完成了历史搜索和热门搜索之后,需要对用户输入的图书进行服务器的查询:
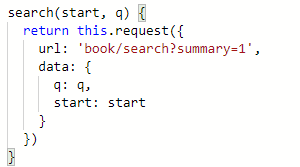
首先在search.js中定义一个函数,返回一个promise对象,用户获取用户查询出来的图书

用户除了自己输入以外,也可能通过点击历史记录或者热门搜索来进行搜索
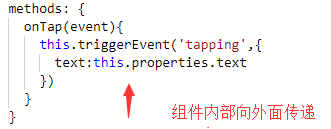
由于之前在组件内部已经写好了向父组件传递的值的事件,直接在父组件bind:tapping即可

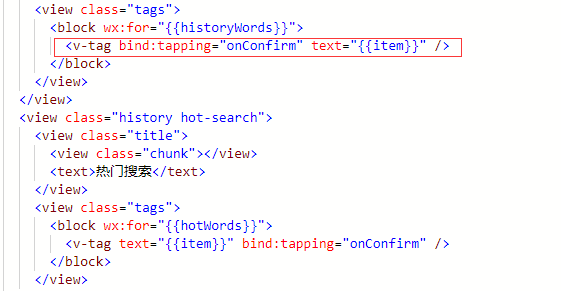
父组件绑定事件:

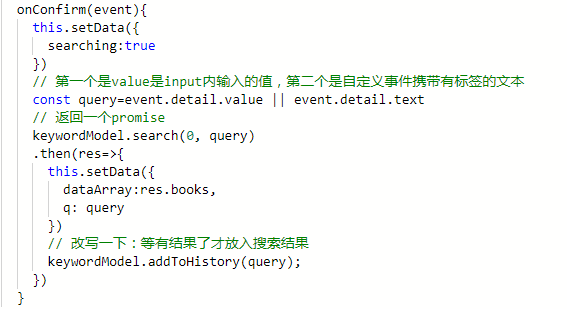
在组件的js中写onConfirm函数,这个函数接受两个事件,一个input的输入事件,一个点击tap的事件,在我的注释中有写明

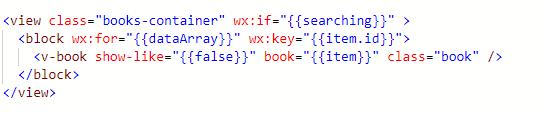
最后在视图循环搜索出来的数据,并通过searching这个变量来控制搜索接过界面的显示与隐藏

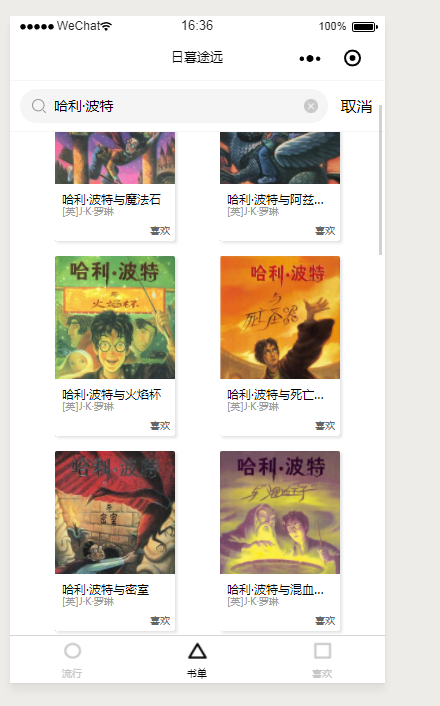
到此基本功能已经实现:

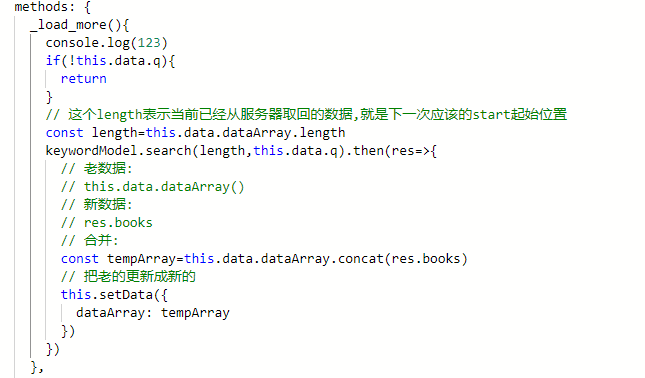
接下来对搜索结果做优化,首先显示20条数据,然后用户把当前页面滑动到底部后接着加载数据
监听用户页面触底有两种方法:一种 scroll-view(小程序内置组件)一种page页面中的onReachBottom
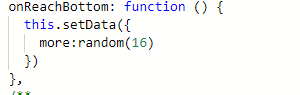
在组件中不能使用页面的 onReachBottom,需要在页面中使用

把more传递给search组件


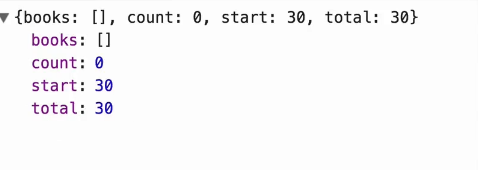
现在还需要对用户请求进行过滤,当已经获取到最后一条的时候不再向服务器发送请求吗,分析一下传递回来的数据,total代表总条数