代码
/**
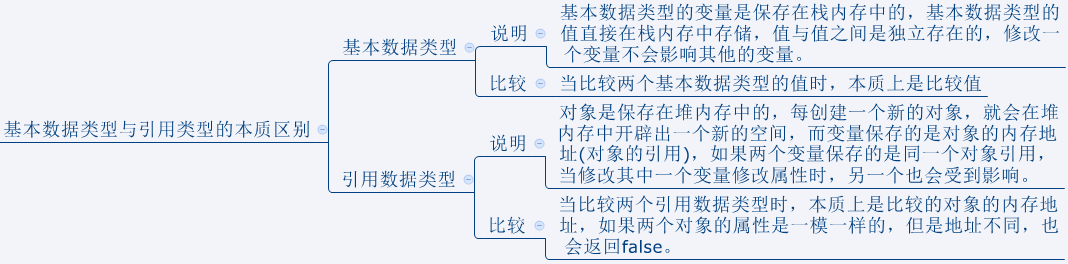
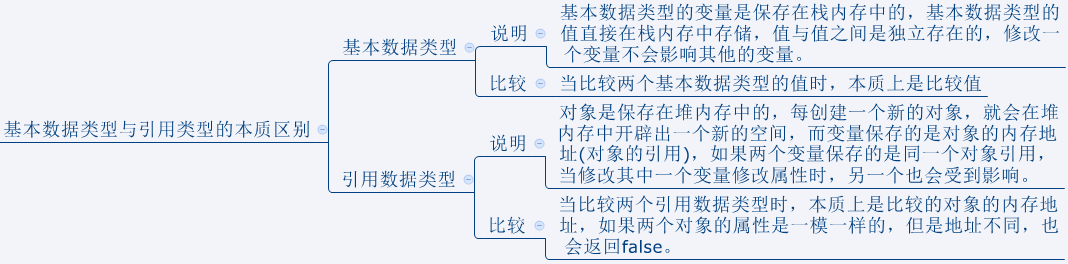
* 基本数据类型:string, number, boolean, null, undefined。
*
* 说明:
* 基本数据类型的变量是保存在栈内存中的,基本数据类型的值
* 直接在栈内存中存储,值与值之间是独立存在的,修改一个变量不
* 会影响其他的变量。
*
* 比较:
* 当比较两个基本数据类型的值时,本质上是比较值
*/
// 创建number型变量a值为1
var a = 1;
// 将变量a赋值给变量b,本质是值的拷贝
var b = a;
console.log(`a = ${a}, b = ${b}`); // a = 1, b = 1
// 将b的值加1,重点查看a的值是否变化
b += 1;
console.log(`a = ${a}, b = ${b}`); // a = 1, b = 2
// 创建number型变量c值为1
var c = 1;
// 本质上是值的比较
if (a == c) {
console.log(`a与c的值相等, a = ${a}, c = ${c}`); // a与c的值相等, a = 1, c = 1
} else {
console.log(`a与c的值不相等, a = ${a}, c = ${c}`);
}
/**
* 引用类型:object
*
* 说明:
* 对象是保存在堆内存中的,每创建一个新的对象,就会在堆内存
* 中开辟出一个新的空间,而变量保存的是对象的内存地址(对象的引用
* ),如果两个变量保存的是同一个对象引用,当修改其中一个变量修改
* 属性时,另一个也会受到影响。
*
* 比较:
* 当比较两个引用数据类型时,本质上是比较的对象的内存地址,如
* 果两个对象的属性是一模一样的,但是地址不同,也会返回false。
*/
// 创建obj1为Object的对象
var obj1 = new Object();
// 新增属性foo,并赋值'bar'
obj1.foo = 'bar';
console.log(obj1); // {foo: "bar"}
// 将obj1赋值给obj2,本质是地址的拷贝
var obj2 = obj1;
console.log(obj2); // {foo: "bar"}
// 修改obj2,新增属性viva
obj2.viva = 'ovov';
// obj1与obj2同时改变
console.log(obj1); // {foo: "bar", viva: "ovov"}
console.log(obj2); // {foo: "bar", viva: "ovov"}
// 修改obj1属性foo的值为'kiki'
// obj1与obj2同时改变
obj1.foo = 'kiki';
console.log(obj1); // {foo: "kiki", viva: "ovov"}
console.log(obj2); // {foo: "kiki", viva: "ovov"}
// 删除obj2的属性viva
delete obj2.viva;
// obj1与obj2同时改变
console.log(obj1); // {foo: "kiki"}
console.log(obj2); // {foo: "kiki"}
// 将obj2设置为null
obj2 = null;
// 只有obj2被设置为null,obj1没有发生变化
console.log(obj1); // {foo: "kiki"}
console.log(obj2); // null
// 创建obj3为Object的对象
var obj3 = new Object();
// 新增属性foo
obj3.foo = 'kiki';
// 两者的对象和属性都一样
console.log(obj3); // {foo: "kiki"}
console.log(obj1); // {foo: "kiki"}
// 比较obj1与obj3
// 本质是比较obj1与obj3保存的内存地址是否相同
if (obj1 == obj3) {
console.log('obj1与obj3相等');
} else {
// 可以看出尽管obj1与obj3的属性和值都一样,但是两者还是不等
// 本质上是因为obj1与obj3保存的地址不相同
console.log('obj1与obj3不相等'); // obj1与obj3不相等
}
总结

查看源代码