import javafx.application.Application; import javafx.geometry.Pos; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.ToolBar; import javafx.scene.layout.BorderPane; import javafx.scene.layout.HBox; import javafx.stage.Stage; public class Demo1 extends Application{ @Override public void start(Stage primaryStage) throws Exception { // TODO Auto-generated method stub Button bt1=new Button("第一页"); Button bt2=new Button("上一页"); Button bt3=new Button("下一页"); Button bt4=new Button("最后页"); HBox hBox=new HBox(); hBox.setAlignment(Pos.BOTTOM_CENTER); hBox.getChildren().addAll(bt1,bt2,bt3,bt4); BorderPane pane=new BorderPane(); pane.setBottom(hBox); ToolBar bar=new ToolBar(); bar.getItems().add(new Button("这是一个按钮")); pane.setTop(bar); Scene scene=new Scene(pane); primaryStage.setTitle("面板布局实例"); primaryStage.setScene(scene); primaryStage.show(); } public static void main(String[] args) { Application.launch(args); } }
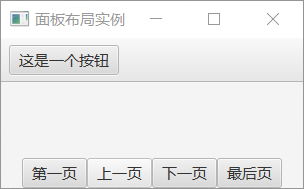
显示效果为:
这是简单的一个小界面
在pane下又增加了一个HBOX面板
同时"这是一个按钮"是单独的一个按钮
下面的四个按钮分别放在Hbox面板内.