前言
上一节我们完成了PyQt5开发环境搭建,本节开始我们正式进入PyQt5的世界,首先我给大家介绍下QT的信号与槽,然后利用这一特点完成点击按钮触发LCD屏显示功能。
一、基础知识
1. PyQt5信号与槽简介
信号与槽是QT中的核心机制,也是PyQt5中对象直接进行通信的机制,当一个信号释放的时候,连接的槽函数会自动执行,比如点击/释放按钮都可以触发槽函数。
信号与槽特点如下:
(1) 一个信号可以连接多个槽函数
(2) 一个槽可以监听多个信号
(3) 一个信号可以连接另一个信号
(4) 信号与槽连接可以在不同线程间进行
PyQt5中信号与槽一共有两种使用方法:内置信号与槽、自定义信号与槽;信号与槽通过connect()连接,通过disconnect()函数解除绑定,本文我们学习使用PyQt内置的信号与槽。
2. PyQt5中QPushButton介绍
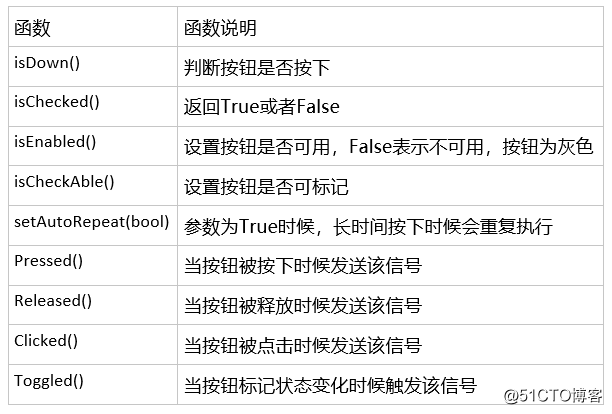
PyQt5中普通按钮是一个QPushButton也是,用户界面中最常用的窗口小部件,它的基类是QAbstracButton类,具有如下通用用法:
QPushButton类,用法如下:

3. PyQt中QLCDNumber介绍
QLCDNumber控件用于显示一个带有类似液晶显示屏效果的数字,该控件使用到的主要函数如下:

二、实例
- QT Desinger设计UI
打开designer.exe,使用默认的Main Window创建,直接点击Create按钮即可
设计UI图如下,并保存为btn.ui
2. 将btn.ui转换成ui_btn.py
进入ui_test.py目录,输入如下命令:pyuic5 -o ui_test.py test.ui
3. 程序分析
程序实现的功能是当点击button的时候,LCD显示屏内容会持续+1
import sys
import PyQt5.QtWidgets as qw
import ui_btn
num = 0
if __name__ == "__main__":
app = qw.QApplication(sys.argv)
w = qw.QMainWindow()
ui = ui_btn.Ui_MainWindow()
ui.setupUi(w)
ui.lcdNumber.setDecMode() #设置显示模式
# ui.lcdNumber.setStyleSheet("border:2pxsolidgreen;color:red;background:silver;")
ui.lcdNumber.setSegmentStyle(ui.lcdNumber.Flat)
def lcd_show():
global num
num = num + 1
ui.lcdNumber.display(num)
ui.pushButton.clicked.connect(lcd_show)
w.show()
sys.exit(app.exec_())本节代码和上节环境搭建篇章主要不同点在于对QpushButton和QLCDNumber的处理。
关于QPushButton,程序中使用了ui.pushButton.clicked.connect(lcd_show)关联信号与槽函数,此时信号为clicked(),对应槽函数为lcd_show(),在槽函数中调用QLCDNumber的display(num)函数显示数字
关于QLCDNumber,程序中首先调用setDecMode()函数设置显示10进制数据,然后设置显示方式为Flat,最后在pushButton对应的槽函数中显示数字。
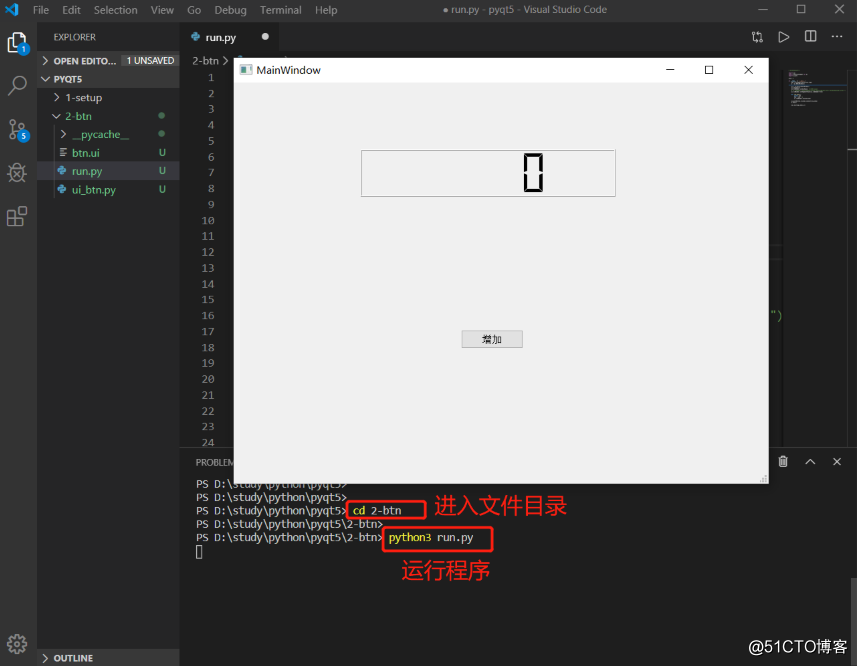
三、运行
进入文件目录,这里是进入2-btn文件夹目录,控制台输入python3 run.py,即可弹出上述用QT Designer设计出来的页面。

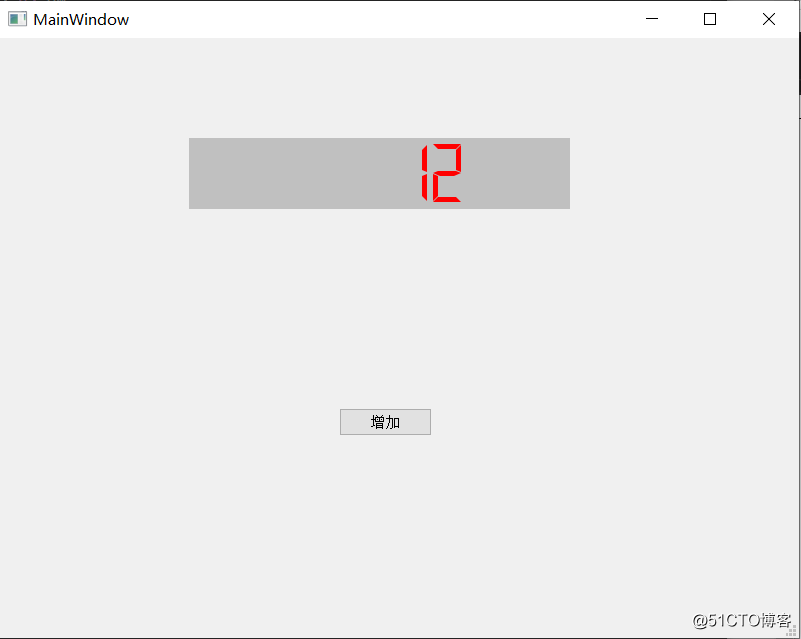
打开注释内容,修改LCD样式
ui.lcdNumber.setStyleSheet("border:2pxsolidgreen;color:red;background:silver;")
结果如下:

四、结语
1.总结:
本节完,实际操作过程中需要注意的地方有如下几点:
(1)python版本
注意,本系列PyQt教程,采用python3.6.6,建议和我保持一致。
(2)安装PyQt5和PyQt5_tools
注意选择国内安装源,速度比较快
2.后记:
如您在使用过程中有任何问题,请加QQ群进一步交流,也可以github提Issue。
QQ交流群:906015840 (备注:物联网项目交流)
github仓库地址:https://github.com/solitary-sand/pyqt5/
一叶孤沙出品:一沙一世界,一叶一菩提