一、柱状图
先了解
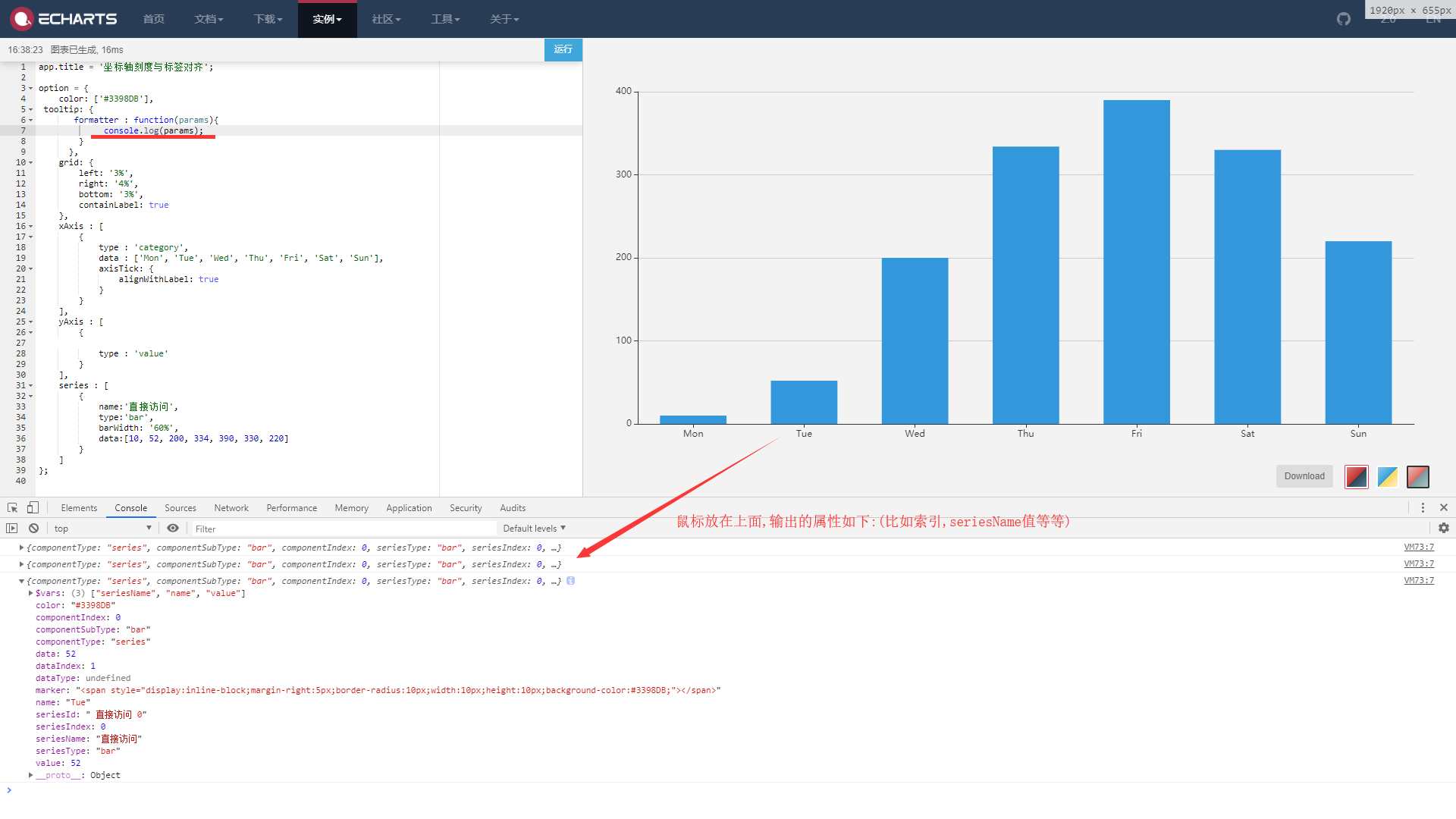
app.title = '坐标轴刻度与标签对齐';
option = {
color: ['#3398DB'], //柱子颜色
tooltip: {
formatter: function (params) {
console.log(params); //打印参数
console.log(params.dataIndex); //获取第几个柱子
}
},
xAxis: [ //x轴,数组对象,其下至少有一个对象
{
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisTick: {
alignWithLabel: true
}
}
],
yAxis: [ //y轴,数组对象,其下可以有空对象
{
type: 'value'
}
],
series: [ //驱动图表生成的数据内容数组,其下至少有一个对象
{
name: '直接访问',
type: 'bar',
barWidth: '60%',
data: [10, 52, 200, 334, 390, 330, 220]
}
]
};

查看上面的图,这里实现不同的柱子显示不同的 tooltip适用formatter 属性