1、border-image
border-image: source slice width outset repeat\initial\inherit;
▪border-image-source: 用于指定要用于绘制边框图像的位置 ->border-image: url(border.png);
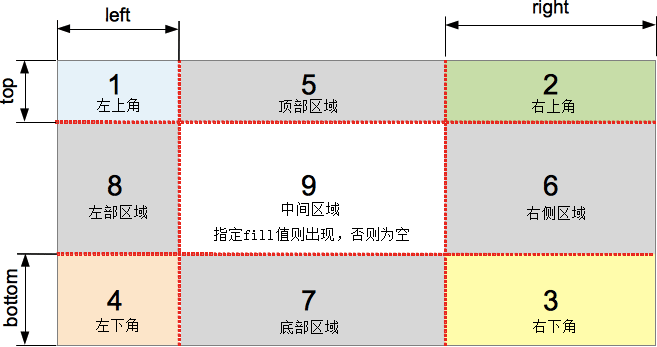
▪border-image-slice: 图像边界向内偏移,指定上右下左边缘的图像向内偏移,分为九个区域:四角、四边、中间。图像中间部分会被丢弃(完全透明处理,除非填写关键字fill)。如果省略第四个数/百分比,则它和第二个相同;如果省略第三个,则它和第一个相同 ->border-image-slice: 50% 50%;
border-image-slice: [ number | % ] {1,4} && fill;
number: 数字表示图像的像素(位图图像)或向量的坐标(如果图像是矢量图像);
%: 百分比图像大小是相对的,水平偏移图像的宽度,垂直偏移图像的高度;
fill: 保留图像中间部分。

参照:http://blog.sina.com.cn/s/blog_5f2389f90102vks0.html。
▪border-image-width:图像边界的宽度, 其四个值指定用于把border图像区域分为九个部分,分别表示上右下左和两侧向内距离。被忽略的第四个值和第二个值相同,第三个值和第一个值相同,不允许负值 ->border-image-width: 30 30;
border-image-width: [ number | % ] {1,4} && auto;
number表示相应border-width的倍数;
%表示边界图像区域的大小:横向偏移的宽度面积,垂直偏移的高度面积。
auto如果指定,宽度是相应的image slice的内在宽度或高度。
▪border-image-outset: 用于指定在边框外部绘制border-image-area的量,包括上右下左部分,被忽略的第四个值和第二个值相同,第三个值和第一个值相同,不存在负值 ->border-image-outset: 30 30;
border-image-outset: length | number;
length: 设置边框图像与边框border-image的距离,默认0;
number: 代表相应的border-width倍数。
▪border-image-repeat: 用于图像边界是否应重复repeat、拉伸stretch或铺满round。
border-image-repeat: stretch | repeat | round | initial | inherit;
stretch: 默认值,拉伸图像来填充区域;
repeat: 平铺图像来填充区域;
round: 类似repeat值,如果无法完整平铺所有图像,则对图像进行缩放以适应区域;
initial: 将此属性设置为默认值;
inherit: 从父元素中继承该属性;
space: 类似repeat值,如果无法完整平铺所有图像,扩展空间会分布在图像周围,该属性浏览器支持比较少。