CSS grid网格布局入门
CSS grid布局是一个二维的网格布局,使用它来进行二维页面布局,既方便又容易,下面来介绍一下它的具体使用方法:
1. 定义网格布局
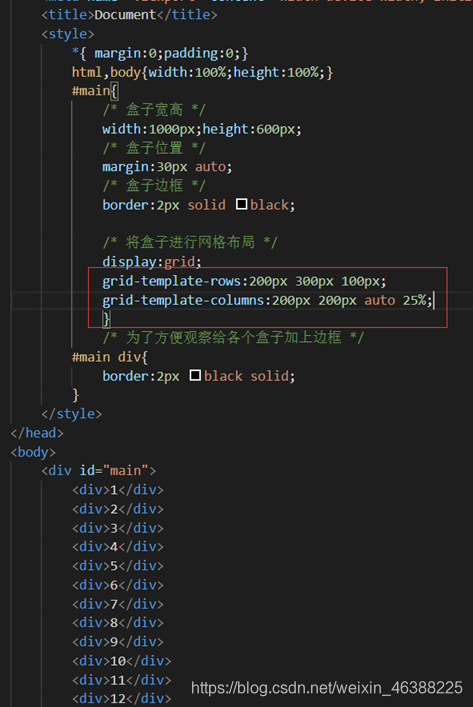
首先,必须使用 display:grid 将容器元素定义为一个网格布局。
2. 设置行数和列数
使用grid-template-columns来设置列数 和grid-template-rows 来设置行数。后边的数值为每行行高和每行列宽。
例如设置网格布局为3行4列时可以这样操作:

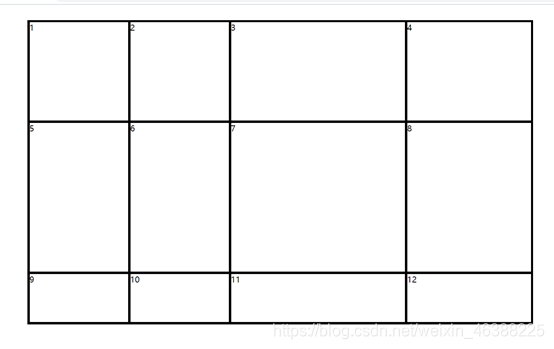
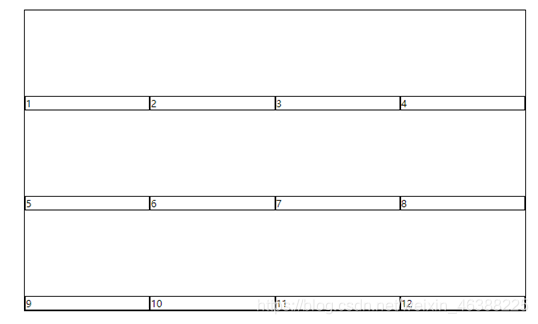
即3行行高分别为200px、300px、100px,4列列宽分别为200px、200px auto 25%;其中25%表示父容器宽的25%即250px,auto表示父容器的宽减去其他三列的宽即450px。
得到效果如下:

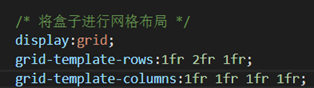
另外可以用fr比例来设置格子大小:
例如:

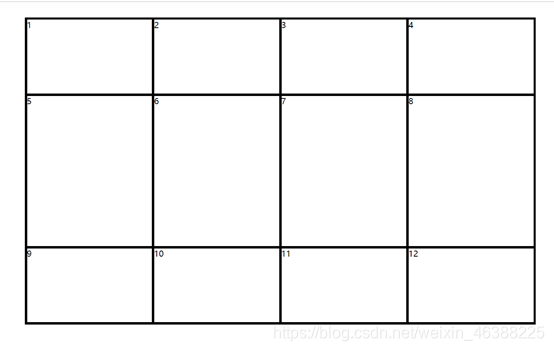
得到盒子3行的比例 为1:2:1,即3行行高分别为150px 300px 150px。4列的比例为1:1:1:1,即4列列宽都为250px。各行行高之和为父容器的高,各列列宽之和为父容器的宽。
盒子效果如下:

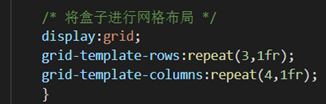
当每行每列的行高都相同,列宽都相同时,可以用repeat()进行操作,
例如:

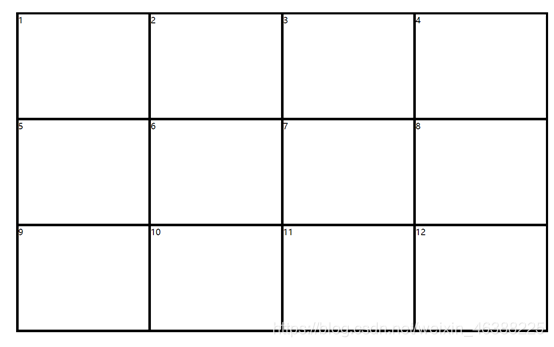
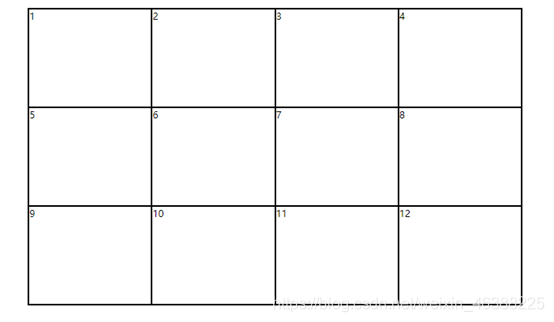
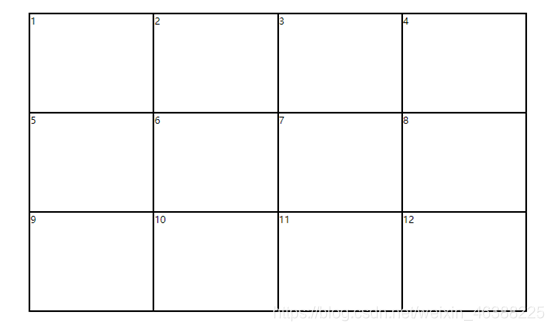
可以得到如下效果:

3. 对网格划分区域
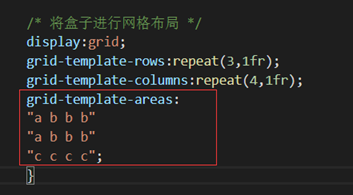
使用grid-template-areas对网格划分区域,对上面的网格进行区域划分,可以做以下操作:
第一步,先给每个区域起个名字,每个区域用一个名字占用位置。

说明:给每个区域起一个名字,如上12个网格一共分为a b c 3个区域,a占两个网格,b占五个网格,c占四个网格。
注:每个区域必须为矩形。
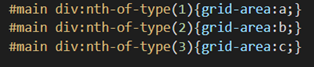
第二步:指定div对应区域的名字

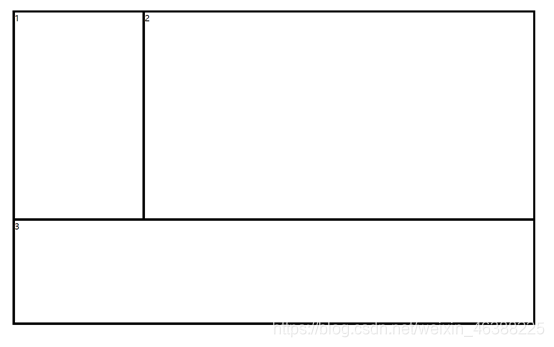
效果如下:

4. 设置行间距和列间距
可以用grid-column-gap设置列的间距,用grid-row-gap设置行的间距。
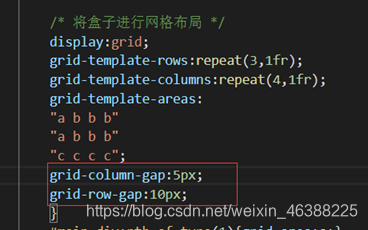
例如:对上面划分好的区域设置行的间距为5px;列的间距为10px,可以做以下操作:

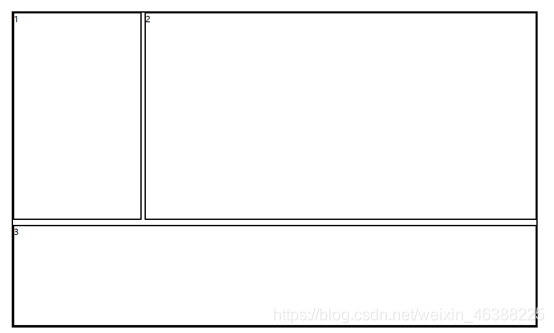
得到如下效果:

间距和列间距可以用复合写法,例如grid-gap:5px 10px;第一个值是行间距,第二个值是列间距。
5. 子项水平居中方式
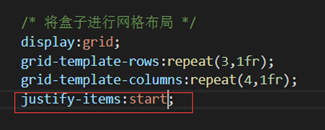
可以用justify-items设置子项的水平居中方式
默认值:stretch,表现为水平或垂直填充。
效果:

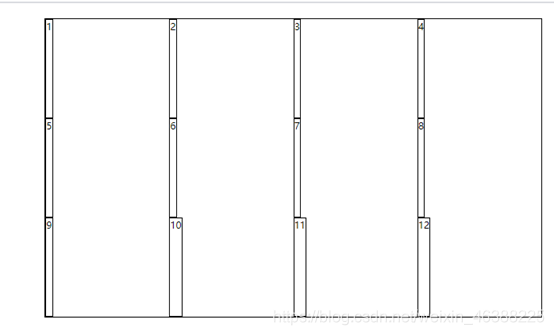
值为start时

效果:

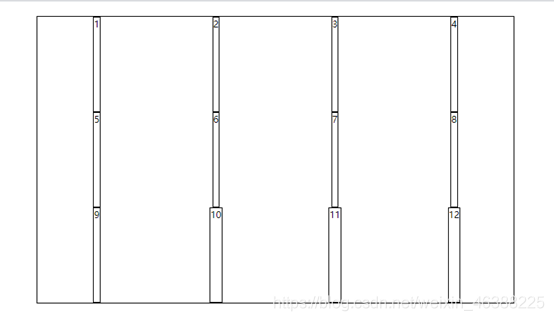
值为center时效果:

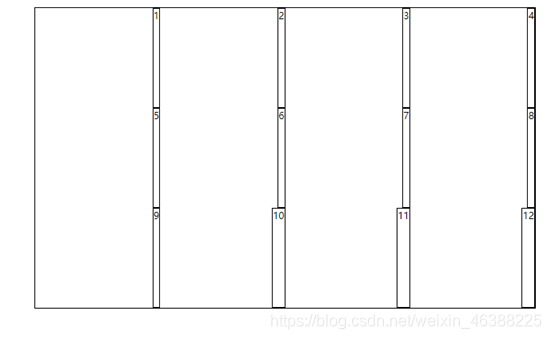
值为end时效果:

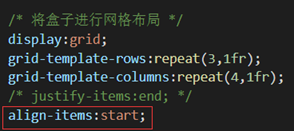
6. 子项垂直居中方式
用align-items属性设置子项的垂直居中方式
默认值:stretch 默认值,表现为水平或垂直填充。
效果:

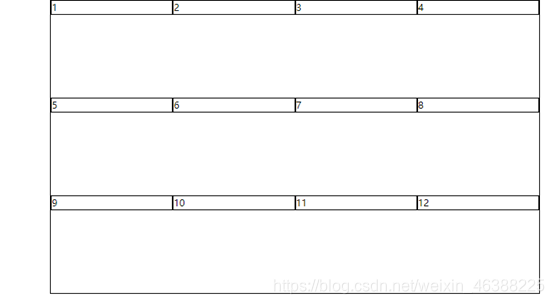
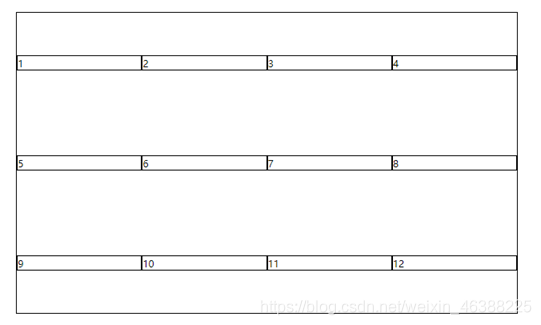
值为start时:

效果:

值为center时效果:

值为end时效果:

注:可以用复合写法来表示水平和垂直对齐方式
place-items:start center;
第一个值表示垂直对齐方式,第二个值表示水平对齐方式。
另外可以用justify-content 属性设置整体网格的水平对齐方式,用 align-content 设置整体网格的垂直对齐方式,使用方法与弹性布局相同,这里不做详细描述。
