<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div{
float: left;
margin: 20px;
border: 1px solid #0088D3;
}
</style>
<script type="text/javascript">
window.onload = function(){
// 两个按钮
var aImg1 = document.getElementById('img1');
var btnK1 = document.getElementById('btn1K');
var btnG1 = document.getElementById('btn1G');
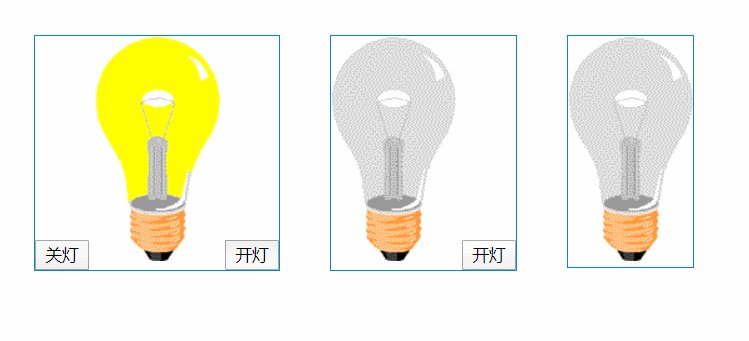
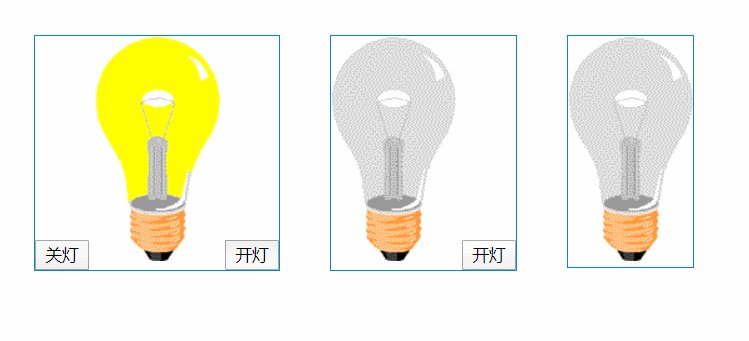
btnK1.onclick = function(){
aImg1.src = './images/off.png';
}
btnG1.onclick = function(){
aImg1.src = './images/on.png';
}
// 一个按钮
var aImg2 = document.getElementById('img2');
var btn = document.getElementById('btn');
btn.onclick = function(){
if(aImg2.src.match("off")){ //图片名匹配
// console.log(aImg2.src);
aImg2.src = './images/on.png';
btn.innerHTML = '关灯';
}else{
aImg2.src = './images/off.png';
btn.innerHTML = '开灯';
}
// console.log(nu);
}
// 没有按钮
var aImg3 = document.getElementById('img3');
aImg3.onclick = function(){
if(aImg3.src.match("off")){
aImg3.src = './images/on.png';
}else{
aImg3.src = './images/off.png';
}
}
}
</script>
</head>
<body>
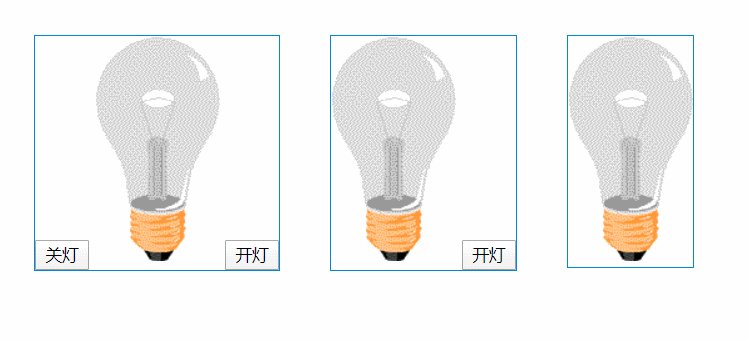
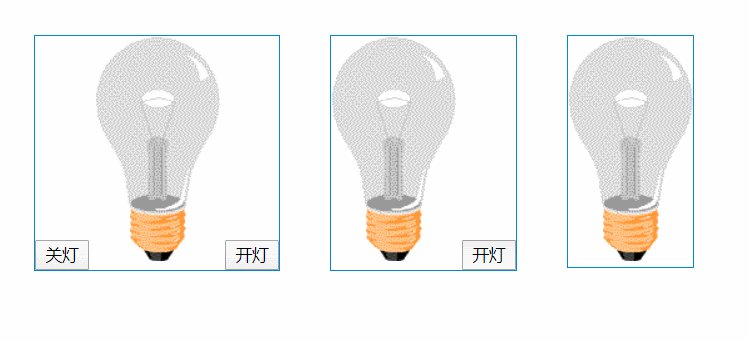
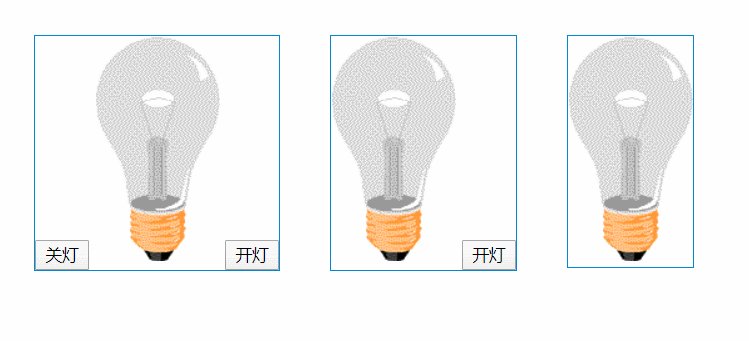
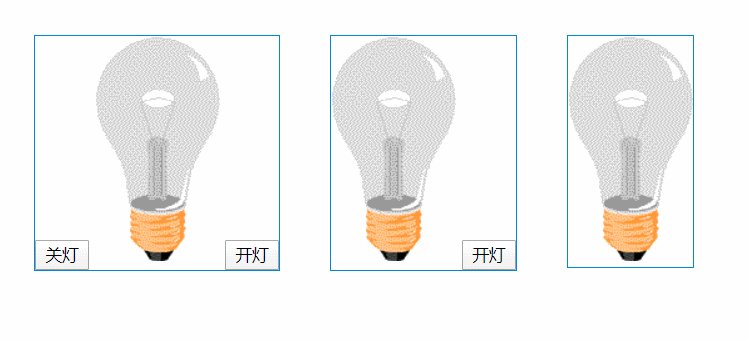
<div class="box1">
<button type="button" id="btn1K">关灯</button>
<img src="./images/off.png" alt="t" id="img1">
<button type="button" id="btn1G">开灯</button>
</div>
<div class="box2">
<img src="./images/off.png" alt="t" id="img2">
<button type="button" id="btn">开灯</button>
</div>
<div class="box3">
<img src="./images/off.png" alt="t" id="img3">
</div>
</body>
</html>