使用vw、vh的使用教程
使用rem的背景:
由于目前手机机型越来越多,尺寸也越来越多,小到iphone 5s、iphone SE的4.0屏,大到iphone 7 plus,一些安卓还有更大的机型,如果只针对一个尺寸设计页面,在别的机型上样式可能会很不协调,甚至整体样式错乱。
与rem对比?
rem:响应式布局的单位我们第一时间会想到通过rem单位来实现适配,但是它还需要内嵌一段脚本去动态计算跟元素大小。
vw/vh/vmin/vmax的含义
(1)vw、vh、vmin、vmax 是一种视窗单位,也是相对单位。它相对的不是父节点或者页面的根节点。而是由视窗(Viewport)大小来决定的,单位 1,代表类似于 1%。
视窗(Viewport)是你的浏览器实际显示内容的区域—,换句话说是你的不包括工具栏和按钮的网页浏览器。
(2)具体描述如下:
- vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
- vh:视窗高度的百分比
- vmin:当前 vw 和 vh 中较小的一个值
- vmax:当前 vw 和 vh 中较大的一个值
浏览器兼容性
(1)桌面 PC
- Chrome:自 26 版起就完美支持(2013年2月)
- Firefox:自 19 版起就完美支持(2013年1月)
- Safari:自 6.1 版起就完美支持(2013年10月)
- Opera:自 15 版起就完美支持(2013年7月)
IE:自 IE10 起(包括 Edge)到现在还只是部分支持(不支持 vmax,同时 vm 代替 vmin)
(2)移动设备
Android:自 4.4 版起就完美支持(2013年12月)
iOS:自 iOS8 版起就完美支持(2014年9月)
使用scss预处理编译实现单位转化
scss->css方法:
我是使用vscode开发:
easyscss插件,scss转css
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="./demo.css">
</head>
<body>
<div class="banner">
<img src="./images/banner.jpg">
</div>
<div class="kz_goods">
<ul class="am-margin-bottom-0">
<!-- 商品123 -->
<li class="am-padding-0 kz_goods_item">
<div class="am-padding-horizontal-0 kz_good_left">
<div class="kz_discount">
<div class="kz_discount_pic">首月半价</div>
<p class="am-text-xs">仅限租完即送使用</p>
</div>
<a href="https://www.kuaizu365.cn/items/1321">
<img src="./images/product1.jpg" width="100%" height="100%">
</a>
</div>
<div class="am-text-default kz_good_right">
<a class="am-text-default" href="https://www.kuaizu365.cn/items/1321">
<h3 class="am-text-sm am-text-truncate">联想拯救者R720 15.6寸游戏本</h3>
<h5 class="am-text-xs am-text-truncate">I7-7700HQ/8G/1T+128G SSD/独显2G </h5>
</a>
<div class="am-text-xs advantage">
<span>霸7来袭</span>
<span>10力全开</span>
</div>
<div class="info-bottom">
<p class="kz_price">
<span>¥</span><span class="price_num">329</span>/月
</p>
<a class="am-text-xs go_buy" href="https://www.kuaizu365.cn/items/1321">立即抢购</a>
</div>
</div>
</li>
<li class="am-padding-0 kz_goods_item">
<div class="am-padding-horizontal-0 kz_good_left">
<div class="kz_discount">
<div class="kz_discount_pic">首月半价</div>
<p class="am-text-xs">仅限租完即送使用</p>
</div>
<a href="https://www.kuaizu365.cn/items/1321">
<img src="./images/product1.jpg" width="100%" height="100%">
</a>
</div>
<div class="am-text-default kz_good_right">
<a class="am-text-default" href="https://www.kuaizu365.cn/items/1321">
<h3 class="am-text-sm am-text-truncate">联想拯救者R720 15.6寸游戏本</h3>
<h5 class="am-text-xs am-text-truncate">i5/8G内存/128G SSD/集显</h5>
</a>
<div class="am-text-xs advantage">
<span>霸7来袭</span>
<span>10力全开</span>
</div>
<div class="info-bottom">
<p class="kz_price">
<span>¥</span><span class="price_num">329</span>/月
</p>
<a class="am-text-xs go_buy" href="https://www.kuaizu365.cn/items/1321">立即抢购</a>
</div>
</div>
</li>
<li class="am-padding-0 kz_goods_item">
<div class="am-padding-horizontal-0 kz_good_left">
<div class="kz_discount">
<div class="kz_discount_pic">首月半价</div>
<p class="am-text-xs">仅限租完即送使用</p>
</div>
<a href="https://www.kuaizu365.cn/items/1321">
<img src="./images/product1.jpg" width="100%" height="100%">
</a>
</div>
<div class="am-text-default kz_good_right">
<a class="am-text-default" href="https://www.kuaizu365.cn/items/1321">
<h3 class="am-text-sm am-text-truncate">联想拯救者R720 15.6寸游戏本</h3>
<h5 class="am-text-xs am-text-truncate">i5/8G内存/128G SSD/集显</h5>
</a>
<div class="am-text-xs advantage">
<span>霸7来袭</span>
<span>10力全开</span>
</div>
<div class="info-bottom">
<p class="kz_price">
<span>¥</span><span class="price_num">329</span>/月
</p>
<a class="am-text-xs go_buy" href="https://www.kuaizu365.cn/items/1321">立即抢购</a>
</div>
</div>
</li>
</ul>
</div>
</body>
</html>
scss
* {margin:0;padding: 0;}
a { text-decoration: none;}
body { background-color: #bcd68f;}
$vm_base: 640;
// 单位转化
@function vm($px) {
@return ($px / 640) * 100vw;
}
.banner {
width: 100%;
img { width: 100%;}
}
.kz_goods {
padding: 0 6px 10px;
.kz_goods_item {
position: relative;
display: -webkit-box;
display: box;
margin-bottom: 7px;
background-color: #f1f0db;
border: 1px solid #6ca237;
.kz_discount {
position: relative;
left: -5px;
top: 6px;
height: 42px;
.kz_discount_pic {
width: 78px;
height: 28px;
padding-left: 10px;
color: #ffe67f;
font-size: 12px;
line-height: 23px;
font-weight: 600;
background: url("./images/discount.png");
background-size: 100% 100%;
}
p {
position: absolute;
left: 12px;
bottom: 0px;
color: #333333;
line-height: 1.2;
font-size: 10px;
}
}
.kz_good_left {
width: vm(240);
img {
width: 100%;
height: auto;
margin-top: vm(20);
padding: 0 vm(10);
box-sizing: border-box;
}
}
.kz_good_right {
-webkit-box-flex: 1;
padding: vm(40) vm(8) vm(40) 0;
h3 {
font-size: vm(26);
color: #333333;
margin-bottom: vm(25);
line-height: 1;
word-wrap: normal;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
h5 {
color: #666666;
font-size: vm(20);
margin-bottom: vm(25);
line-height: 1;
word-wrap: normal;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.advantage {
display: flex;
justify-content: space-around;
width: vm(280);
height: vm(46);
padding: 0 vm(12);
line-height: vm(44);
border: 1px solid #cdb675;
border-radius: vm(46);
}
.info-bottom {
display: flex;
align-items: center;
margin-top: vm(40);
.kz_price {
color: #e94c47;
line-height: 1;
span {
font-size: vm(24);
}
.price_num {
font-size: vm(40);
}
}
.go_buy {
width: vm(140);
height: vm(44);
margin-left: vm(10);
display: block;
text-align: center;
line-height: vm(44);
border-radius: vm(44);
color: #fff;
background-color: #ea4c4d;
}
}
}
}
}
css
* { margin: 0; padding: 0; }
a { text-decoration: none; }
body { background-color: #bcd68f; }
.banner { width: 100%; }
.banner img { width: 100%; }
.kz_goods { padding: 0 6px 10px; }
.kz_goods .kz_goods_item { position: relative; display: -webkit-box; display: box; margin-bottom: 7px; background-color: #f1f0db; border: 1px solid #6ca237; }
.kz_goods .kz_goods_item .kz_discount { position: relative; left: -5px; top: 6px; height: 42px; }
.kz_goods .kz_goods_item .kz_discount .kz_discount_pic { width: 78px; height: 28px; padding-left: 10px; color: #ffe67f; font-size: 12px; line-height: 23px; font-weight: 600; background: url("./images/discount.png"); background-size: 100% 100%; }
.kz_goods .kz_goods_item .kz_discount p { position: absolute; left: 12px; bottom: 0px; color: #333333; line-height: 1.2; font-size: 10px; }
.kz_goods .kz_goods_item .kz_good_left { width: 37.5vw; }
.kz_goods .kz_goods_item .kz_good_left img { width: 100%; height: auto; margin-top: 3.125vw; padding: 0 1.5625vw; box-sizing: border-box; }
.kz_goods .kz_goods_item .kz_good_right { -webkit-box-flex: 1; padding: 6.25vw 1.25vw 6.25vw 0; }
.kz_goods .kz_goods_item .kz_good_right h3 { font-size: 4.0625vw; color: #333333; margin-bottom: 3.90625vw; line-height: 1; word-wrap: normal; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; }
.kz_goods .kz_goods_item .kz_good_right h5 { color: #666666; font-size: 3.125vw; margin-bottom: 3.90625vw; line-height: 1; word-wrap: normal; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; }
.kz_goods .kz_goods_item .kz_good_right .advantage { display: flex; justify-content: space-around; width: 43.75vw; height: 7.1875vw; padding: 0 1.875vw; line-height: 6.875vw; border: 1px solid #cdb675; border-radius: 7.1875vw; }
.kz_goods .kz_goods_item .kz_good_right .info-bottom { display: flex; align-items: center; margin-top: 6.25vw; }
.kz_goods .kz_goods_item .kz_good_right .info-bottom .kz_price { color: #e94c47; line-height: 1; }
.kz_goods .kz_goods_item .kz_good_right .info-bottom .kz_price span { font-size: 3.75vw; }
.kz_goods .kz_goods_item .kz_good_right .info-bottom .kz_price .price_num { font-size: 6.25vw; }
.kz_goods .kz_goods_item .kz_good_right .info-bottom .go_buy { width: 21.875vw; height: 6.875vw; margin-left: 1.5625vw; display: block; text-align: center; line-height: 6.875vw; border-radius: 6.875vw; color: #fff; background-color: #ea4c4d; }
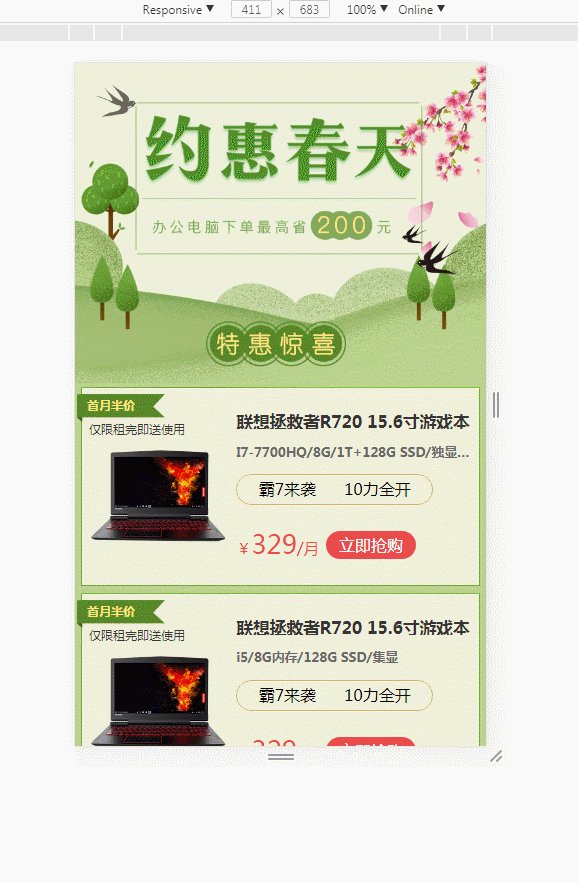
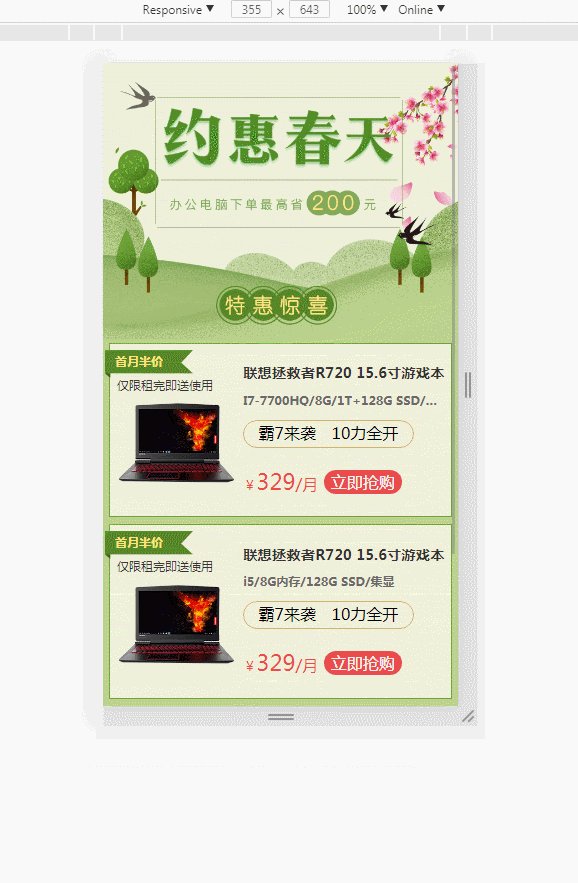
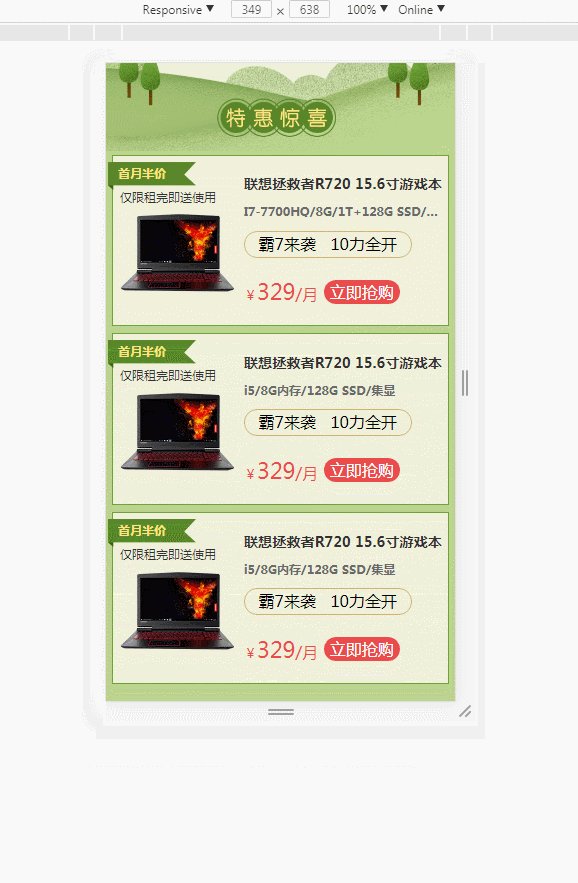
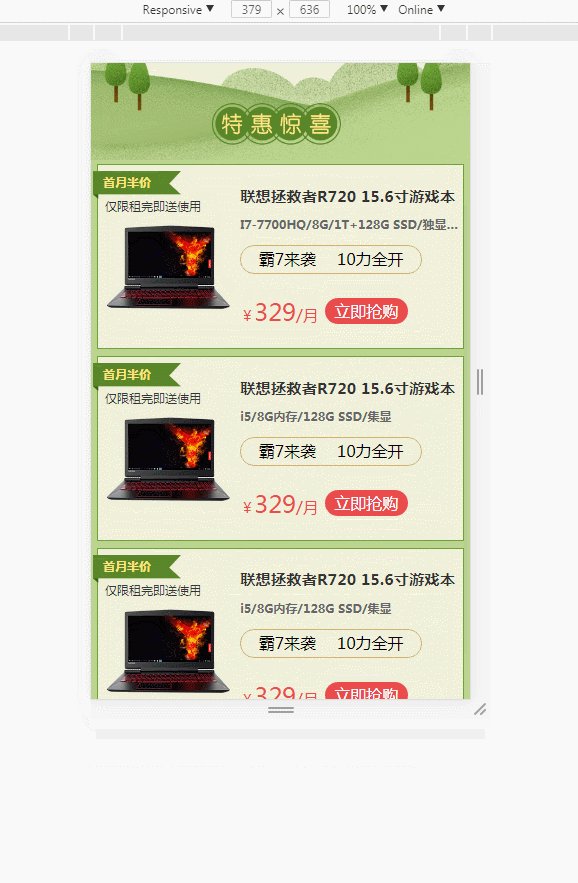
效果展示: