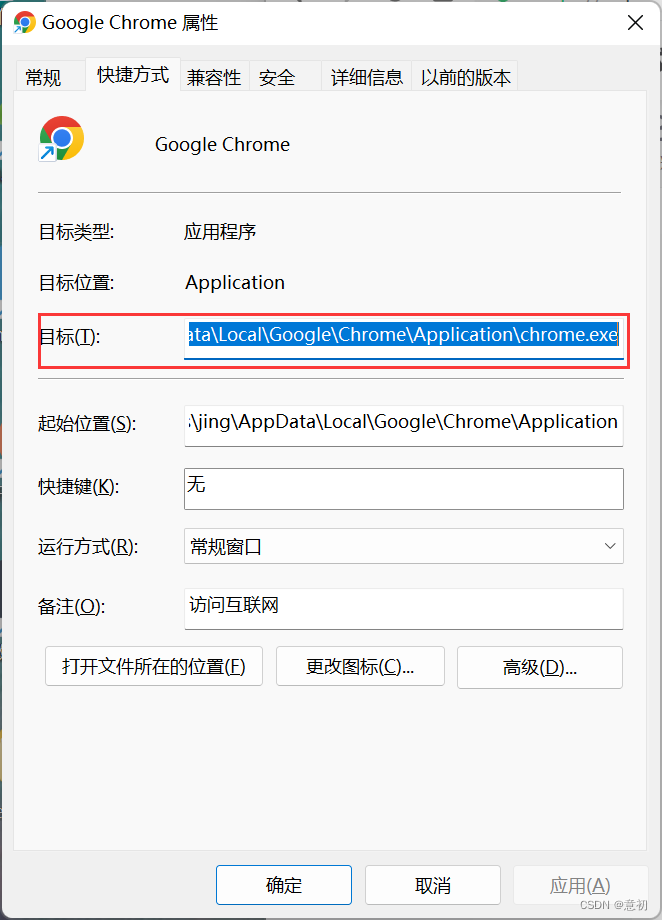
②In the running settings, configure WeChat development tools and browsers
Copy the WeChat development work installation address directly into the input box


Copy the browser installation address directly into the input box


③Close the running settings and save them automatically
Finally run:
Mini Program : Open the Mini Program Simulator, WeChat Developer Tools
Mobile web browser:

Author's last article: