代码编写完成后,想上传到github上,并可以使别人访问github链接访问,如何操作呢?
现在项目根目录下,新建vue.config.js这个文件,输入以下代码:注意这里的demo2是githb代码仓库的名字,请读者根据自己情况自行更改

module.exports = {
publicPath: process.env.NODE_ENV === 'production'
? '/demo2/'
: '/'
}
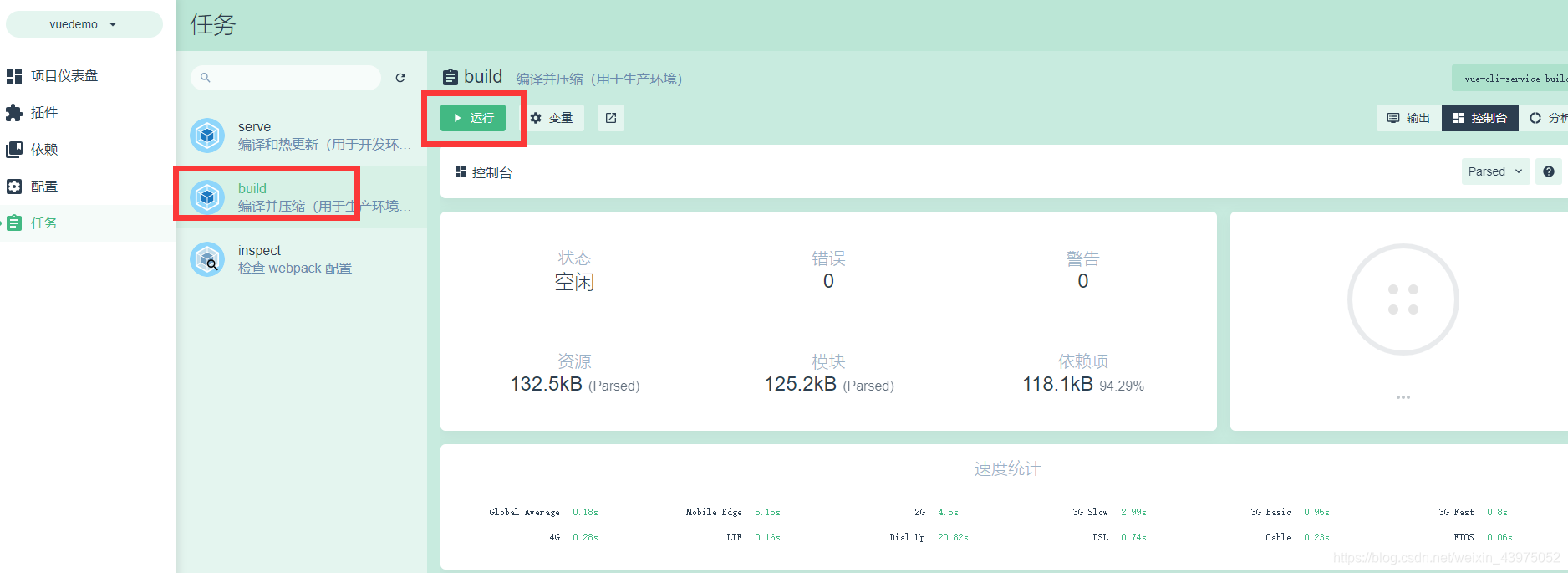
vue ui 打开vue可视化构建工具
然后选择build - 运行

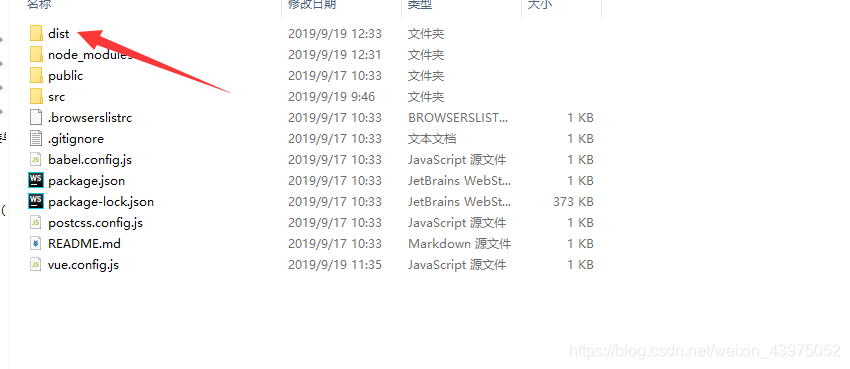
build构建成功之后,会在本地生成一个dist文件夹

然后进入dist文件夹,邮件选择git bash,然后依次输入,中间有可能会输入github的账号和密码,如果失败的话,git pull 再Git add 再Git commit 再Git push
git init
git commit -m "first commit"
git remote add origin https://github.com/luckyliuwen/demo2.git
git push -u origin master
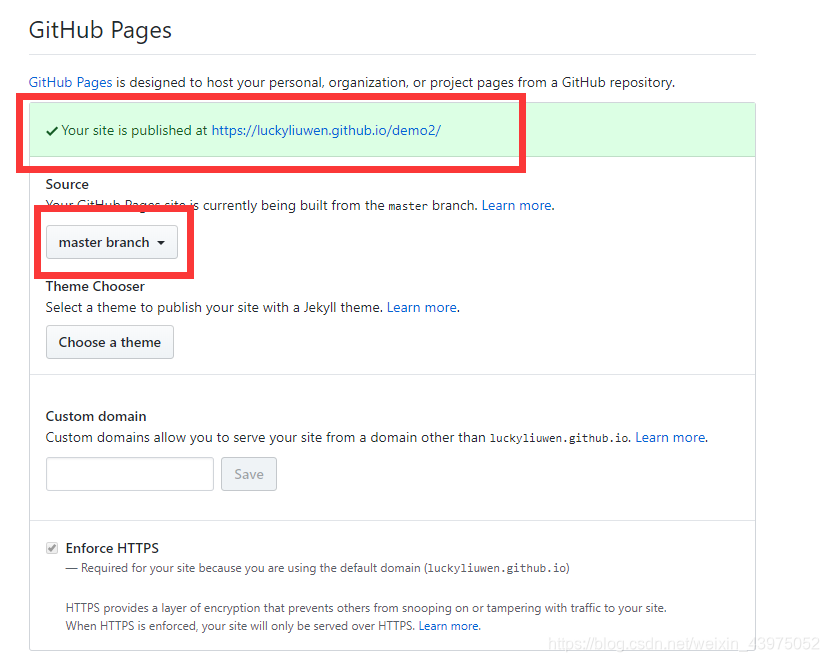
上传成功后,进入github demo2仓库,找到setting,选择分支。等到链接变为绿色,并且有√,就可以访问该链接了