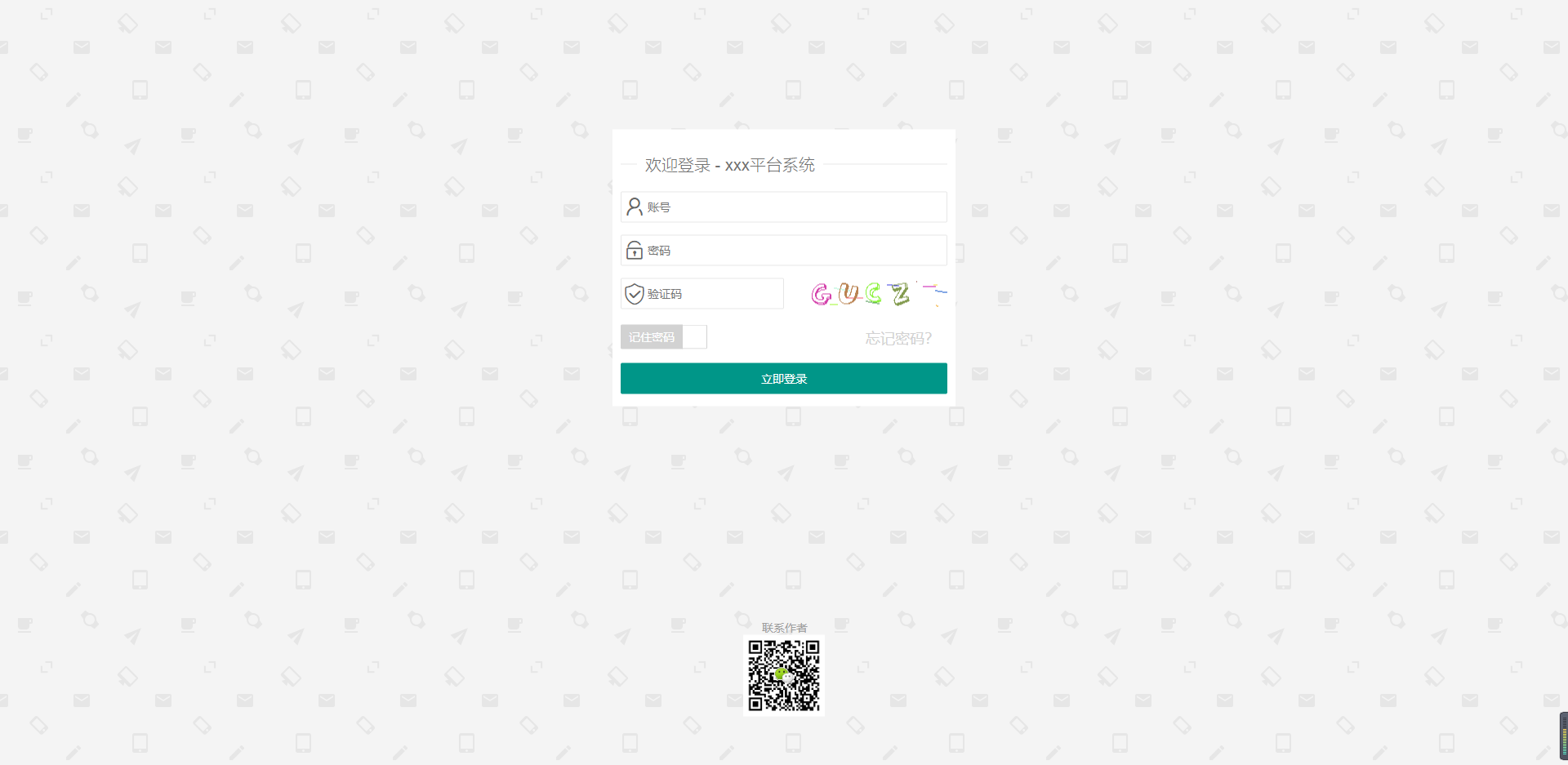
效果图

对该页面的总结:
1、前端框架layui
layui官网:https://www.layui.com/,下载之后,简单配置就可使用
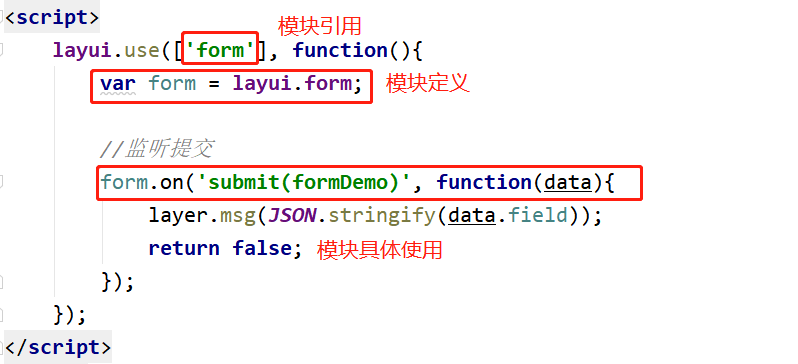
2、layui模块引用与使用的方式

<script> layui.use(['form'], function(){ var form = layui.form; //监听提交 form.on('submit(formDemo)', function(data){ layer.msg(JSON.stringify(data.field)); return false; }); }); </script>
3图标的使用,图标样式的类选择器是layui-icon layui-icon-username,如果想要自定义所引用的图标样式,在其后加上自己的样式类选择器就好
<!-- 账号--> <div class="layui-form-item"> <i class="layui-icon layui-icon-username myIcon" style="top: 80px;"></i> <input class="layui-input myInput" type="text" name="title" required lay-verify="required" placeholder="账号" autocomplete="off"> </div>
4div水平垂直居中,使用定位的方式,transform能够自动计算div的宽度和高度,分别向上,向左移动本身高度和宽度的50%,这样能够在不知道div宽度和高度的情况下,实现水平垂直居中。
/*登录div的设置*/ .myLogin{ width: 400px; /*绝对定位的方式*/ position: absolute; /*定位登录div的位置*/ left: 50%; top: 50%; transform: translate(-50%, -50%); /*内边距*/ padding-top: 20px; padding-left: 10px; padding-right: 10px; }
5、背景图片网址推荐
https://www.toptal.com/designers/subtlepatterns/
有很多简单、简洁的背景图供我们选择,值得一试,这是免费的哦。
===END===
需要源码的朋友,关注左边微信公众号,回复登录20200318,即可获取
有想和小编学习探讨的,加下小编微信即可:liu1275271818