一.首先呢!我们要做一个手表,要先找一个手表的空白照片,如图1,就是我想要实现的 手表的样式图了。
图1

二.图2的代码,就是把照片放在浏览器上,再把图片居中显示的。
图2

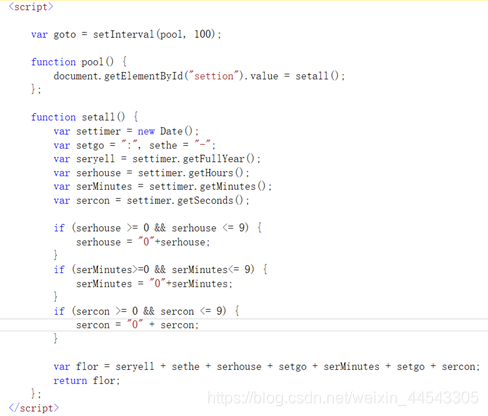
三.再接下来就是,在手表的中间放一个input的标签,就可以再input的标签里面设计一个时间了,如图3,的代码所示。
图3

四.在图3里我们清楚地看到都是一些靠着javascript里面的对象来实现的一些代码,在图4里就是我的实现后的样式图了,过程简单,但是也可以做更加多的,比如在时间下面做几个按钮,一点击就可以看日历了等等…好了今天就说到这了。
图4
