**
Online examination system source code
System source code download: download address
Another version of the test system source code: the test system
has the same function, but the page is more beautiful
Front-end development languages are: html, css, javascript, jsp, jstl, etc. Front-end frameworks: jQuery, easyui, layui, back-end development languages are: javaweb, MVC, jsp, mysql database development tools use IntelliJ IDEA, Tomcat, backend The database adopts MySQL medium-sized online examination system. Downloading does not need to modify the configuration file. It can run smoothly online by configuring tomcat, and multi-threading can be used for multiple online examinations.
**
On the student home page interface, click on personal information to modify their own password. Students click on modify information to enter the student information interface to modify, and after modification, change the corresponding student password in the data, and the password will be valid when logging in next time. There are advertisements in the center. page cut display.
The bottom left is the announcement. The announcement information comes from the announcement management table. The announcement management table is operated by the class teacher. After the announcement is released, the announcement will be displayed, and the announcement will be displayed according to the announcement display time. In addition, the announcement data will be automatically added after the teacher makes the test paper. The database is also displayed at the end of the display time, and if there are multiple announcements, it will be displayed in pages.

Exam interface
The exam interface can display the countdown of the exam time in the upper left position where the exam questions are displayed, or it can be hidden. The main interface of the exam displays an exam question. You can turn the page by clicking "Previous Question" or "Next Question", or jump directly to the question with the specified question number through the question number on the answer sheet. The question number is green, and the color of the unanswered question number does not change. Students can know how many questions have been done and how many questions are left according to the color information of the question number next to the test question. They can also click the corresponding question number to select unanswered questions to answer or view the answered questions. After clicking submit, the system will prompt you.
The picture of the exam page is as follows: the

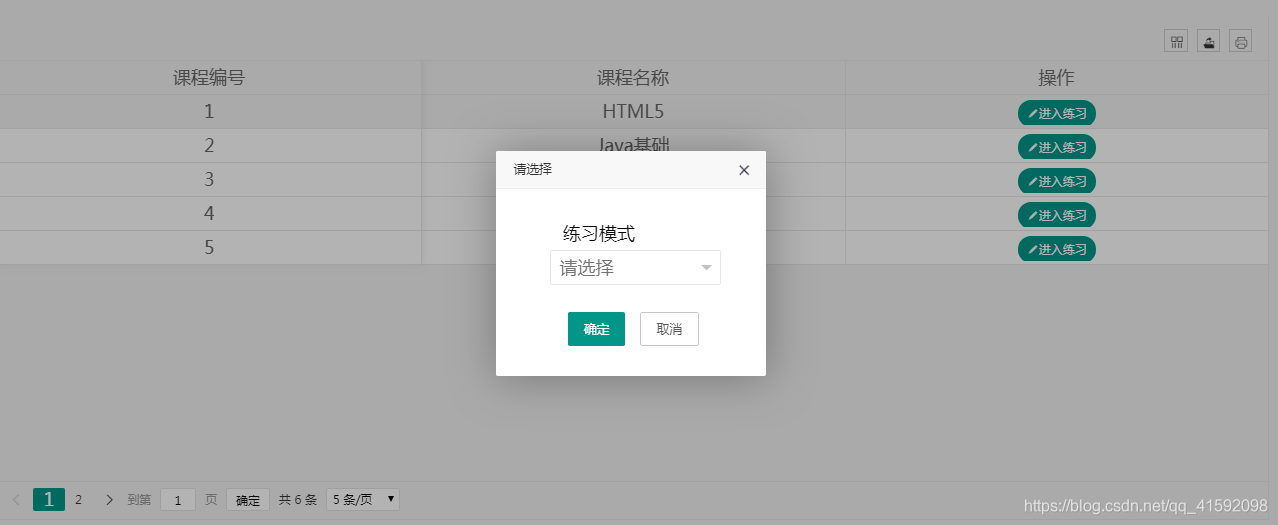
selection order and random practice The
main page of the course practice is to request subjects, get the subject table, the course practice page, enter the course practice page, send the request to the background, change the type according to the type of question, and click the next question to pass the judgment Then take out another question and send it to the client. It is worth noting that all the places that will change on our exercise page should be contained in different div layers. When switching to the next question, you only need to change the div layer. The text is enough. You need to draw a div layer for the place where the answer is displayed. When the student clicks to display the answer, the answer will be displayed in the div layer. After the student has answered a question, they can click below to display the correct answer, and the correct answer will be displayed. In the div layer, if you have finished answering the question, you can click Exit Exercise to exit the current exercise.
Choose a sequential or random exercise

Contact page

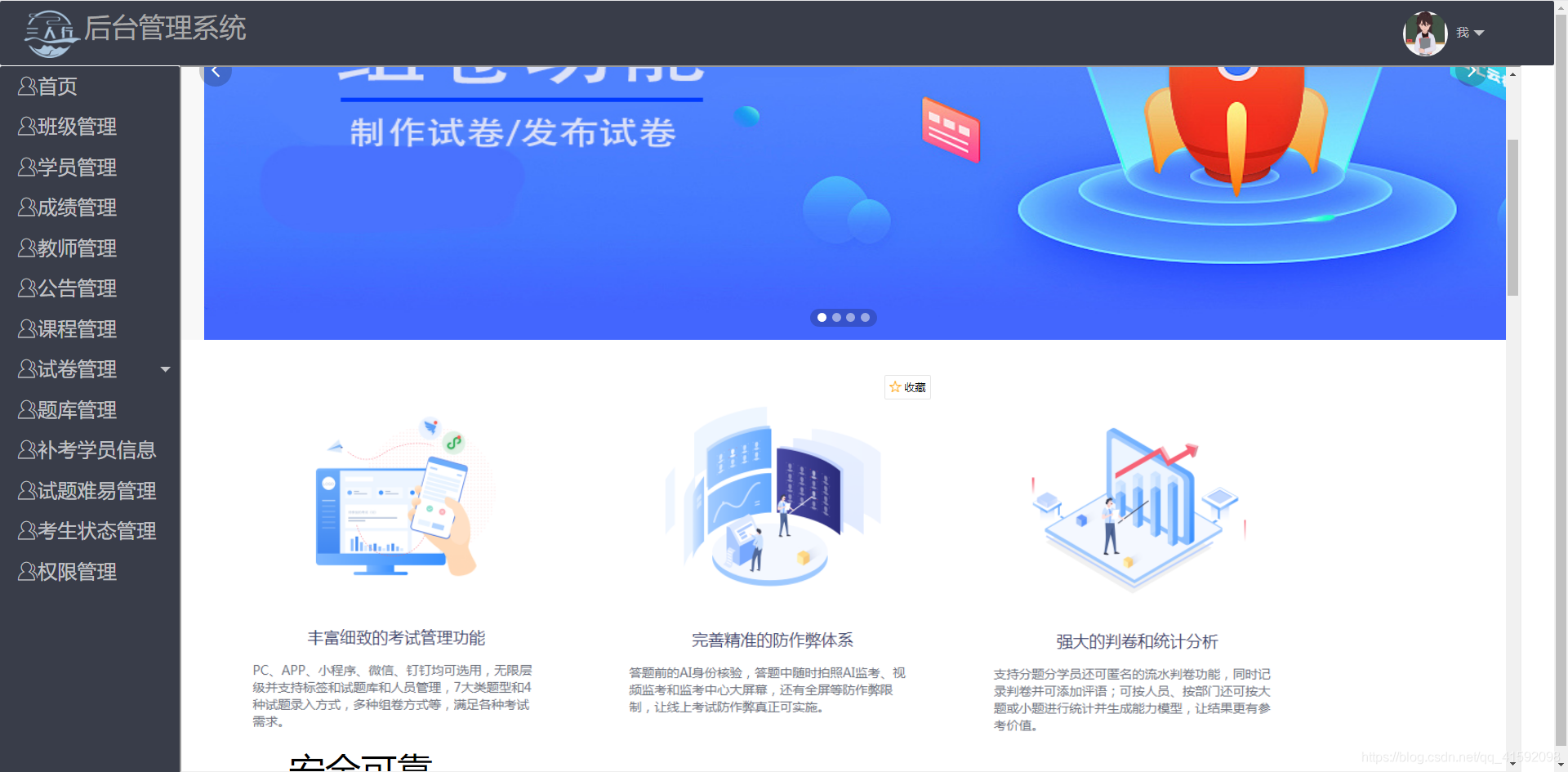
Backstage homepage:

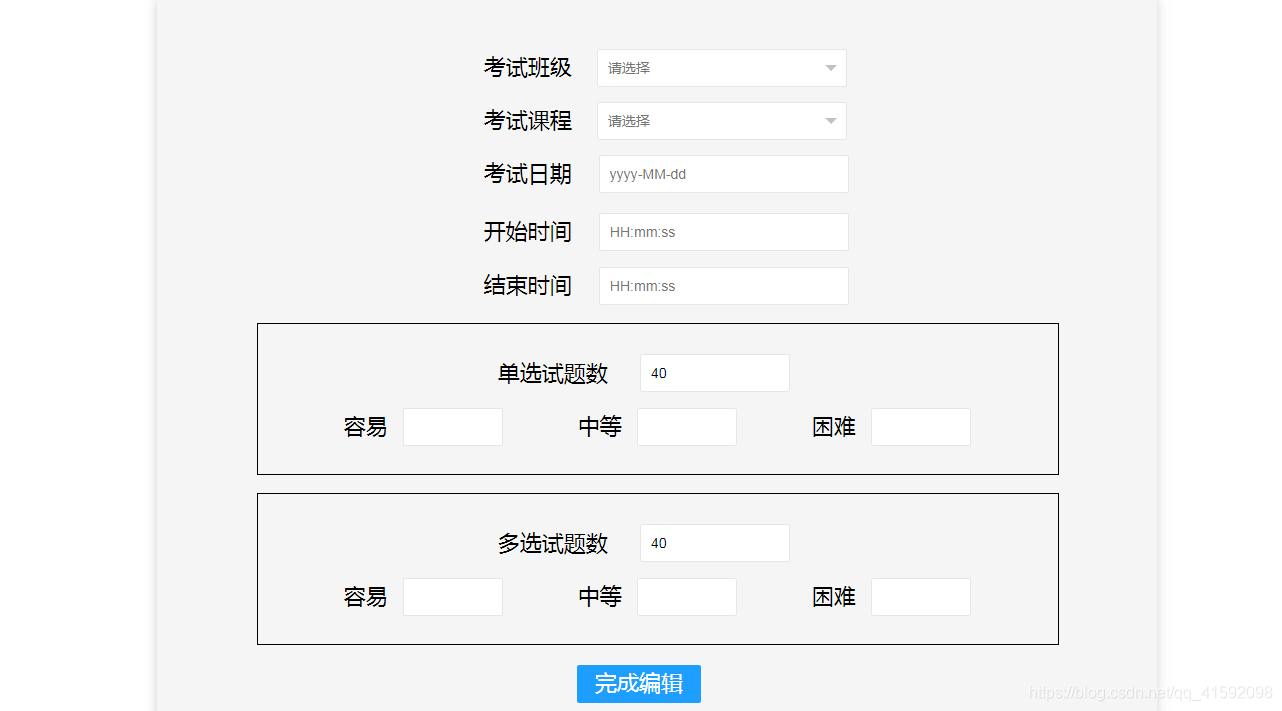
Maintenance of test paper information: Create test paper—>Add test paper The
teacher and teacher login page has a test paper group module. Click the test paper group to use automatic test paper group and advanced test paper group according to the actual situation, but whether it is automatic test paper or advanced test paper group, you need to choose Difficulty of the test paper and start time and end time of the test. For the advanced group, you can choose the number of single-choice questions and multiple-choice questions. After the selection is completed, the system will automatically assign the difficulty level to the number of questions. Teachers can modify them, but The total number of questions must be reasonable
**
Automatic marking function
**
After the student has finished answering, click the submit button, the system will delete the candidate in the candidate status table, the answer of the candidate's options is saved by a combination of strings, and the correct answers to all the questions in this set of test papers are taken out and compared and compared. If the correct answer is different from the student's answer, the score of this question will be deducted from 100 points, and finally the student's test score will be obtained to judge whether the score is qualified. The scores are added to the score management table, and finally the system also calculates the correct rate of the correct questions of the class and the number of students in the class, so as to modify the difficulty of the question.