在前端应用里,有时候我们需要根据运行环境的不同做出对应处理。
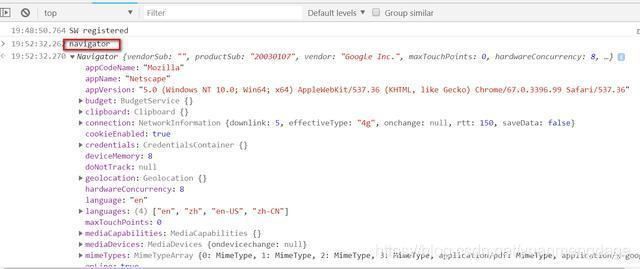
我们打开Chrome开发者工具,在console标签页输入navigator,回车,会发现这个对象包含了非常多的有用信息。

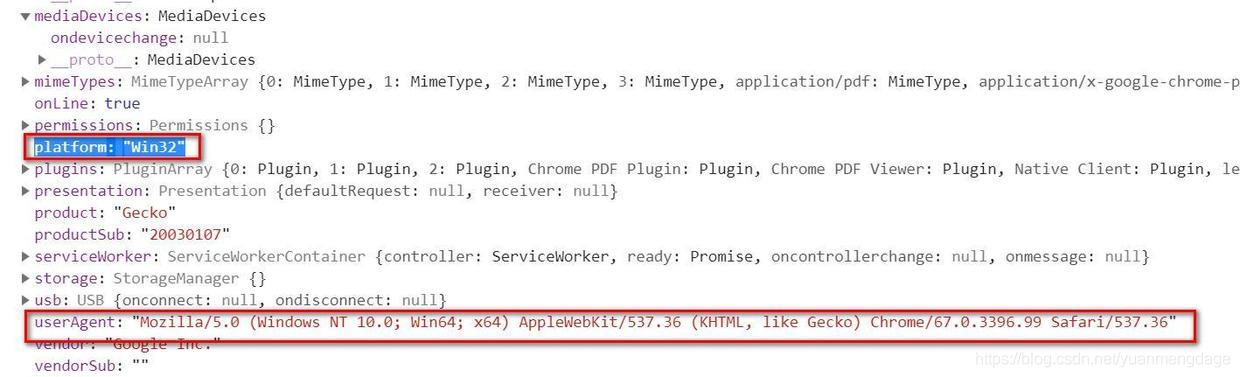
其中有个字段platform: 我如果在安装了Windows系统的电脑上使用Chrome,该值为Win32。

另一个重要的字段为userAgent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/67.0.3396.99 Safari/537.36
具体判断方法如下:
方法一:
function judgeEnvironment(){
let userAgent = window.navigator.userAgent.toLowerCase();
let platform = window.navigator.platform
// web
if (platform == 'Win32' || platform == 'MacIntel') {
return 'web'
}
// android
if (userAgent.match(/android/) && userAgent.match(/android/)[0] == 'android') {
return 'android'
}
// ios
if (userAgent.match(/iphone os/) && userAgent.match(/iphone os/)[0] == 'iphone os') {
return 'ios'
}
}方法二:
function judgeEnvironment(){
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //g
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
if (isAndroid) {
//这个是安卓操作系统
return 'android'
}
if (isIOS) {
//这个是ios操作系统
return 'ios'
}
}实际运用中
function fn() {
if(judgeEnvironment()=="android"){
//执行Android代码块
}else if(judgeEnvironment()=="ios"){
//执行ios代码块
}else{
//执行web代码块
}
};总结: 能996上班是我的福气,如果可以就007吧!
