简述:
基于学习总结,还是交流探讨,有时间还是要多写写,希望慢慢培养一下做随笔的习惯。以前很少写BLOG,这个算是第一个完整一些的主题。
这是一套完整的web项目框架,随笔先作第一版,肯定有很多地方需要修改和完善,后续如果有时间,还会不断优化,起码跨出第一步,对整体有一个大概方向,希望可以为所需之人能有一些启发。
本篇BLOG主要分为7个小节讲解,每个小节独立一篇,方便编写和阅读:
- 一.前期准备工作
- 二.安装docker环境
- 三.nginx+nodejs部署后端服务
- 四.安装并配置mysql环境
- 五.使用vue创建前端展示
- 六.Jenkins的自动化发布部署
- 七.完美代码代管服务git
一.前期准备工作
1.准备一台Linux服务器
为了之后的学习方便,我自己就购买了云主机,阿里云相对比较稳定,但价格相对也贵些,只是平时练习的话,选择腾讯云也足够了。这个可以自己选择:阿里云,华为云,百度云,腾讯云等等。我选择了腾讯云,一般首年的优惠力度挺大的,几十块到几百块一年,用来练练手,足够了。

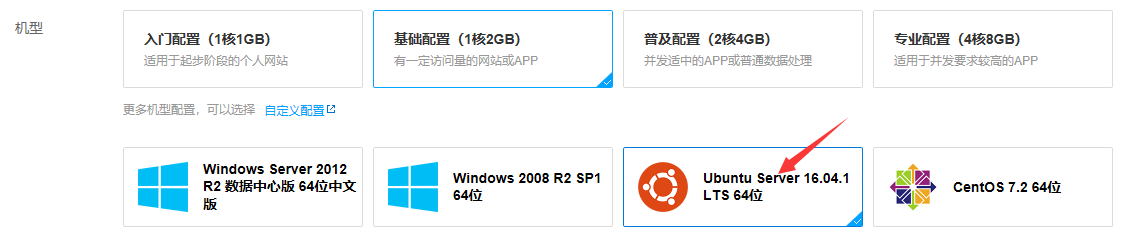
本人比较喜欢Ubuntu,在购买时,选择的OS是 Ubuntu Server 16.04 LTS 64位。这个看你自己的使用习惯来选择。

在配置云主机时,需要设置登录云主机的账号和密码,自己保存好。
当然,不购买云主机的,可以直接在自己电脑里面安装Linux OS,也可以使用VMWare来部署,办法总比问题多的!这些方法,有机会之后大家再一起探讨吧,我们还是先不要离题。
2.安装linux连接器
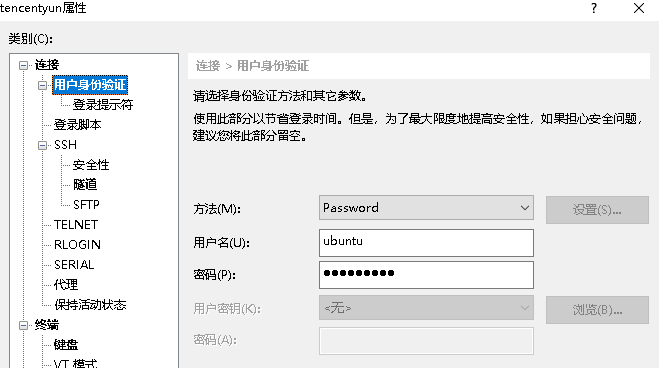
现在需要在自己的工作电脑(自家使用win10)上安装linux连接器,可以有很多选择。xshell,putty等等,这个不多说,找度娘,她会给你一箩。本人习惯使用xshell。网上可以直接找到,可以选择Free for Home/School的免费版本,你懂的!
打开xshell,新建会话,输入云主机的外网IP地址和端口,账号和密码后,点击连接即可。



3.Ubuntu环境下的基本工具安装
3.1 安装更新:使用xshell连接云服务器后,输入sudo apt update,低于16.04版本的ubuntu输入sudo apt-get update。
3.2 安装文本编辑工具vim:之后基本大部分的文本编辑都会使用它,还是看各人的使用习惯吧。可以通过命令 sudo vim -v 查看是否已安装或是版本信息,如果没有安装,可以使用命令 sudo apt install vim 。关于vim的使用,找度娘要,如果她不给你,你再找我吧!基本的vim使用,还是很必要的。
3.3 (之后介绍中,如果有涉及再补充)
第一节完,如有任何问题,请留意。
---------------------------------------------------------------------