注意:
- 真的从0开始,只有一点C/C++基础,所以js这方面完全是真·零基础,完全亦步亦趋跟着老师走的。看的是b站上“技术胖”老师的视频,学成必谢555(老师的网站是jspang.com,视频、文章都是免费的,太良心了555)
- 之前的学习记录都在电脑里,之后有空慢慢传上来
- 学的是electron,用的是vs code
- 写这个的主要目的是怕自己之后忘了,方便捡起来
- 说句题外话,我26号出门的时候手机被偷了,搞的我这两天不得安宁。这事非常离谱,大家一定注意莫名其妙往你身上靠的人。
--学习内容:
1.Electron的运行流程
- 读取package.json中的入口文件
"main": "index.js",//所以这里是index.js文件 - 主进程(main.js)中创建渲染进程
mainWindow.loadFile('index.html')//加载页面ui:启动渲染进程*:一个electron程序有且仅有一个主进程
**:一个主进程下可以有多个渲染进程(多个窗口,多个html) - 读取应用页面的布局样式
- 使用IPC在主进程执行任务并获取信息
2.通过electron读取本地文件
- 新建一个txt文件(里面随便写点啥)
- 在主进程中声明启用文件夹所有内容(大概是这个意思吧)
即:在height:800,后补一句webPreferences:{nodeIntegration:true}
3.然后就可以在渲染层里使用txt文件的内容了
(1、2步结合起来看,顺序有点错乱)
- 子进程:新建渲染文件夹(render)
在文件夹中新建js文件,并在其中读取txt的内容var fs=require('fs')//WebPreferences的作用:允许引用 window.onload=function(){ //获取html里的组件 var btn =this.document.querySelector('#btn1') var breads=this.document.querySelector('#breads') //当按键被点击 btn.onclick=function(){ //读取文件,并且执行: fs.readFile('Bakery.txt',(err,data)=>{ //将读取内容(data)赋值(innerHTML)给breads(div组件) breads.innerHTML=data }) } } - 增加html文件的body部分
使用div组件存放从txt读取的内容<body> <button id="btn1">今天有什么品种的面包?</button> <div id="breads"></div> <script src="render/index.js"></script>//引用 </body>
然后就可以运行了(运行之前记得每个修改过的文件都保存一下)
4.出现问题:点击了按钮没有反应
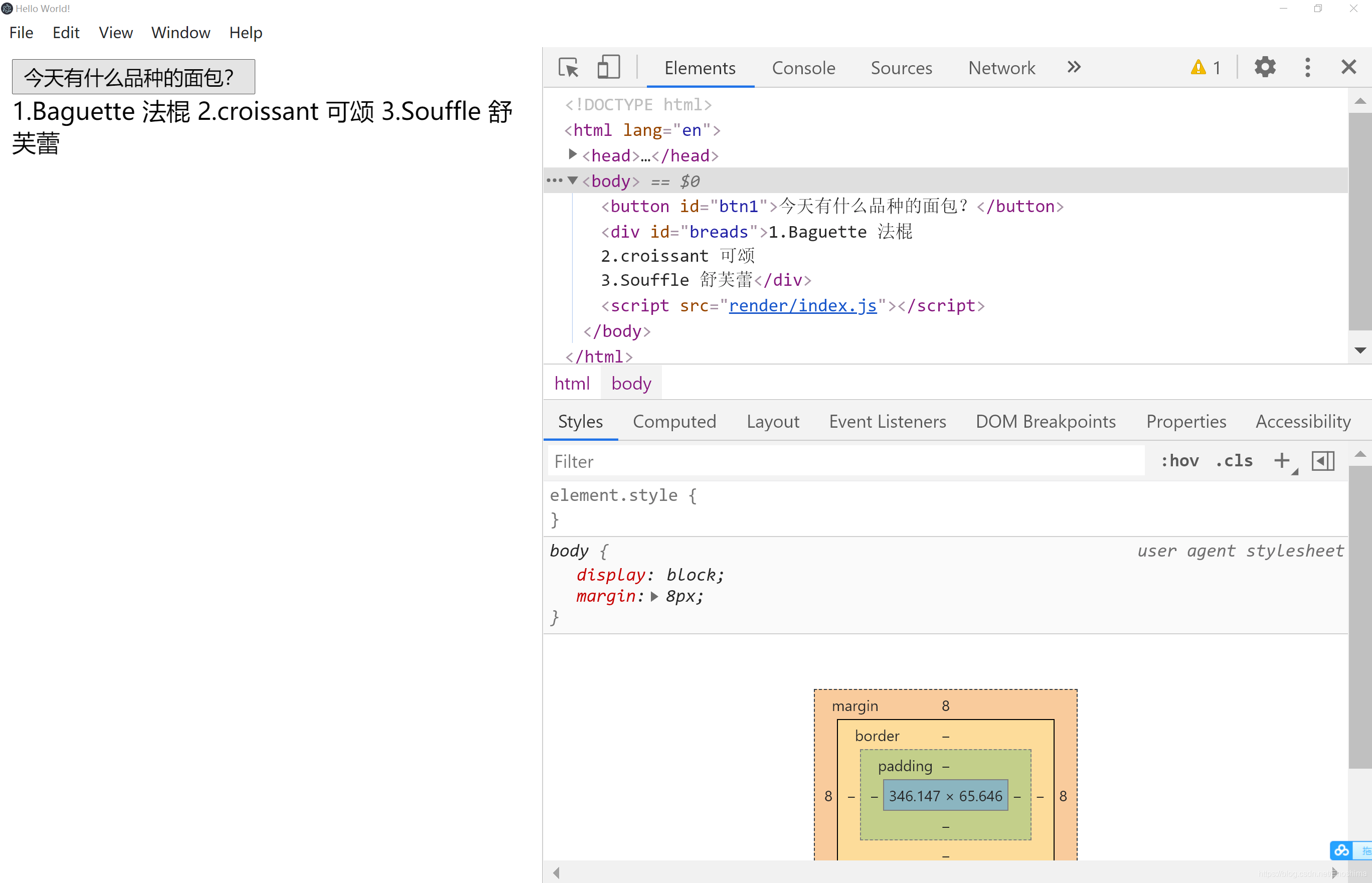
在打开的窗口点击view,菜单里选Toggle Developer Tools(Ctrl+Shift+I)
会出现以下界面:
检查console看是否有错误