QQ 1285575001
Wechat M010527
技术交流 QQ群599020441
纪年科技aming
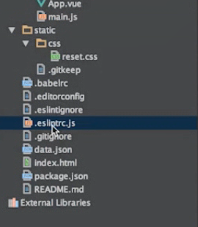
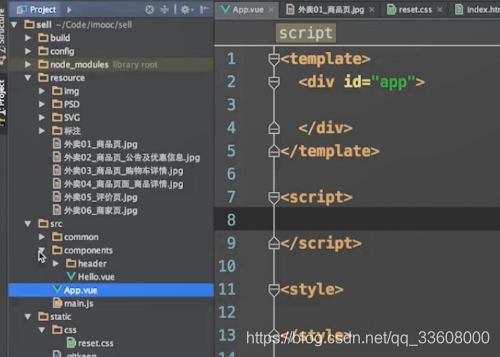
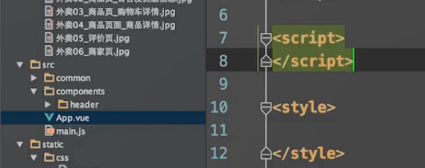
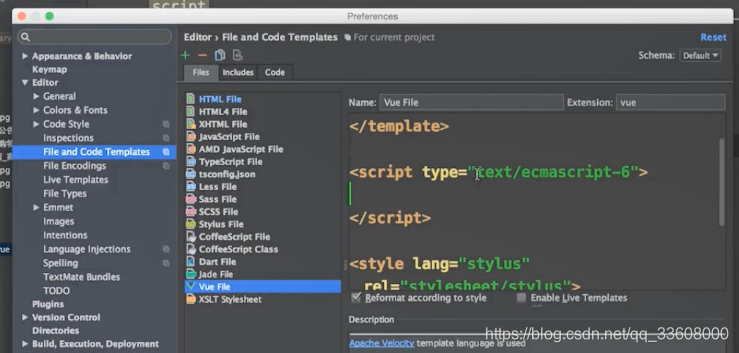
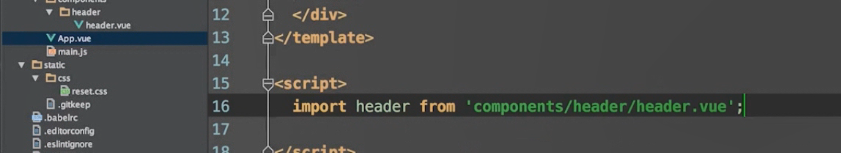
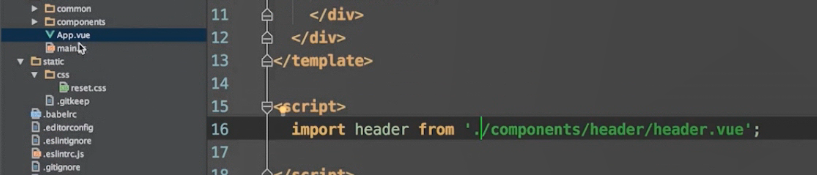
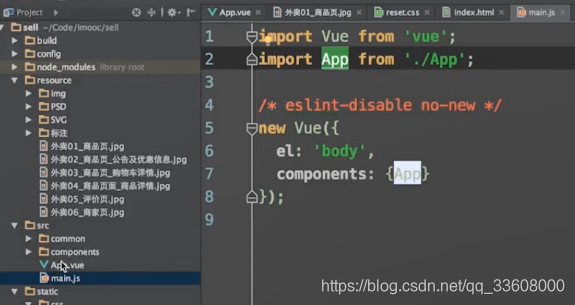
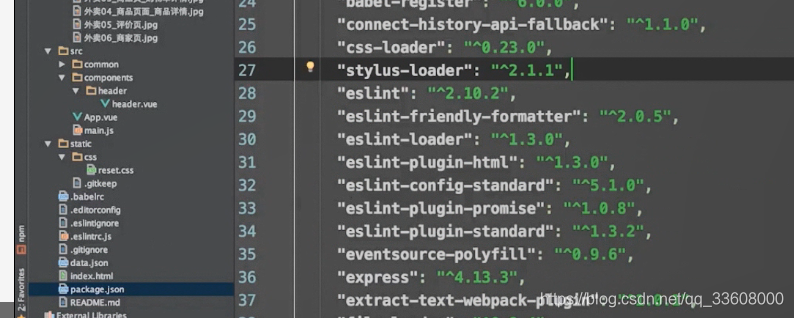
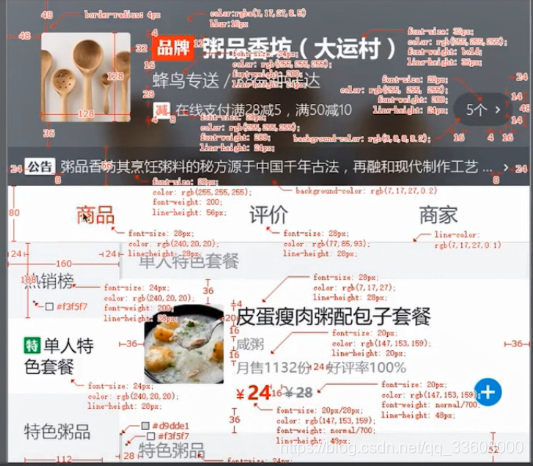
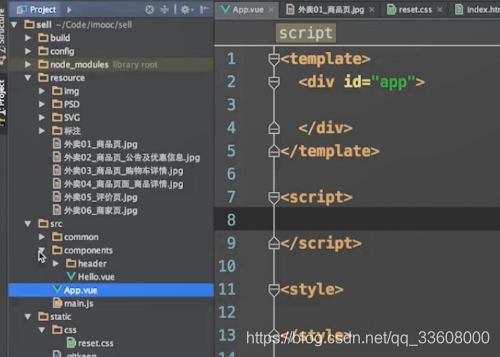
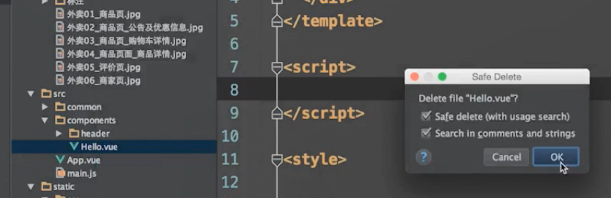
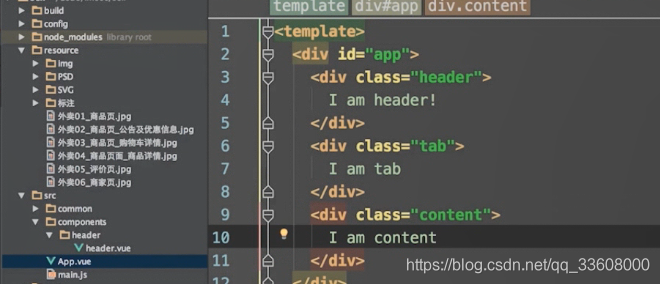
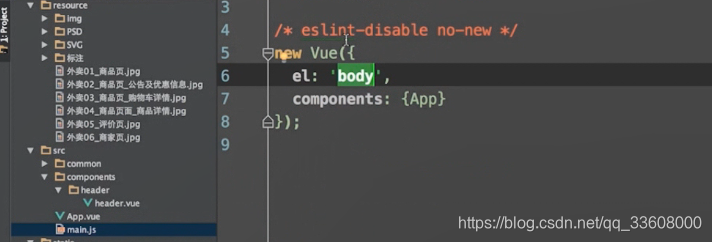
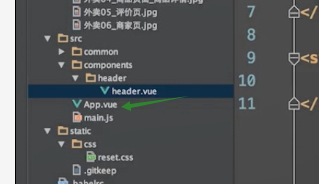
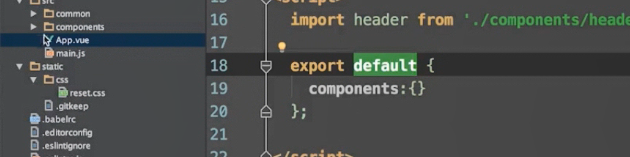
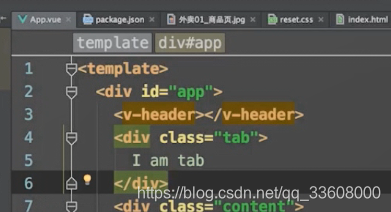
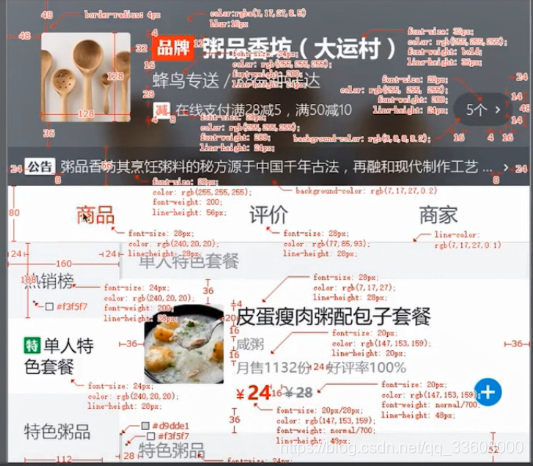
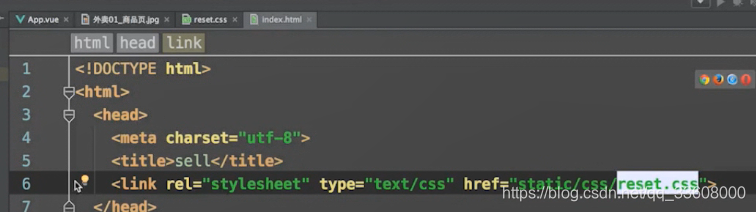
页面整体设计—>根据切图 组件拆分(组件化开发)

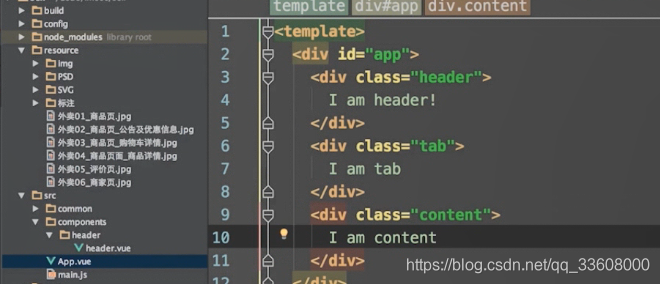
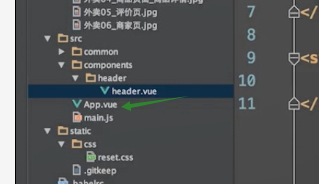
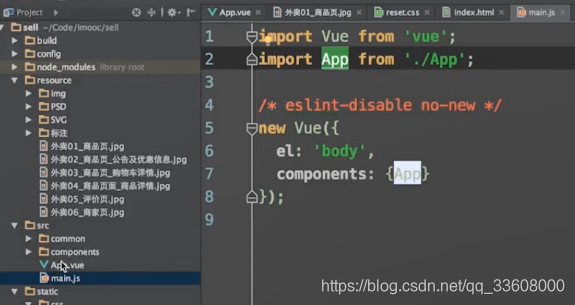
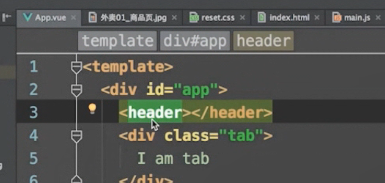
 整体组件
整体组件
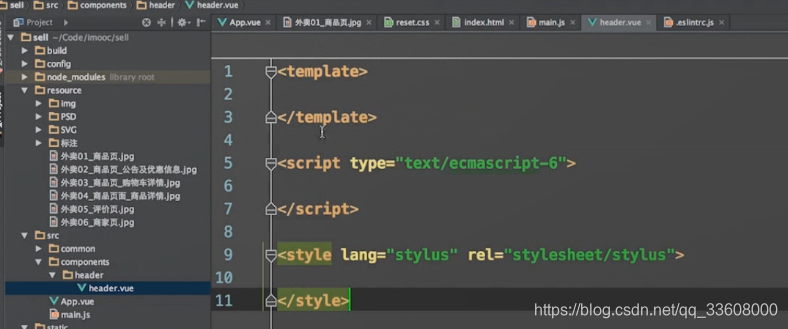
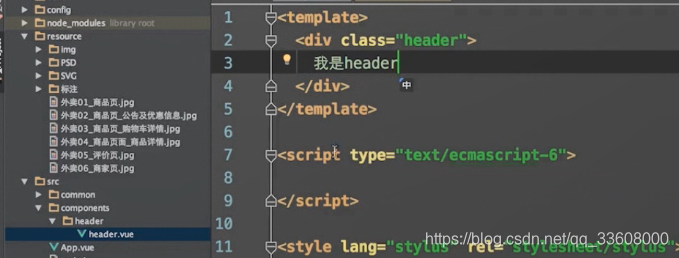
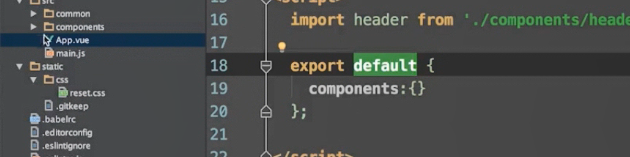
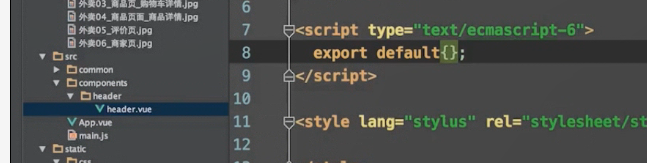
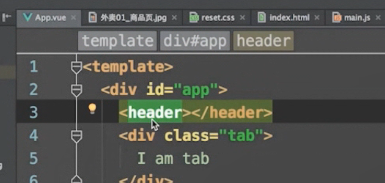
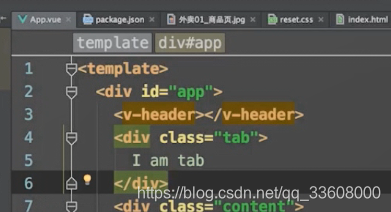
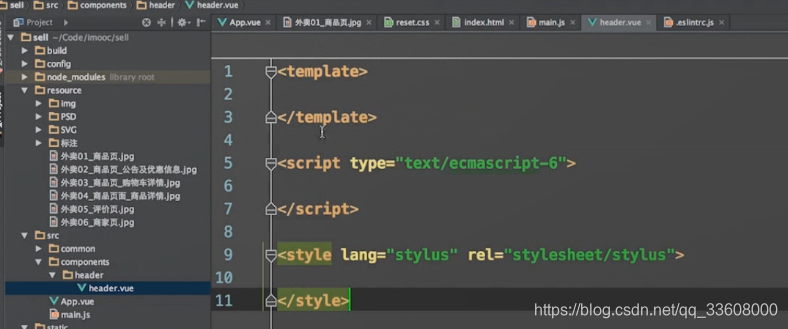
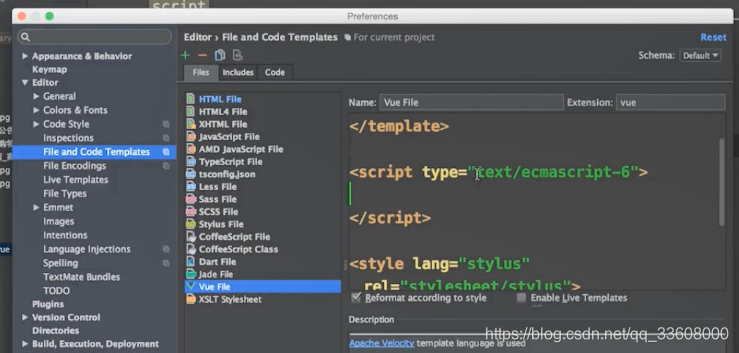
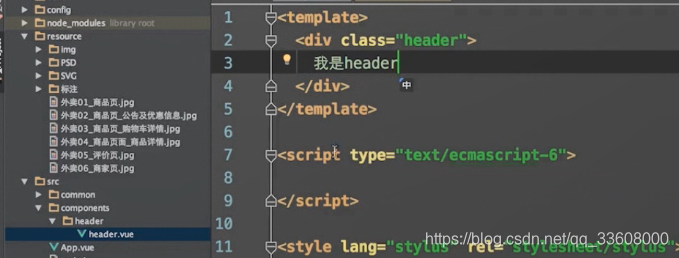
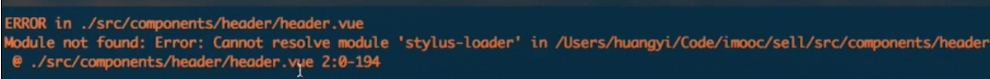
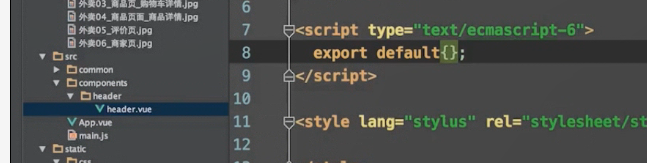
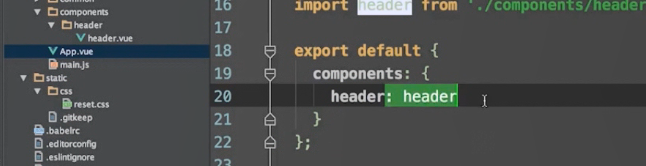
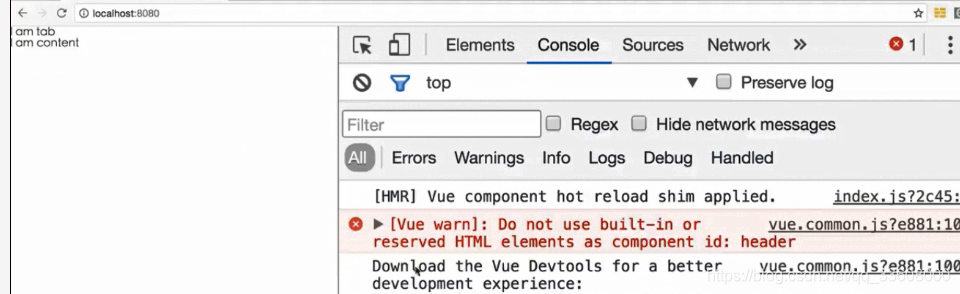
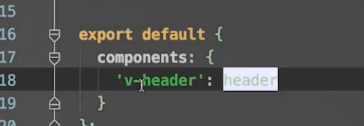
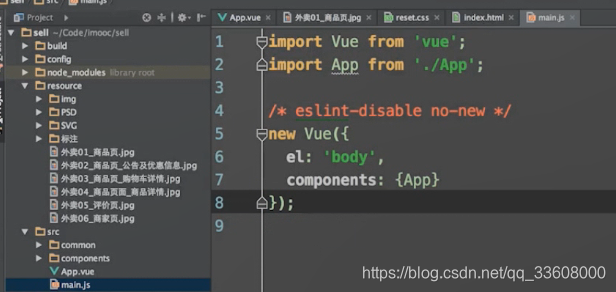
header组件
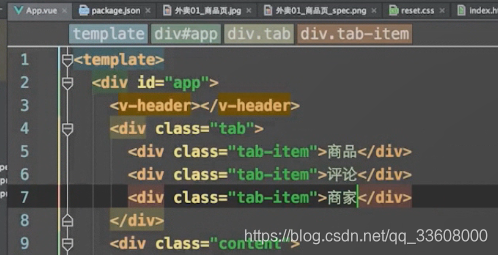
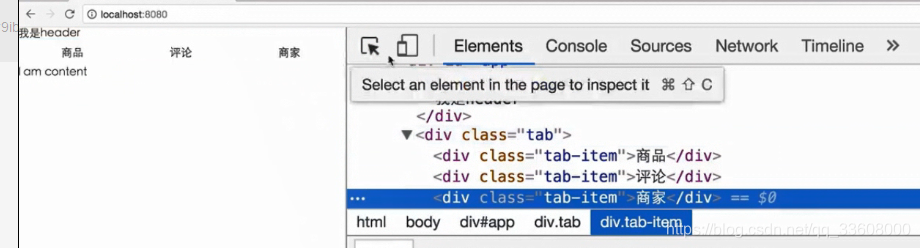
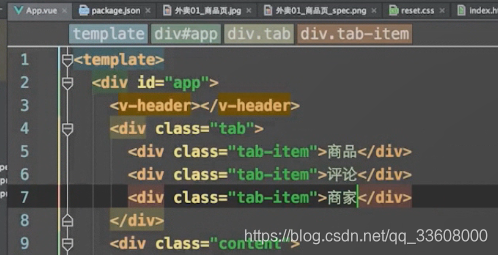
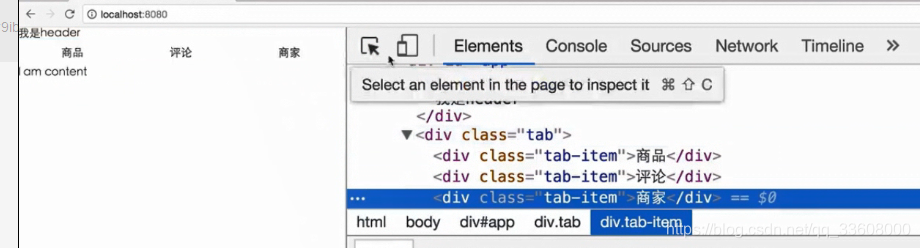
导航组件

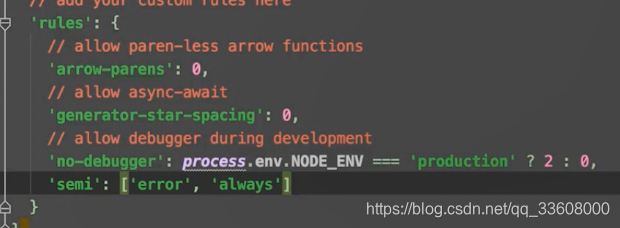
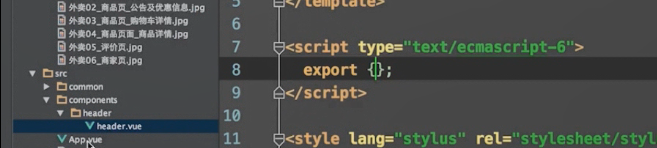
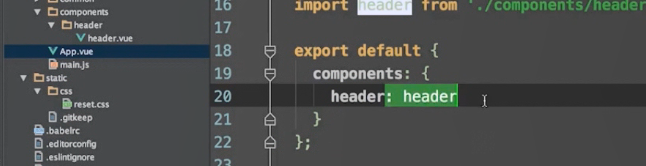
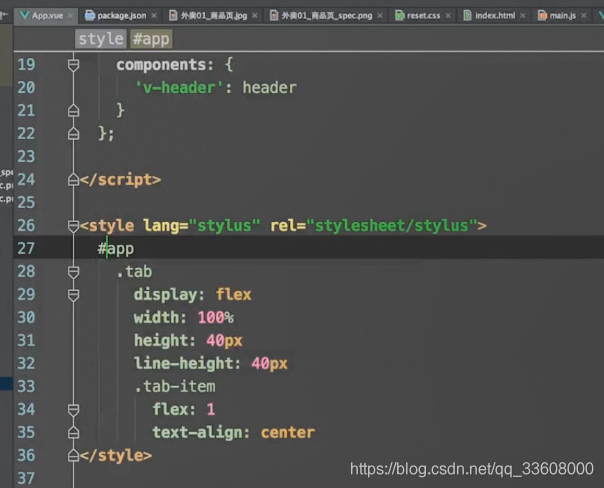
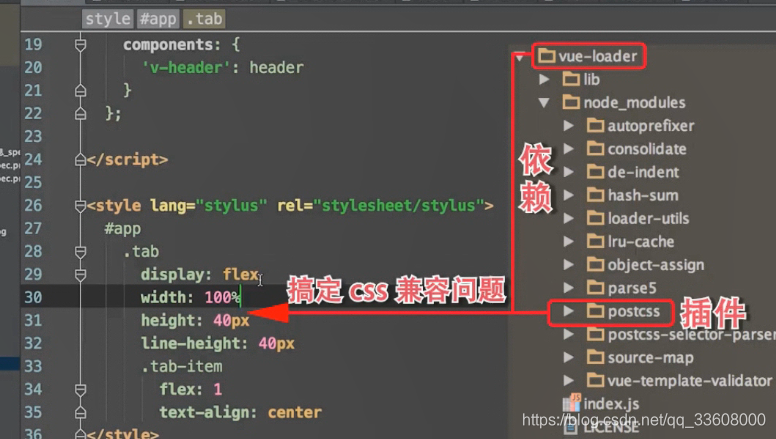
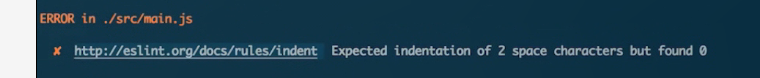
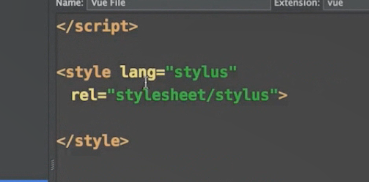
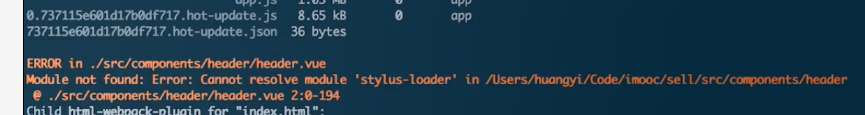
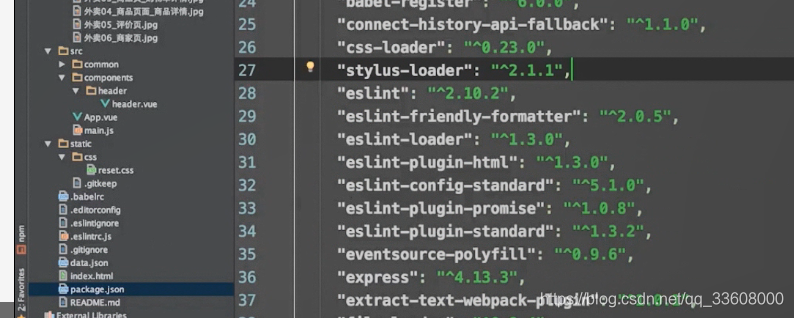
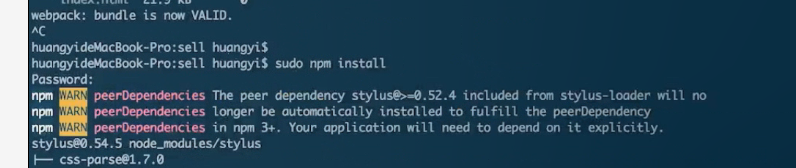
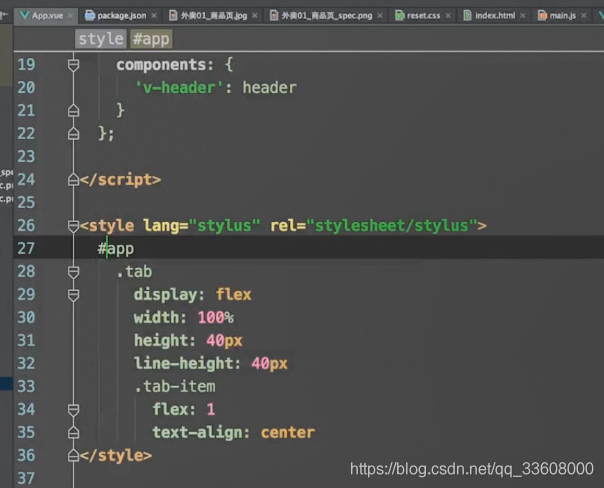
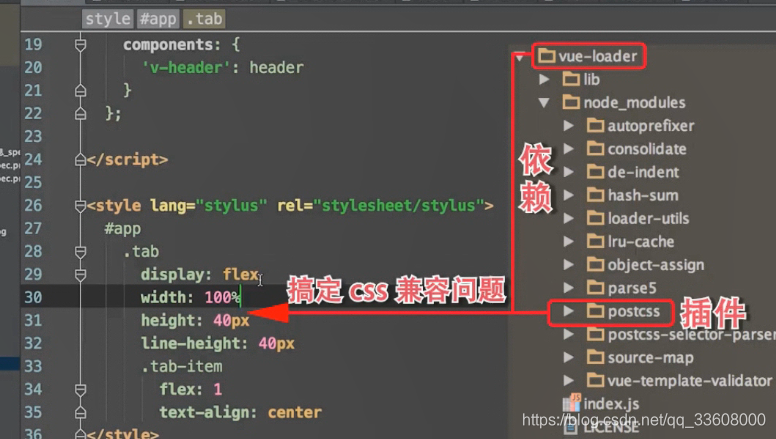
- 并 添加自定义 样式





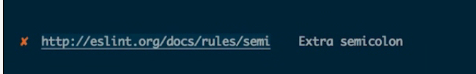
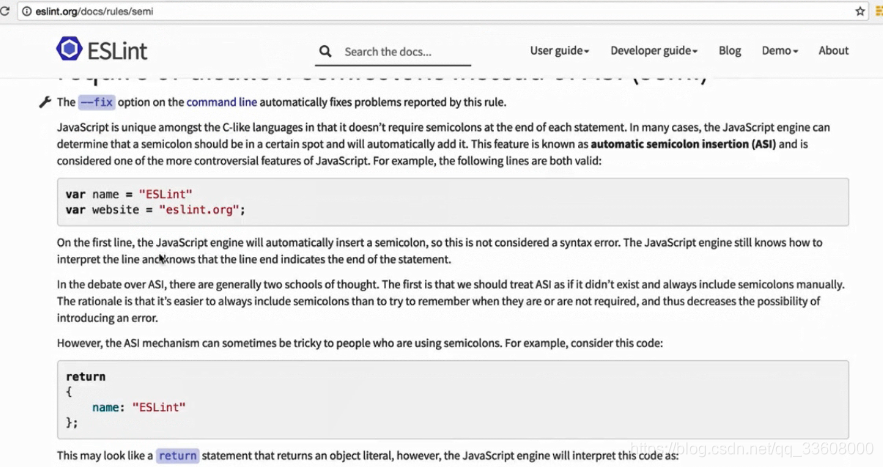
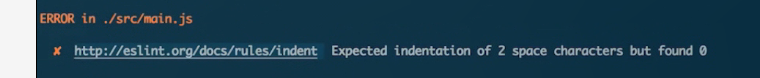
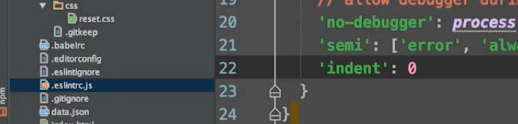
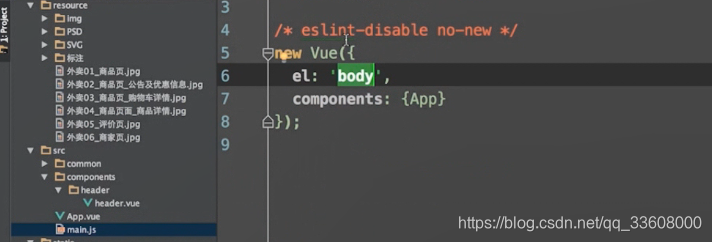
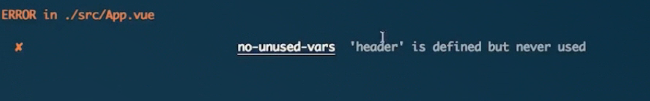
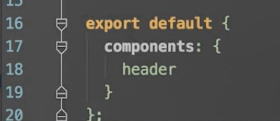
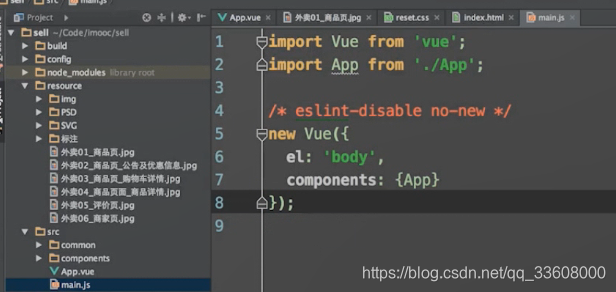
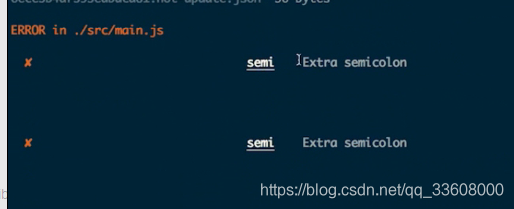
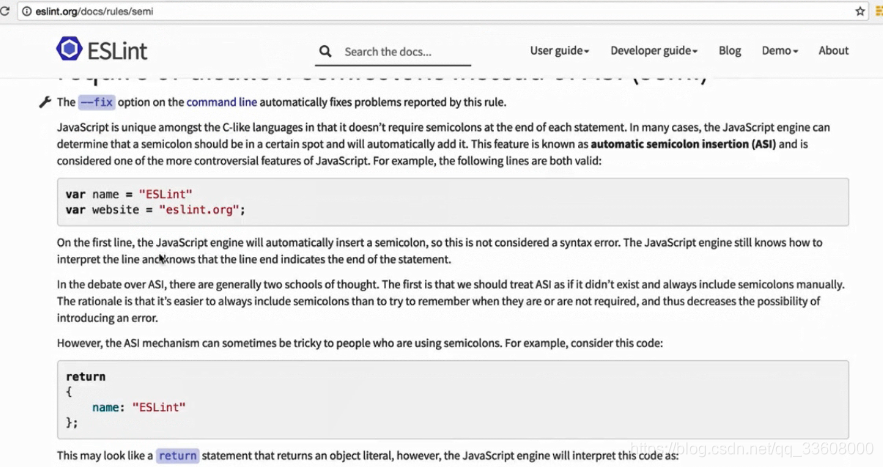
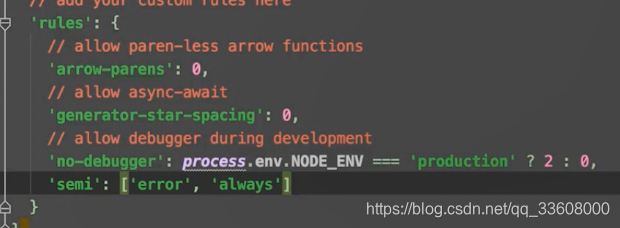
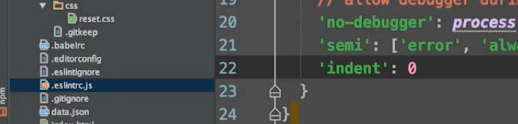
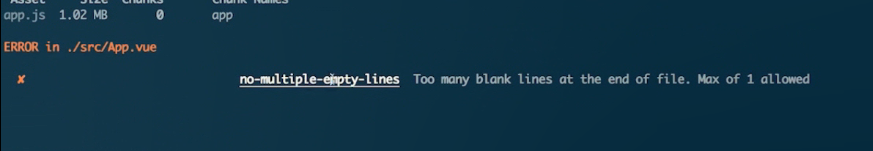
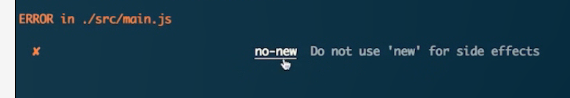
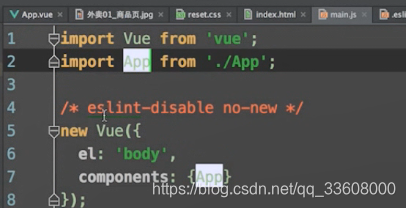
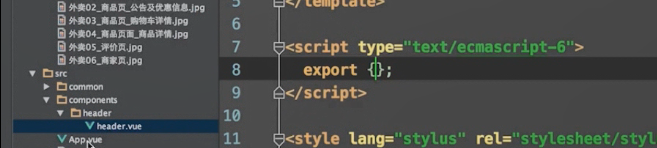
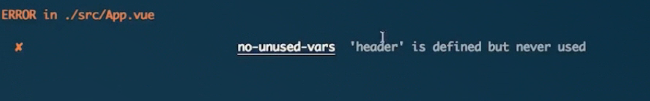
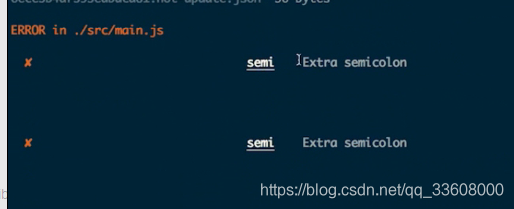
eslink 不能用分号 强加分号





















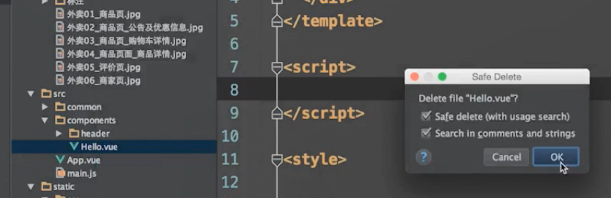
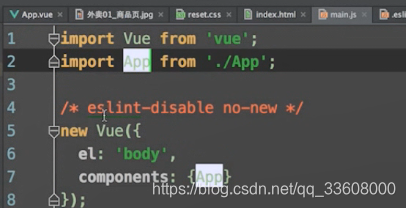
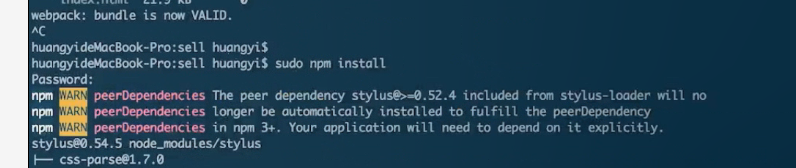
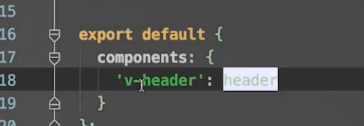
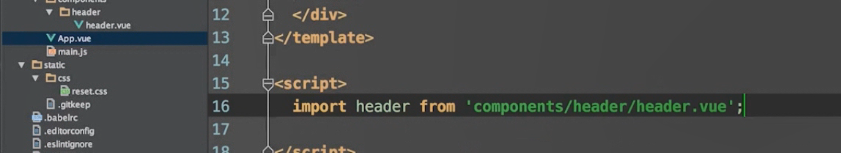
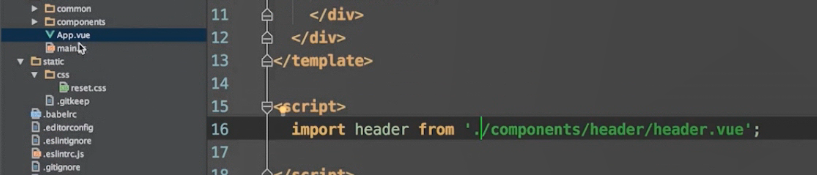
- 先注册

















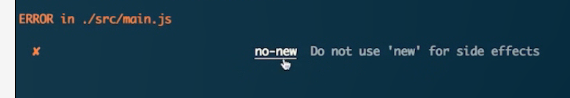
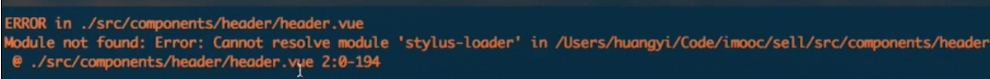
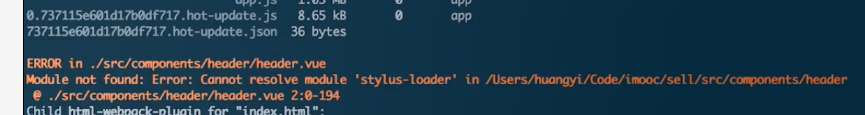
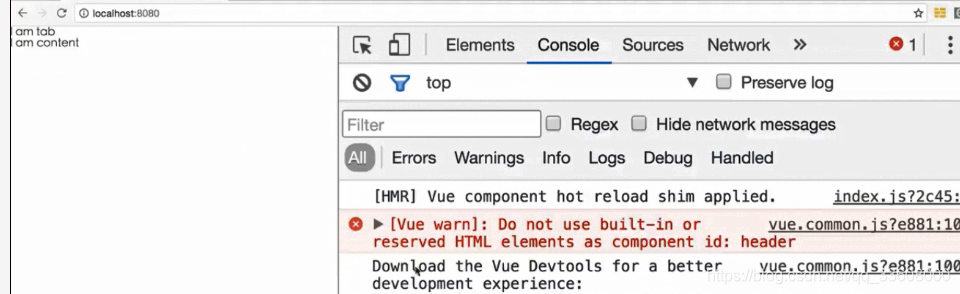
- 冲突










QQ 1285575001
Wechat M010527
技术交流 QQ群599020441
纪年科技aming
页面整体设计—>根据切图 组件拆分(组件化开发)

 整体组件
整体组件
header组件
导航组件






eslink 不能用分号 强加分号