html code
<DOCTYPE html>
<html>
<meta charset="UTF-8">
<title>时钟</title>
<link rel="stylesheet" style="text/css" href="css/clock.css">
<body>
<div class="clock">
<div class="clock1"></div>
<div class="clock2"></div>
<div class="clock3"></div>
<div class="clock4"></div>
<div class="clock5"></div>
<div class="clock6"></div>
<div class="big"></div>
<div class="hour"></div>
<div class="minute"></div>
<div class="second"></div>
<div class="center"></div>
</div>
</body>
</html>
css code
*{
padding:0px;
margin:0px;
}
.clock{
width:400px;
height:400px;
margin:100px auto;
border-radius:50%;
border:10px solid #ccc;
position:relative;
}
.clock1{
width:10px;
height:400px;
background-color:#ccc;
left:50%;
top:50%;
transform:translate(-50%,-50%) rotate(30deg);
position:absolute;
}
.clock2{
width:10px;
height:400px;
background-color:#ccc;
left:50%;
top:50%;
transform:translate(-50%,-50%) rotate(60deg);
position:absolute;
}
.clock3{
width:13px;
height:400px;
background-color:lightgreen;
left:50%;
top:50%;
transform:translate(-50%,-50%) rotate(90deg);
position:absolute;
}
.clock4{
width:10px;
height:400px;
background-color:#ccc;
left:50%;
top:50%;
transform:translate(-50%,-50%) rotate(120deg);
position:absolute;
}
.clock5{
width:10px;
height:400px;
background-color:#ccc;
left:50%;
top:50%;
transform:translate(-50%,-50%) rotate(150deg);
position:absolute;
}
.clock6{
width:13px;
height:400px;
background-color:lightgreen;
left:50%;
top:50%;
transform:translate(-50%,-50%) rotate(180deg);
position:absolute;
}
.big{
width:350px;
height:350px;
background-color:white;
border-radius:50%;
position:absolute;
transform:translate(-50%,-50%);
left:50%;
top:50%;
}
.center {
width:20px;
height:20px;
background-color:green;
border-radius:50%;
position:absolute;
transform:translate(-50%,-50%);
left:50%;
top:50%;
}
.hour{
width:7px;
height:80px;
background-color:red;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-100%);
animation:clockAnimation 43200s linear infinite;
transform-origin:center bottom;
}
.minute{
width:5px;
height:100px;
background-color:green;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-100%);
animation:clockAnimation 3600s linear infinite;
transform-origin:center bottom;
}
.second{
width:2px;
height:150px;
background-color:blue;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-100%) rotate(30deg);
transform-origin:center bottom;
animation:clockAnimation 60s linear infinite ;
animation-timing-function:steps(60);
}
@keyframes clockAnimation{
from{
transform:translate(-50%,-100%) rotate(0deg);
}
to{
transform:translate(-50%,-100%) rotate(360deg);
}
}
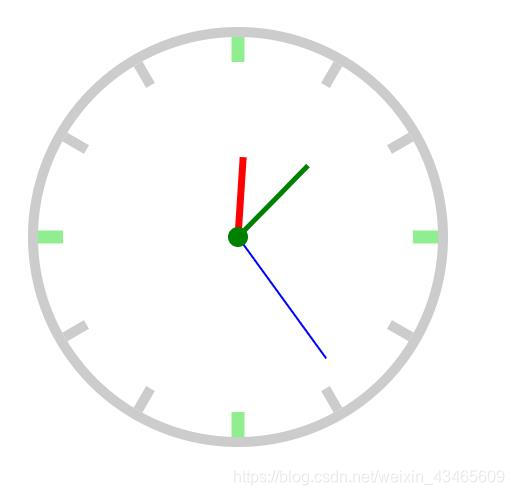
Effect picture