概念
- 最理想的打包方式是引入什么打包什么
- “把一个模块里没用的菏都摇晃掉”
- 一个模块可以理解成一个树,树形结构
- 只打包引入的部分,不引入的部分剔除
注意
- 只支持 ES Module
- development模式默认没有Tree Shaking功能
- development即使用了Tree Shaking,也不会没用的代码把打包生成的文件中去除掉,只会在代码里提示一下。这样做是为了方便调试,显示错误行数
- production模式下webpack.config.js默认配置好了Tree Shaking,但仍需配置package.json
配置
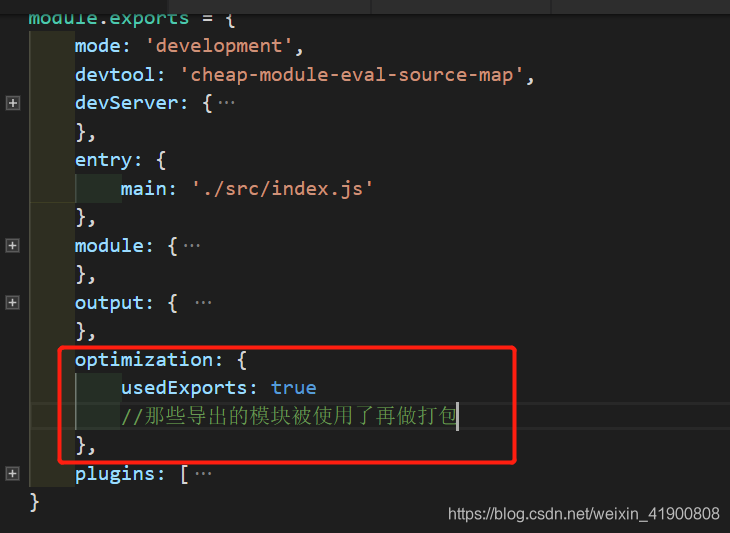
webpack.config.js

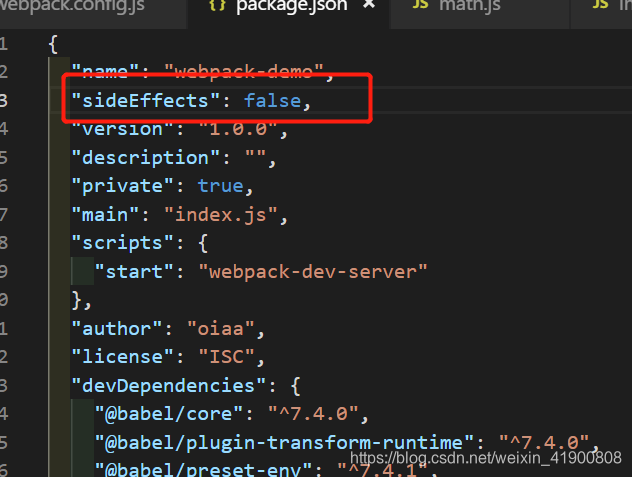
package.json

上图的意思是Tree Shaking对所有的模块都要处理,没有例外的

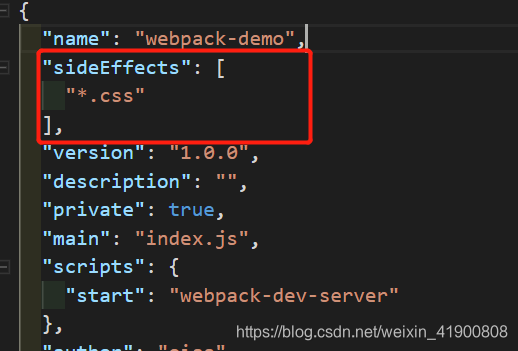
如果遇到CSS文件,不要使用TreeShaking