今天继续学习CSS,在学习尺寸时发现了使用百分比值来设置元素的高度存在问题
上CSS代码:
img.normal{
height: auto;
}
img.big{
height: 200%;
}
img.small{
height: 10px;
}
上HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS尺寸</title>
<link rel="stylesheet" href="../CSS/0112_03.css">
</head>
<body>
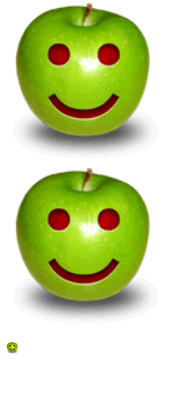
<img class="normal" src="../image0103/eg_smile.gif" alt="">
<br/>
<img class="big" src="../image0103/eg_smile.gif" alt="">
<br/>
<img class="small" src="../image0103/eg_smile.gif" alt="">
</body>
</html>

很明显,类为big的图片未得到放大,生效应该是2倍大,
原因是需要设置父元素的尺寸作为参考对象
在CSS里加行代码
body{
height: 100px;
}

即可生效
