1.1 表单标签概述
1.1.1 什么是表单标签
我们去银行办理一些业务的时候,我们通常需要填写一些纸质单据,而如果我们在网页中需要填写一些单据呢?我们可以通过HTML的表单来实现。例如:

1.2 表单标签详解1.2.1 输入项标签
<input/>标签
表单输入项标签之一,用户可以在该标签上 通过填写和选择 进行数据的输入。
Ø type:设置该标签的种类
ü text:文本框。 默认
ü password:密码框。 内容为非明文
ü radio:单选框。 在同一组内有单选效果
ü checkbox:复选框。 在同一组内有复选效果
ü submit:提交按钮。用于控制表单提交数据
ü reset:重置按钮。 用于将表单输入项恢复到默认状态
ü file:附件框。用于文件上传。
ü hidden:隐藏域。一般用作提交服务器需要拿到,但用户不需要看到的数据。
ü button:普通按钮。需要和JS事件一起用
Ø name: 单选框、复选框进行数据的分组。/ 设置该标签对应的参数名
某个表单输入项需要通过参数列表提交,就必须设置name属性
Ø value:设置该标签对应的参数值。 / 作为按钮的名字
value属性的设置策略:
①文本框、密码框这样的表单输入项,可以不强制指定value,因为用户可以自由输入
②单选框、复选框这样的表单输入项,必须强制指定value,因为用户无法输入,只能选择,如果不指定value,那么提交上去的只有on
Ø checked:设置单选框/复选框的默认选中状态
Ø readonly:设置该标签的参数值只读,用户无法手动更改。数据是可以正常提交
Ø disabled:设置该标签不可用,参数值无法更改,且参数值也无法提交
参数列表的格式:
参数名1=参数值1&参数名2=参数值2&参数名3=参数值3…….
例如:username=zhangsan&password=123&sex=man
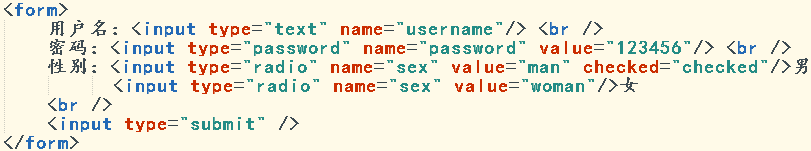
示例1:

效果1:

示例2:

效果2:

示例3:

效果3:

1.2.2 选择框标签
<select></select>标签 定义一个选择框
Ø name: 设置该标签对应的参数名
Ø multiple:设置该标签选项全部显示,并且可以进行多选提交。默认为单选。
<option></option>标签
选项标签,用于为一个选择框添加一个选项
Ø value:设置需要提交的参数值。
Ø selected:设置选项的默认选中状态
注意事项:
Option的内容体一般是用来进行展示
参数值 应该是option的value属性值
示例1:

效果1:

示例2:

效果2:

示例3:

效果3:

1.2.3 文本域标签
<textarea></textarea>标签
表单输入项标签之一,用户可以在该标签上 通过输入 进行数据的输入。
Ø name: 设置该标签对应的参数名
文本域和文本框区别:
① 文本框不能换行,文本域可以
② 文本框参数值是value属性,文本域参数值是标签的内容体
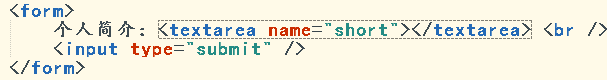
示例1:

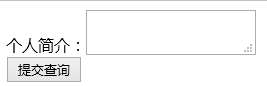
效果1:

示例2:

效果2:

1.2.4 表单标签
<form></form>标签。
用于在效果中定义一个表单,用于提交用户填写的数据。
Ø action:将数据提交到何处。
默认提交到本页。
本机内网路径:
相对路径:
绝对路径:
互联网路径:
Ø method:将数据以何种方式提交
默认为:get
提交方式可定义:get 或者 post
Get提交方式特点:把数据拼接到地址栏上
Post提交方式特点:没有把提交数据拼接到地址栏上。请求体
Get和post提交方式区别:
① get提交的参数列表拼接到了地址栏后面
post方式不会 拼接地址栏
②get方式提交的数据 敏感信息不安全
Post方式提交的数据 相对安全
③get方式提交的数据量 有限的
Post方式从理论上提交的数据量 无限大
尽量使用post方式提交表单