此篇小程序主要针对一些初级的入门的微信小程序开发工程师浏览:
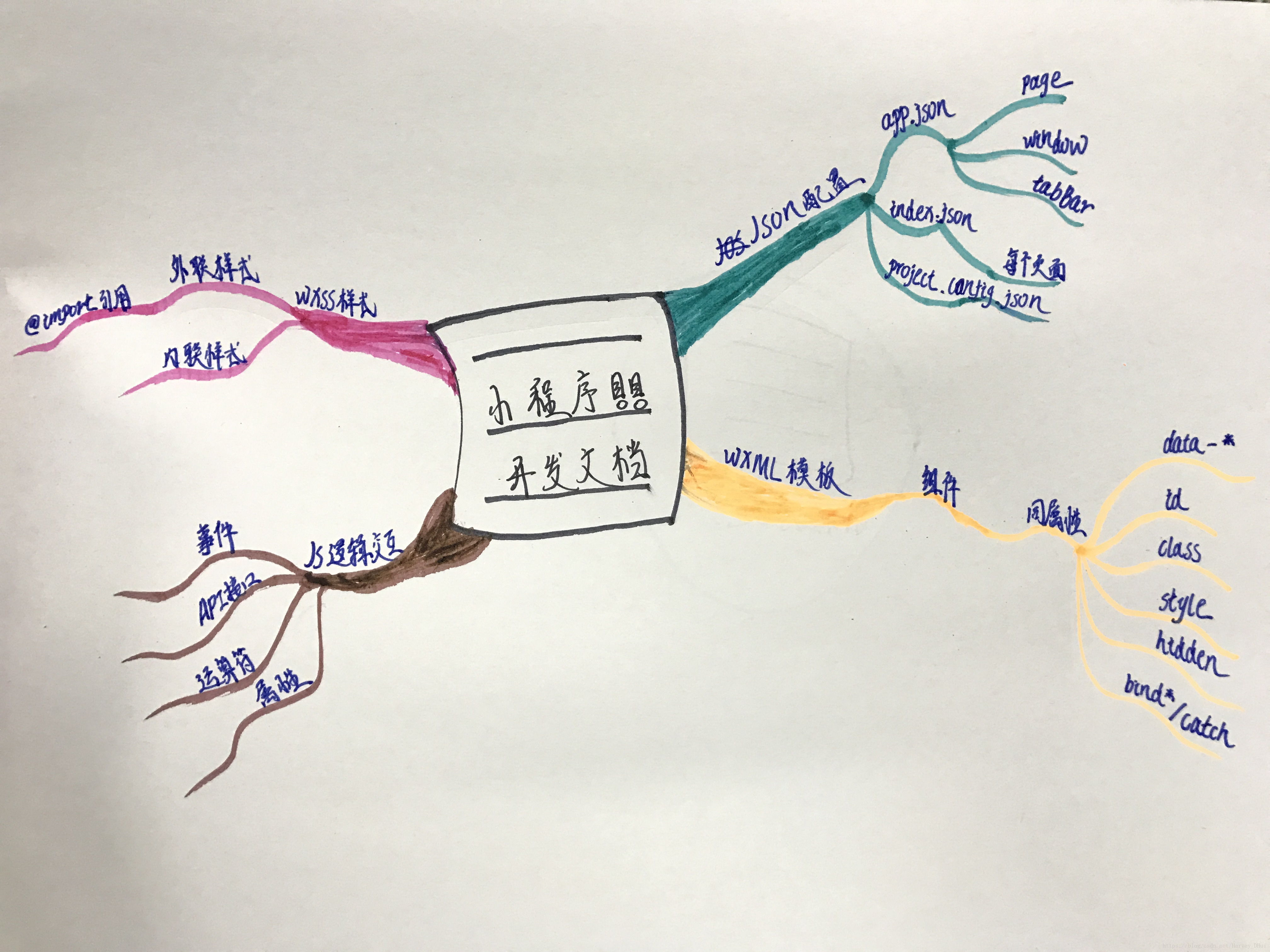
小程序的开发相对比较简单,只要了解以下四项代码构成即可:JSON 配置、 WXML 模板、 WXSS 样式、 JS 逻辑交互。
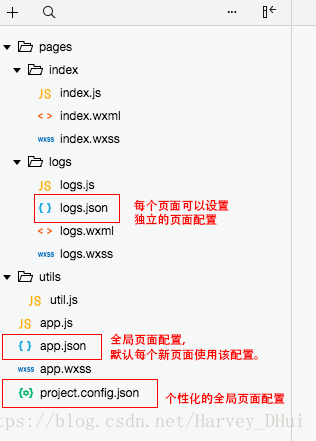
1、JSON 配置:项目新建的时候就出有三个json,分别是app.json(针对小程序的系统全局配置) 、project.config.json(工程配置,针对一些追求个性化的需求)、index.json(首页的配置,即每个页面都有一个)。
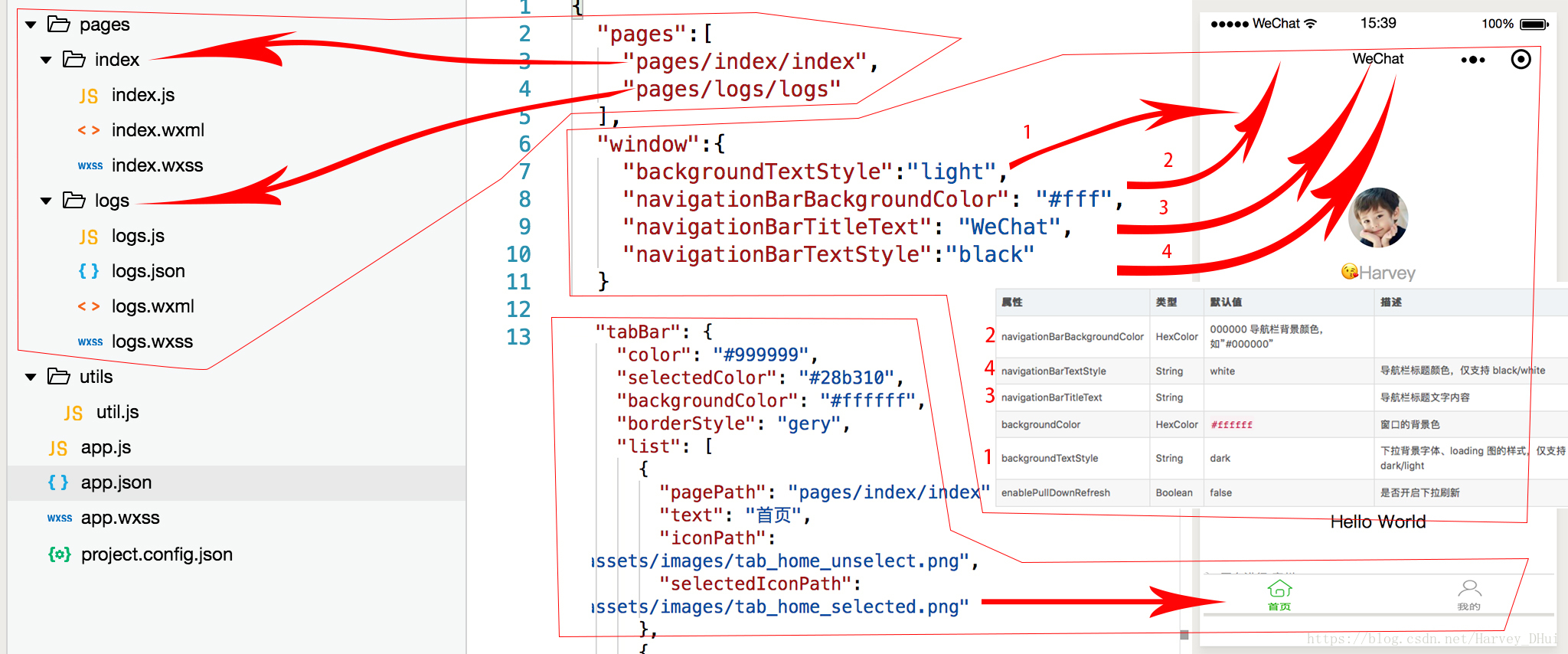
①app.json 必学的属性有三个:pages(设置页面路径,唯有删除一个page页面时才要手动操作)、window(设置默认页面展示,当创建新的page页面初始化展示,优先级:app.json < index.json)、tabBar(底部tab的展示)。
2、WXML 模板:相当于HTML的静态网页,由小程序提供的组件组成,然后再通过WXSS样式和JS逻辑共通渲染完成。这部分重在对组件了解和使用。

①组件必须以下几个: view(视图容器)、icon(图标)、text(文字)、button(按钮)、input(输入框)、image(图片)
②所有组件中共通的属性:
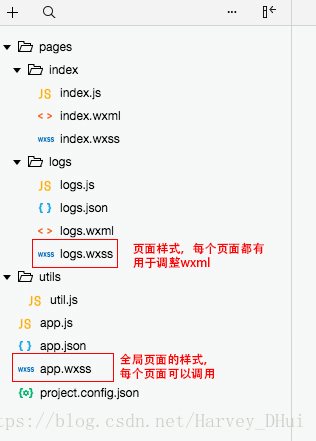
3、WXSS 样式:相当于网页的CSS,项目新建的时候就出有两个wxss,分别是app.wxss(全局样式,即每个页面都可以调用)、另一个是index.wxss(首页样式,即每个页面都有)
①样式:可以了解样式表或者css布局理解。
②内联样式可以通过“class、style属性”来调用,外联样式可以通过“@import后跟需要导入的外联样式表的相对路径”引用后调用。
4、JS 逻辑交互:响应用户的一些操作,例如点击、获取用户地理位置、加载初始页面等,获取和显示数据信息等。
①JS逻辑主要理解:“事件的交互”(例如:button的点击响应、input的输入等)、“API接口”(例如:wx.getUserInfo获取用户信息、wx.getLocation 获取当前位置等)、“运算符”(例如:+ 、* 、% 等)、“属性”(例如:Boolean、Array、object等)
总结:(理解以上框架,你只需过一遍官方文档便可以直接开始制作自己的小程序啦!)