一、简单实例:

EditText输入的文字样式部分的属性,基本都是和TextView中的属性一样。
除此之外,EditText还有自己独有的属性。
二、基本属性:
| hint | 输入框显示的提示文本 |
| textColorHint | 输入框显示的提示文本的颜色 |
| inputType | 限制用户的输入类型 |
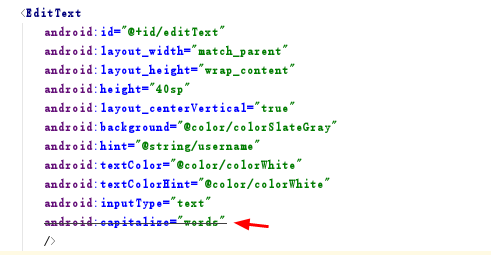
| capitalize | 英文大写设置 |
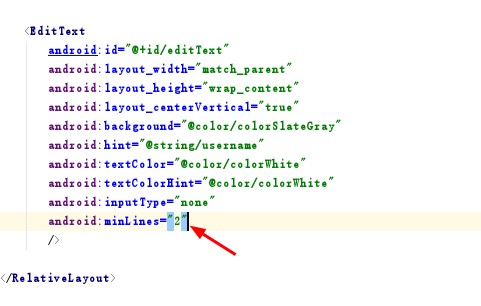
| minLines | 最小行数 |
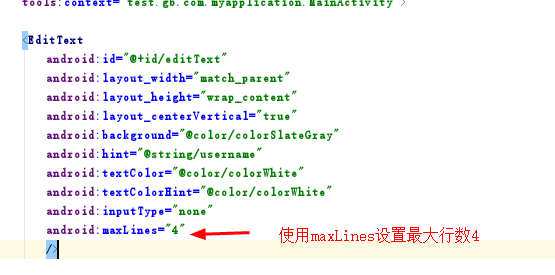
| maxLines | 最大行数 |
| SingleLine | 单行不换行 |
id等属性都在TextView中出现过,就不再赘述。
1、hint:该输入框显示的提示文本
android:hint是文本框中初始显示的用来提示用户输入的属性,在用户点击输入框开始输入时就会消失。
android:textColorHint这个属性则是用来设置提示文本的字体颜色。
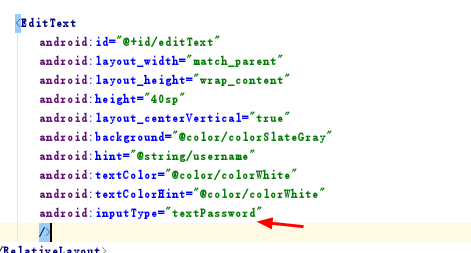
<EditText android:id="@+id/editText" android:layout_width="match_parent" android:layout_height="wrap_content" android:height="40sp" android:layout_centerVertical="true" android:background="@color/colorSlateGray" android:hint="@string/username" android:textColor="@color/colorWhite" android:textColorHint="@color/colorWhite" />
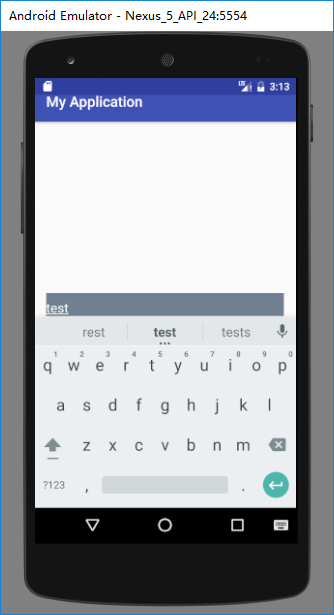
这段代码的效果如下:

点击输入框开始输入时,提示文字就会消失:

2、inputType:限制用户的输入类型
值如下:
| text | 普通字符 |
| textCapCharacters | 普通字符 |
| none | 普通字符 |
| textCapSentences | 字符串中的第一个字母大写 |
| textCapWords | 字符串中的每个单词的首字母大写 |
| textMultiLine | 多行输入 |
| textImeMultiLine | 输入法多行 |
| textUri | 格式为:URI |
| textShortMessage | 格式为:短消息 |
| textShortMessage | 格式为:长消息 |
| textEmailAddress | 格式为:电子邮件地址 |
| textEmailSubject | 格式为:邮件主题 |
| textPostalAddress | 格式为:邮政 |
| textPersonName | 格式为:姓名 |
| textPassword | 格式为:不可见密码 |
| textVisiblePassword | 格式为:可见密码 |
| textFilter | 格式为:文本筛选 |
| textWebEditText | 格式为:作为网页表单的文本 |
| number | 格式为:数字 |
| numberSigned | 格式为:有符号数字 |
| numberDecimal | 格式为:浮点数 |
| textPhonetic | 格式为:拼音输入 |
| phone | 键盘为:拨号 |
| date或者datetime | 键盘为:日期 |
| time | 键盘为:时间 |
| textAutoCorrect | 前两个自动完成 |
| textAutoComplete | 前两个自动完成 |
| textNoSuggestions | 不进行提示 |

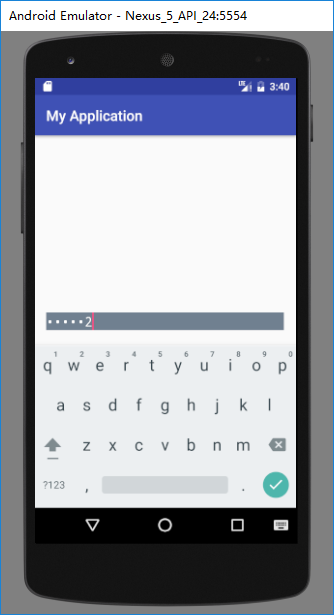
这样输入的文字会视为密码,会自动变成*号,设定为不可见,结果如下:

可以看到,每输入一个字符,前面的字符就会自动不可见。
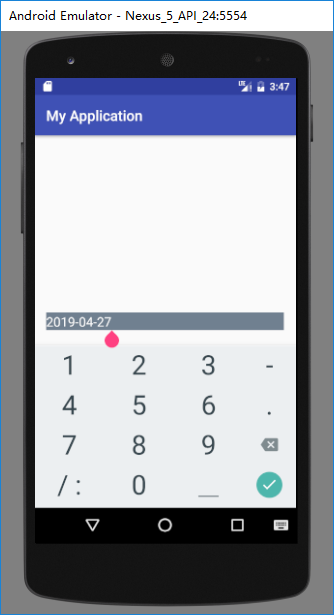
如果设置为datetime,则是日期键盘:


3、capitalize:英文大写设置
| sentences | 字符串的第一个字母大写 |
| words | 字符串中用空格区分单词,每个单词的首字母大写 |
| characters | 字符串中每一个英文字母都大写 |
这个属性基本上不怎么使用了。

4、行数限制:
minLines:设置EditText控件的最小行数,使用这个属性的时候要去掉android:height,不能设置固定值,且不设置inputType属性,这样才能看出效果


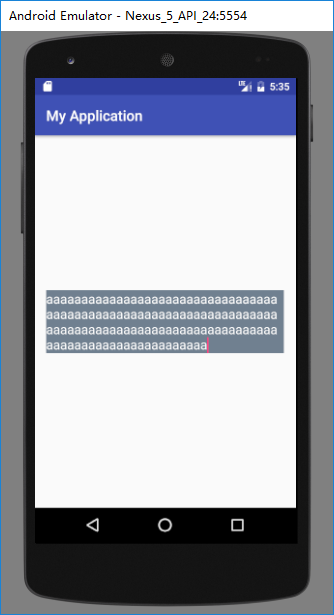
最小行数是2,则输入框的初始大小就是两行的大小,超过两行时也会自动扩张。
maxLines:设置EditText控件的最大行数,使用这个属性的时候要去掉android:height,不能设置固定值,且不设置inputType属性,这样才能看出效果

一行时:

四行时:

七行时(超出最大行数4):

文字会自动上移,只保留四行。
singleLine:如果设置为true,则该输入框为单行输入不可换行。

其实使用了inputType属性之后,也是默认为单行输入不换行,这就是为什么inputType和minLines、maxLines不能同时存在的原因。