我们的后台管理系统采用前后端分离开发,而且整个后台管理系统会使用 Vue.js 框架搭建出单页应用(SPA)。
1、什么是 SPA
单页 Web 应用(single page web application,SPA),就是只有一张 Web 页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序
整个后台管理系统只会出现一个 HTML 页面,剩余一切页面的内容都是通过 Vue 组件来实现
这些 Vue 组件其实就是许多的 JS 文件。不过前端项目处理 js,还有 css、image、font等,甚至前端还开发出各种不同类型的扩展语言,这么多东西在打包、构建的过程中,人工来操作会非常麻烦,因此就会有一些工具来帮助搭建前端项目。例如:webpack、vue-cli等
2、webpack
介绍
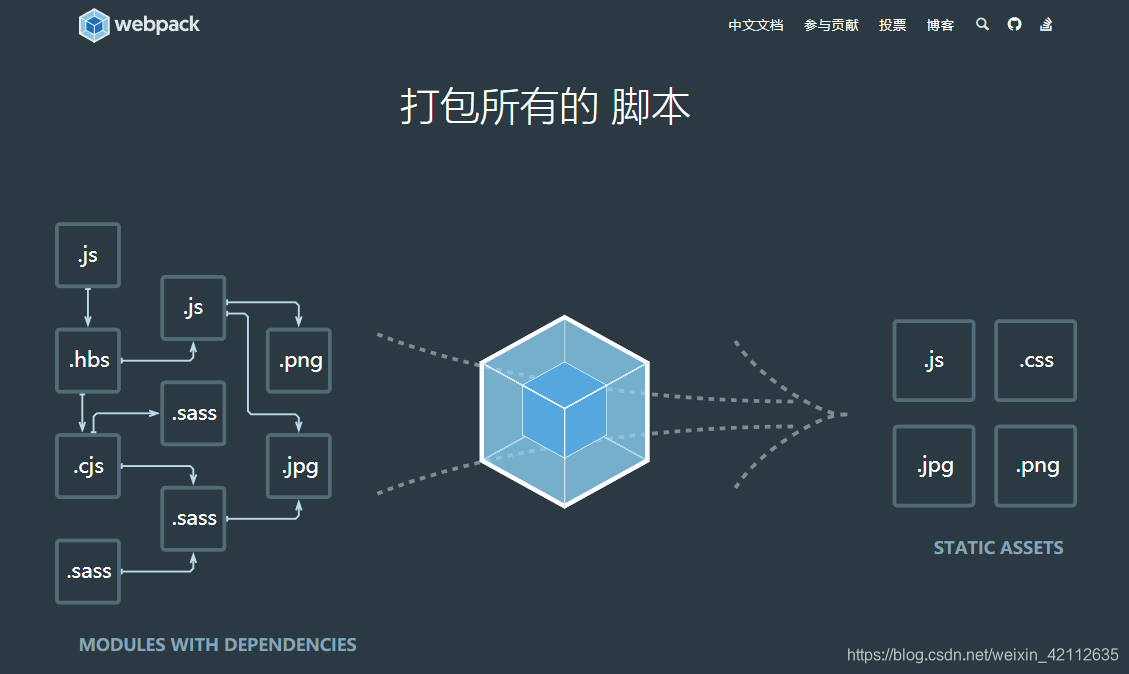
Webpack 是一个前端资源的打包工具,它可以将 js、image、css等资源 当成一个模块进行打包
中文官网:https://www.webpackjs.com/

export:导出
impoet:导入(文件的地址)
概念
本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
为什么需要打包?
- 将许多碎小文件打包成一个整体,减少单页面内的衍生请求次数,提高网站效率
- 将 ES6 的高级语法进行转换编译,以兼容老版本的浏览器
- 将代码打包的同时进行混淆,提高代码的安全性