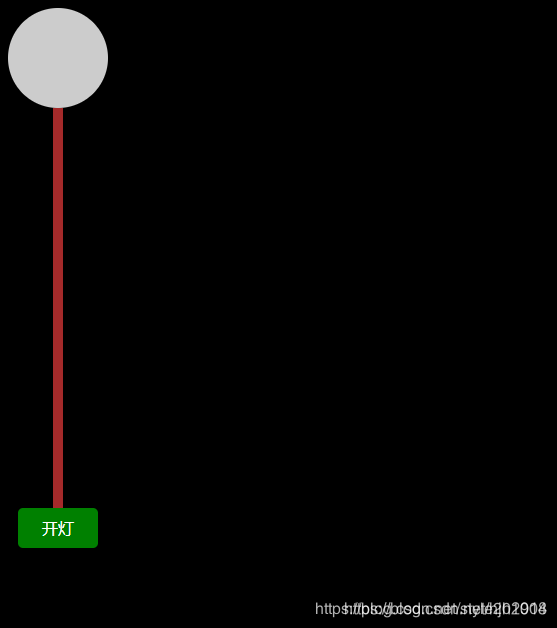
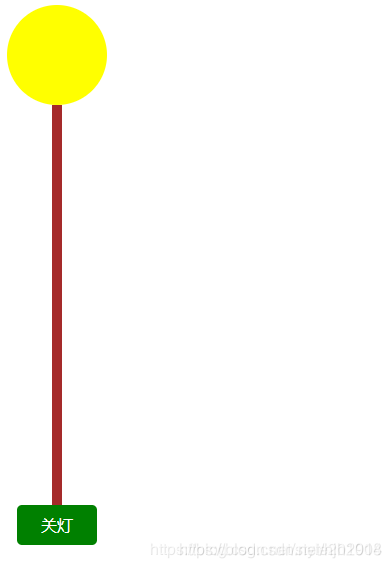
开关灯
开灯
// js动效的操作思路:
// 1.操作谁先获取谁;
// var 创建、声明变量
// toggle 变量名
// document事件元素,事件流
// getElementById 获取元素通过ID名的形式。
var toggle = document.getElementById(‘toggle’);
var lamp = document.getElementById(‘lamp’);
var bg = document.getElementById(‘bg’)
// 2.操作用什么事件
toggle.onclick = function(){
//验证当前操作
// console.log代表打印某某某。
// console.log(123456789)
// 3.事件发生时需要做什么
// if,else事件判断逻辑
// innerHTML===>元素的内容
if(toggle.innerHTML==‘开灯’){
lamp.style.background=‘yellow’;
bg.style.background=‘white’;
//开灯之后要将toggle改变为’关灯’
toggle.innerHTML=‘关灯’
}else{
lamp.style.background=’#ccc’;
bg.style.background=‘black’;
toggle.innerHTML=‘开灯’
}
}