DOM:
* 概念: Document Object Model 文档对象模型
* 将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作
* W3C DOM 标准被分为 3 个不同的部分:
* 核心 DOM - 针对任何结构化文档的标准模型
* Document:文档对象
* Element:元素对象
* Attribute:属性对象
* Text:文本对象
* Comment:注释对象
* Node:节点对象,其他5个的父对象
* XML DOM - 针对 XML 文档的标准模型
* HTML DOM - 针对 HTML 文档的标准模型
Document:文档对象
创建(获取):在html dom模型中可以使用window对象来获取
window.document
document
方法:
获取Element对象:
- getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
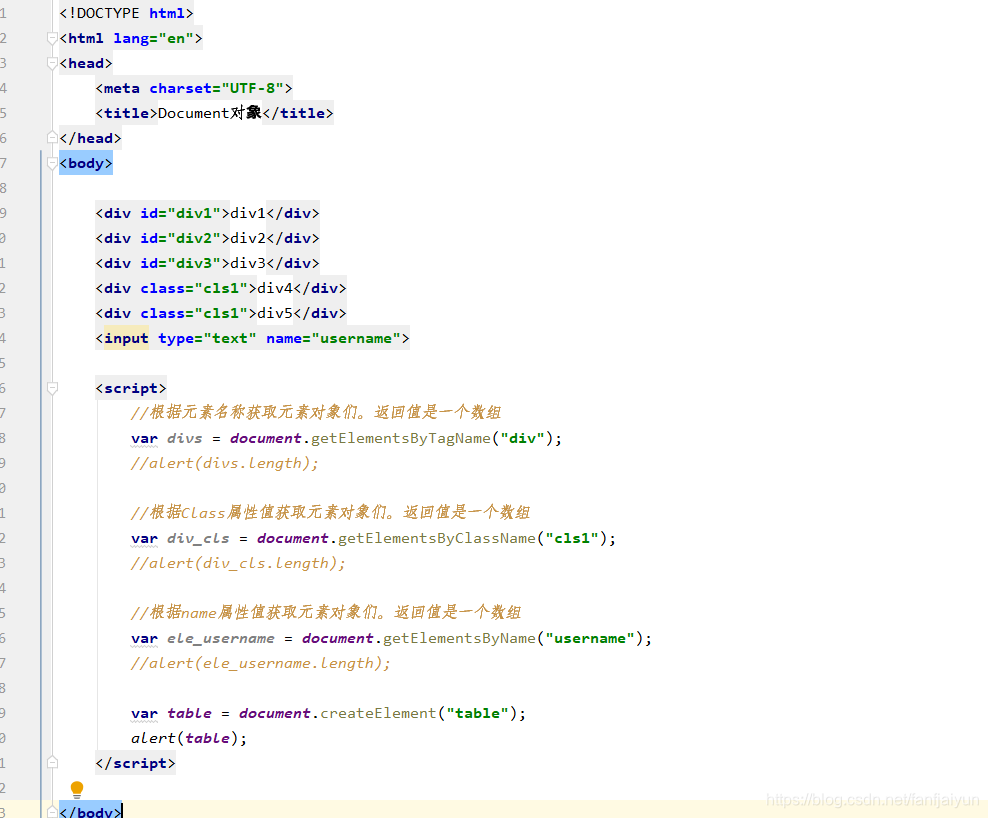
- getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
- getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
- getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
创建其他DOM对象:
createAttribute(name)
createComment()
createElement()
createTextNode()