写在前:想添加一个属性,向data中的、某个数组中、已存在的对象中。
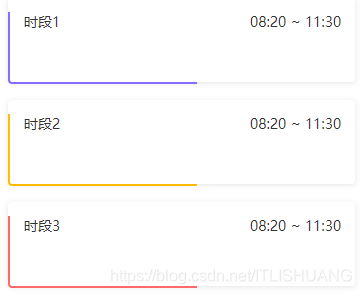
第一步:静态页面使用wx:for 循环数据(本例中使用假数据)
<block wx:for="{{timearr}}">
<view class="timeterm row">
<view class="borderbg {{item.timecolor}}">{{item.timename}}</view>
<view class="time">{{item.timeinterval}}</view>
</view>
</block>第二步:简单样式(自调)
.timeterm {
width: 100%;
height: 140rpx;
font-size: 14px;
color: #333;
margin-top: 36rpx;
padding-top: 28rpx;
justify-content: space-between;
/* background-color: pink; */
border-radius: 8rpx;
box-shadow: 0 2rpx 18rpx 0 rgba(0, 0, 0, .1);
}
.time {
margin-right: 4%;
}
.borderbg {
width: 50%;
height: 100%;
border-left: 2px solid #FE7C45;
border-bottom: 2px solid #FE7C45;
padding-left: 4%;
border-radius: 0 0 0 8rpx;
}
.violet {
border-left: 2px solid #886cff;
border-bottom: 2px solid #886cff;
}
.yello {
border-left: 2px solid #ffbc01;
border-bottom: 2px solid #ffbc01;
}
.orange {
border-left: 2px solid #fe6969;
border-bottom: 2px solid #fe6969;
}
第三步:重点抽取
let timecolor = "timearr[" + i +"].timecolor"
当我们想增加属性,修改数组对象中的属性值,可以获取到哪一项,其中 i 就是循环出来的下标,字符串拼接后赋值,以便使用;如下:中括号中的就是修改项,(另一中方法就是直接把赋值前的项直接放在中括号内,需自测)
that.setData({
[timecolor]:'violet'
})
data: {
timearr: [{
timename: '时段1',
timeinterval: '08:20 ~ 11:30',
},
{
timename: '时段2',
timeinterval: '08:20 ~ 11:30',
},
{
timename: '时段3',
timeinterval: '08:20 ~ 11:30',
},
]
},
//进入页面调用方法
onLoad: function(options) {
this.colourTap();
},
// 颜色填充
colourTap: function() {
let that = this;
let arr = this.data.timearr;
let objone = {
timecolor: 'violet'
}
for (var i = 0; i < arr.length; i++) {
let timecolor = "timearr[" + i + "].timecolor"
if (i % 3 == 0) {
that.setData({
[timecolor]: 'violet'
})
}
if (i % 3 == 1) {
that.setData({
[timecolor]: 'yello'
})
} else if (i % 3 == 2) {
that.setData({
[timecolor]: 'orange'
})
}
}
},注,本例中实现三个颜色的线条循环出现,重点是 取余数。