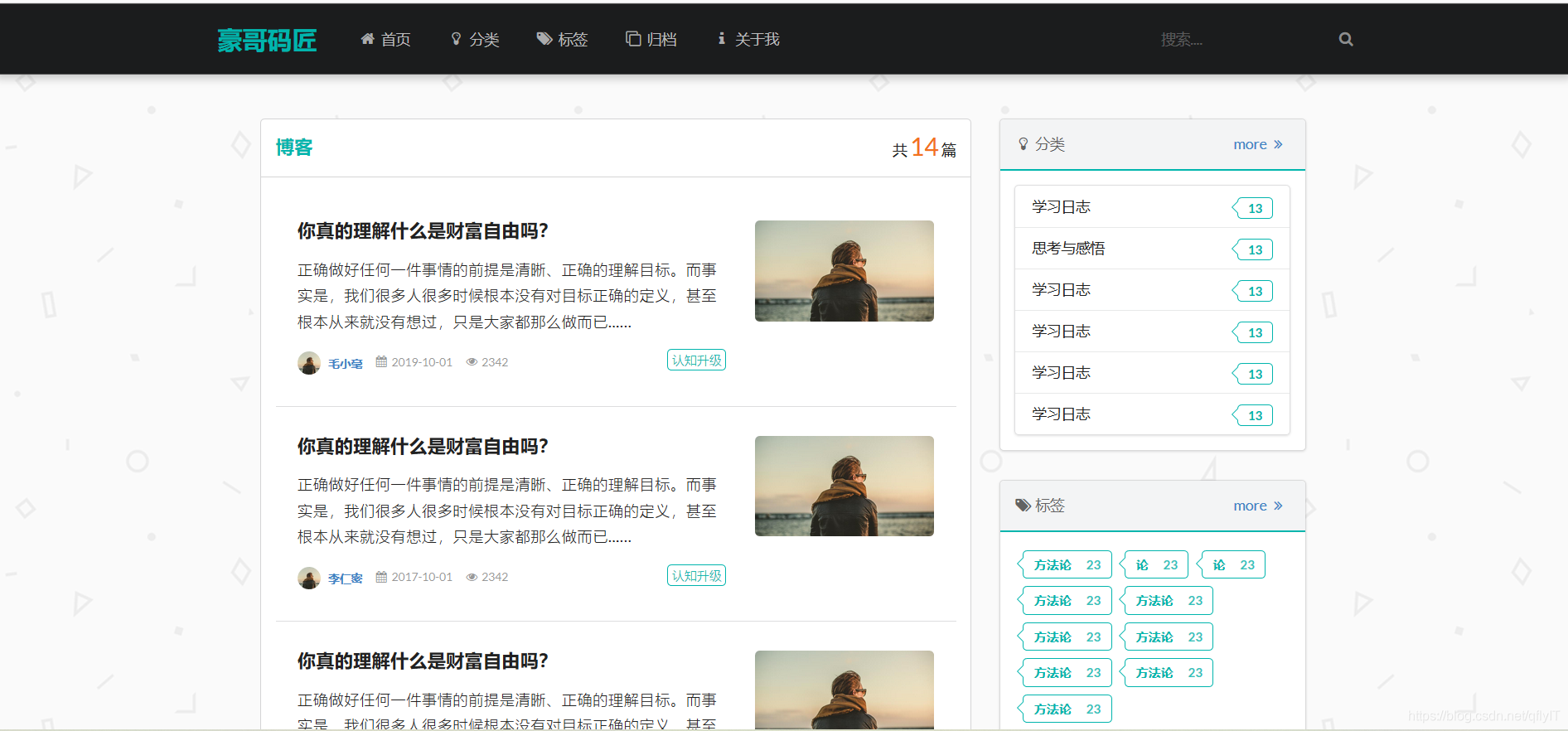
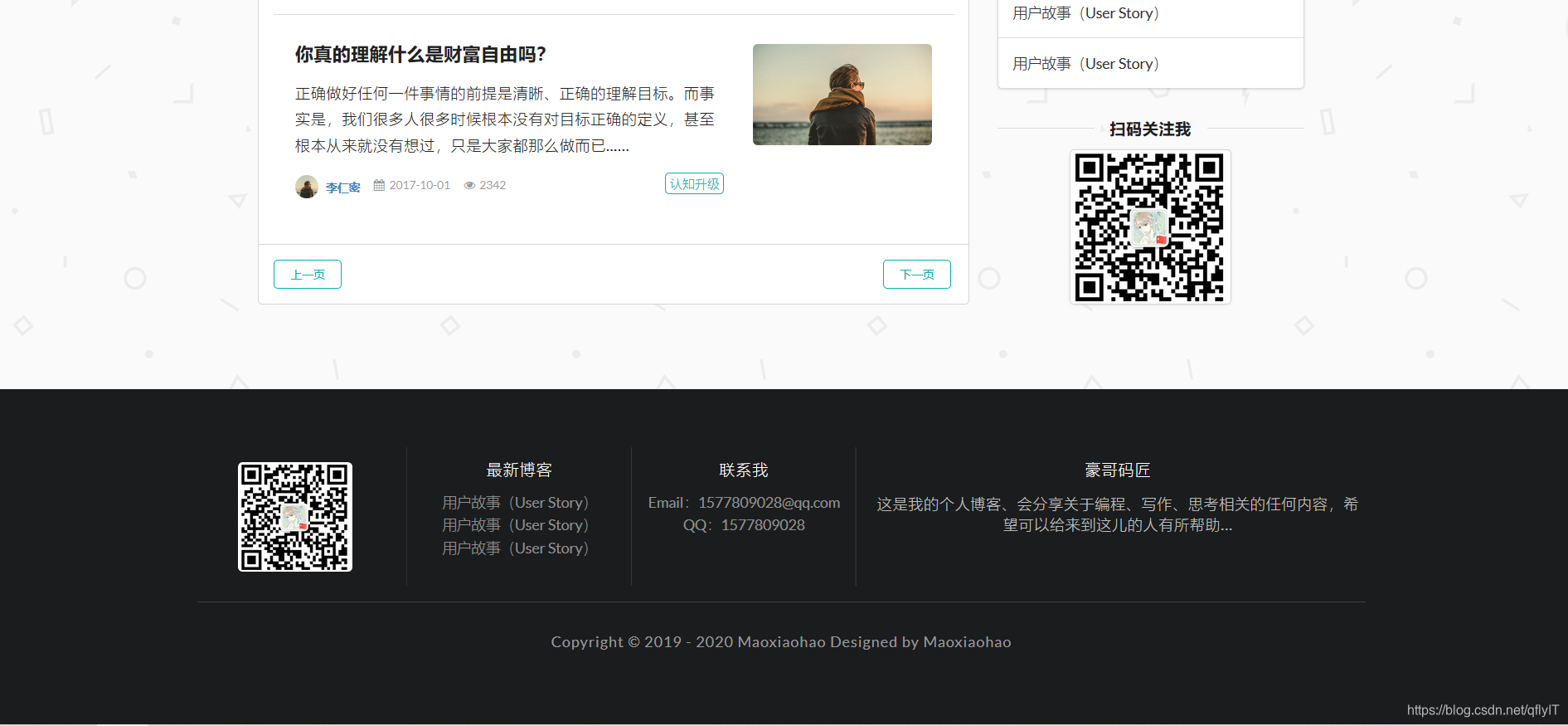
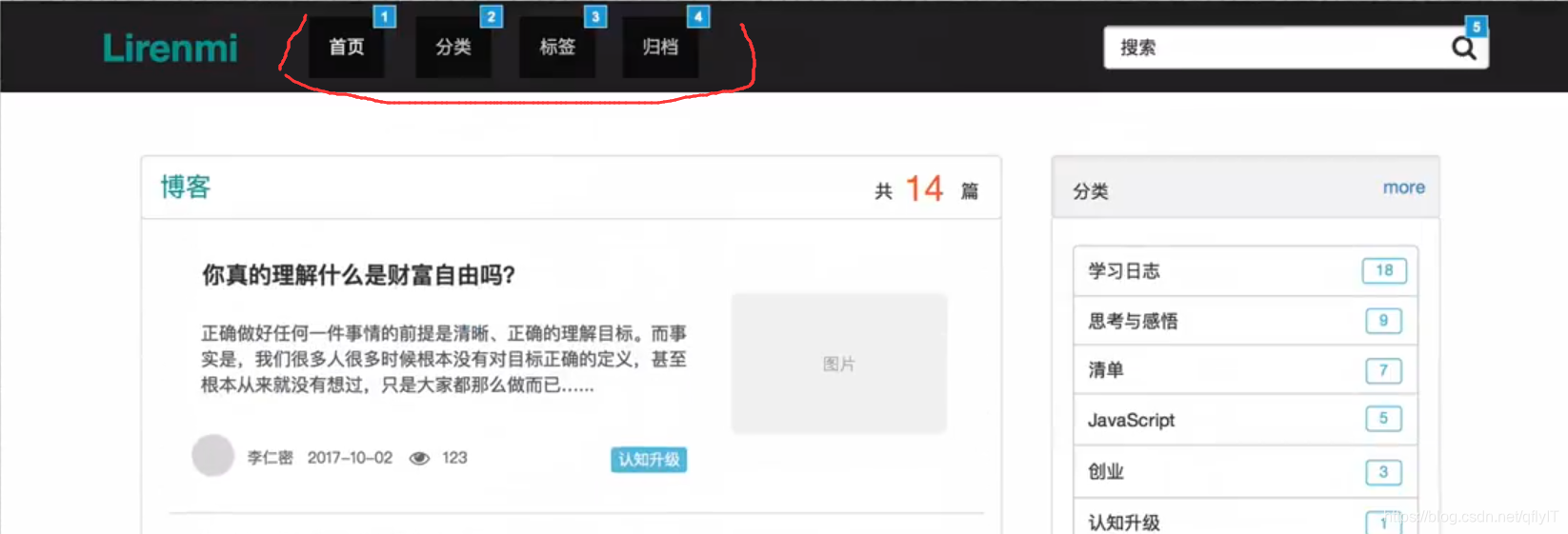
前端展示页面
- 首页
- 详情页
- 分类页面
- 标签页面
- 归档页面
- 关于我页面

后台管理
- 模板页
Semantic UI框架
自动兼容手机端
首页的html 暂时未关联后端
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head th:replace="_fragments :: head(~{::title})">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"><!--兼容移动端 -->
<title>博客</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.css" ><!--采用CDN方式引入资源 -->
<link rel="stylesheet" href="../static/css/me.css" >
</head>
<body>
<!--导航-->
<!--inverted黑底 attached 去除两边的圆角-->
<!--m-padded-tb-mini m-shadow-small 自定义的css样式 在static/css/me.css-->
<nav th:replace="_fragments :: menu(1)" class="ui inverted attached segment m-padded-tb-mini m-shadow-small" >
<div class="ui container">
<div class="ui inverted secondary stackable menu"><!-- stackable 兼容移动端-->
<h2 class="ui teal header item">豪哥码匠</h2>
<a href="#" class=" m-item item m-mobile-hide"><i class=" home icon"></i>首页</a>
<a href="#" class="m-item item m-mobile-hide"><i class=" idea icon"></i>分类</a>
<a href="#" class="m-item item m-mobile-hide"><i class=" tags icon"></i>标签</a>
<a href="#" class="m-item item m-mobile-hide"><i class=" clone icon"></i>归档</a>
<a href="#" class="m-item item m-mobile-hide"><i class=" info icon"></i>关于我</a>
<div class="right m-item item m-mobile-hide">
<div class="ui icon inverted transparent input m-margin-tb-tiny">
<input type="text" placeholder="搜索....">
<i class="search link icon"></i>
</div>
</div>
</div>
</div>
<a href="#" class="ui menu toggle black icon button m-right-top m-mobile-show">
<i class="sidebar icon"></i>
</a>
</nav>
<!--中间内容-->
<div class="m-container m-padded-tb-big">
<div class="ui container">
<div class="ui stackable grid">
<!--左边博客列表-->
<div class="eleven wide column">
<!--header-->
<div class="ui top attached segment">
<div class="ui middle aligned two column grid">
<div class="column">
<h3 class="ui teal header">博客</h3>
</div>
<div class="right aligned column">
共 <h2 class="ui orange header m-inline-block m-text-thin"> 14 </h2> 篇
</div>
</div>
</div>
<!--content-->
<div class="ui attached segment">
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid"><!-- mobile reversed 手机端反转 将图片放上面-->
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">毛小毫</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2019-10-01
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">李仁密</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2017-10-01
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">李仁密</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2017-10-01
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">李仁密</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2017-10-01
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div class="ui padded vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://unsplash.it/100/100?image=1005" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">李仁密</a></div>
</div>
<div class="item">
<i class="calendar icon"></i> 2017-10-01
</div>
<div class="item">
<i class="eye icon"></i> 2342
</div>
</div>
</div>
<div class="right aligned five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-tiny m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://unsplash.it/800/450?image=1005" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
</div>
<!--footer-->
<div class="ui bottom attached segment">
<div class="ui middle aligned two column grid">
<div class="column">
<a href="#" class="ui mini teal basic button">上一页</a>
</div>
<div class="right aligned column">
<a href="#" class="ui mini teal basic button">下一页</a>
</div>
</div>
</div>
</div>
<!--右边的top-->
<div class="five wide column">
<!--分类-->
<div class="ui segments">
<div class="ui secondary segment">
<div class="ui two column grid">
<div class="column">
<i class="idea icon"></i>分类
</div>
<div class="right aligned column">
<a href="#" target="_blank">more <i class="angle double right icon"></i></a>
</div>
</div>
</div>
<div class="ui teal segment">
<div class="ui fluid vertical menu">
<a href="#" class="item">
学习日志
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
思考与感悟
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
学习日志
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
学习日志
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
学习日志
<div class="ui teal basic left pointing label">13</div>
</a>
<a href="#" class="item">
学习日志
<div class="ui teal basic left pointing label">13</div>
</a>
</div>
</div>
</div>
<!--标签-->
<div class="ui segments m-margin-top-large">
<div class="ui secondary segment">
<div class="ui two column grid">
<div class="column">
<i class="tags icon"></i>标签
</div>
<div class="right aligned column">
<a href="#" target="_blank">more <i class="angle double right icon"></i></a>
</div>
</div>
</div>
<div class="ui teal segment">
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-margin-tb-tiny">
方法论 <div class="detail">23</div>
</a>
</div>
</div>
<!--最新推荐-->
<div class="ui segments m-margin-top-large">
<div class="ui secondary segment ">
<i class="bookmark icon"></i>最新推荐
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事(User Story)</a>
</div>
<div class="ui segment" >
<a href="#" target="_blank" class="m-black m-text-thin">用户故事(User Story)</a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事(User Story)</a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事(User Story)</a>
</div><div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事(User Story)</a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class="m-black m-text-thin">用户故事(User Story)</a>
</div>
</div>
<!--二维码-->
<h4 class="ui horizontal divider header m-margin-top-large">扫码关注我</h4>
<div class="ui centered card" style="width: 11em">
<img src="../static/images/MXHchat.jpg" th:src="@{/images/MXHchat.jpg}" alt="" class="ui rounded image" >
</div>
</div>
</div>
</div>
</div>
<br>
<br>
<!--底部footer-->
<footer th:replace="_fragments :: footer" class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<div class="ui inverted divided stackable grid"><!-- grid 列布局,一共有16个长度-->
<div class="three wide column"><!-- three wide column 占三个长度的列 -->
<div class="ui inverted link list"><!-- inverted 有一条竖线分隔 -->
<div class="item">
<img src="../static/images/MXHchat.jpg" th:src="@{/images/MXHchat.jpg}" class="ui rounded image" alt="" style="width: 110px">
</div>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced " >最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">用户故事(User Story)</a>
<a href="#" class="item m-text-thin">用户故事(User Story)</a>
<a href="#" class="item m-text-thin">用户故事(User Story)</a>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item m-text-thin">Email:[email protected]</a>
<a href="#" class="item m-text-thin">QQ:1577809028</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header m-text-thin m-text-spaced ">豪哥码匠</h4>
<p class="m-text-thin m-text-spaced m-opacity-mini">这是我的个人博客、会分享关于编程、写作、思考相关的任何内容,希望可以给来到这儿的人有所帮助...</p>
</div>
</div>
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-tiny">Copyright © 2019 - 2020 Maoxiaohao Designed by Maoxiaohao</p>
</div>
</footer>
<!--/*/<th:block th:replace="_fragments :: script">/*/-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.4/semantic.min.js"></script>
<!--/*/</th:block>/*/-->
<script>
$('.menu.toggle').click(function () {
$('.m-item').toggleClass('m-mobile-hide');
});
</script>
</body>
</html>
me.css
body {
background: url("../images/bg.png");
}
.m-padded-mini {
padding: 0.2em !important;
}
.m-padded-tiny {
padding: 0.3em !important;
}
.m-padded {
padding: 1em !important;
}
.m-padded-tb-mini {
padding-top: 0.2em !important;
padding-bottom: 0.2em !important;
}
.m-padded-tb-tiny {
padding-top: 0.3em !important;
padding-bottom: 0.3em !important;
}
.m-padded-tb-small {
padding-top: 0.5em !important;
padding-bottom: 0.5em !important;
}
.m-padded-tb {
padding-top: 1em !important;
padding-bottom: 1em !important;
}
.m-padded-tb-large {
padding-top: 2em !important;
padding-bottom: 2em !important;
}
.m-padded-tb-big {
padding-top: 3em !important;
padding-bottom: 3em !important;
}
.m-padded-tb-huge {
padding-top: 4em !important;
padding-bottom: 4em !important;
}
.m-padded-tb-massive {
padding-top: 5em !important;
padding-bottom: 5em !important;
}
.m-padded-lr-responsive {
padding-left: 4em !important;
padding-right: 4em !important;
}
/*-------text -----*/
.m-text {
font-weight: 300 !important;
letter-spacing: 1px !important;
line-height: 1.8;
}
.m-text-thin {
font-weight: 300 !important;
}
.m-text-spaced {
letter-spacing: 1px !important;
}
.m-text-lined {
line-height: 1.8;
}
/*-----margin------*/
.m-margin-top-small {
margin-top:0.5em !important;
}
.m-margin-top {
margin-top: 1em !important;
}
.m-margin-top-large {
margin-top: 2em !important;
}
.m-margin-tb-tiny {
margin-top: 0.3em !important;
margin-bottom: 0.3em !important;
}
.m-margin-bottom-small {
margin-bottom: 0.5em !important;
}
/*-----opacity------*/
.m-opacity-mini {
opacity: 0.8 !important;
}
.m-opacity-tiny {
opacity: 0.6 !important;
}
/*------position---*/
.m-right-top {
position: absolute;
top:0;
right: 0;
}
/*------display------*/
.m-inline-block {
display: inline-block !important;
}
/*-----container*/
.m-container {
max-width: 72em !important;
margin: auto !important;
}
.m-container-small {
max-width: 60em !important;
margin: auto !important;
}
/*------shadow------*/
.m-shadow-small {
-webkit-box-shadow: 0 4px 8px rgba(0,0,0,0.2) !important;
box-shadow: 0 4px 8px rgba(0,0,0,0.2) !important;
}
/*------positon-----*/
.m-fixed {
position: fixed !important;
z-index: 10 !important;
}
.m-right-bottom {
bottom: 0 !important;
right: 0 !important;
}
/*-----color-----*/
.m-black {
color: #333 !important;
}
.m-mobile-show {
display: none !important;
}
@media screen and (max-width: 768px){
.m-mobile-hide {
display: none !important;
}
.m-mobile-show {
display: block !important;
}
.m-padded-lr-responsive {
padding-left: 0 !important;
padding-right: 0 !important;
}
.m-mobile-lr-clear {
padding-left: 0 !important;
padding-right: 0 !important;
}
.m-mobile-wide {
width: 100% !important;
}
}
首页效果展示