一 、排他思想
(1)概念 :干掉所有的 ,留下自己
(2)用法 :先要遍历元素的集合 ,然后把所有元素设置样式为空 ,再把当前的元素设为高亮。
(3)代码 :

二 、自定义属性操作
(1)获取自定义属性 :element .getAttribute(属性名);
(2)设置自定义属性 :element .setAttribute(属性名,属性值);
(3)移除自定义属性 :element .removeAttribute(属性名);
(4)H5中操作自定义属性 :在H5建议自定义属性用date开头 ; 方便我们去进行获取element .dataset.属性名 ;
三、节点操作
1 、获取节点
(1)获取父子节点 :
获取父节点 :element . parentNode ;
获取子元素 :element . children ;
获取子节点 : element . childNodes ;
获取第一个 子节点 | 元素 :element . firstchild ;| element . firstElementchild ;
获取最后一个 子节点 | 子元素 :element . lastchild ; | element . lastElementchild ;
(2)获取兄弟节点
获取上一个 兄弟节点 | 元素 :element . previousSibling ;| element . previousElementSibling ;
获取下一个 兄弟节点 | 元素 :element . nextSibling ; | element . .nextElementSibling ;
代码 :

2 、动态添加节点
(1)element . innerHTML =" " ;
(2)创建元素然后添加 :
创建元素 :var li =document . createElement(' li ')// 仅仅只是在内存中 ;
挂载到DOM树 :parent . appendChild (li) 追加子元素 ;| parent . insertBefore (li ,参照的元素) ;
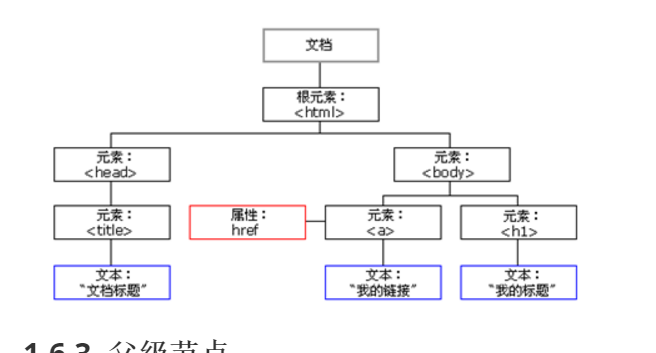
DOM树 :